Bootstrap Alert Popup
Introduction
The alerts are offered by all of these components you even do not remember till you truly get to need them. They are put to use for presenting quick in time responses for the user interacting with the website hopefully directing his or hers focus to a specific course or evoking certain actions.
The alerts are most frequently used together with forms to give the user a recommendation if a field has been filled out wrong, which is the proper format expected or which is the condition of the submission once the submit button has been pressed.
As the majority of the elements in the Bootstrap framework the alerts also do have a neat predefined appearance and semantic classes that can be used according to the particular case where the Bootstrap Alert has been displayed on screen. As it's an alert message it's important to grab user's focus but still keep him in the zone of comfort nevertheless it might even be an error message. ( find more)
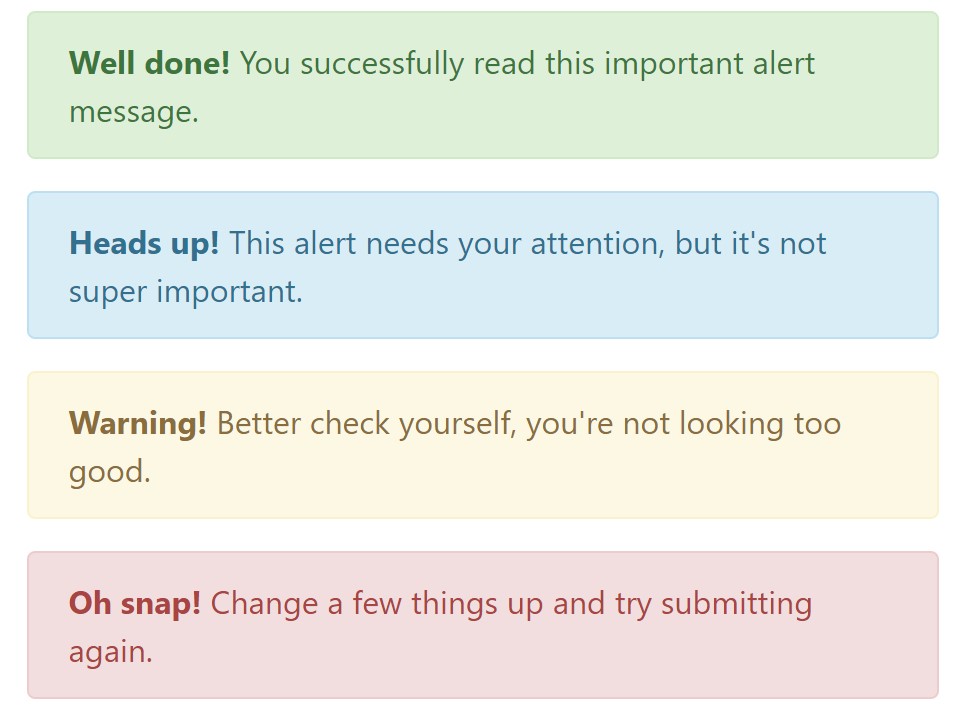
This gets accomplished due to the use of delicate pale color options each being intuitively been connected to the semantic of the message material just like green for Success, Light Blue for fundamental info, Pale yellow aiming for user's focus and Mild red mentioning there is really something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Colour of the url
It might possibly not be noticed at a glance but the font colour also is in fact following this coloration too-- just the colors are much much darker so get intuitively takened as dark however it's not exactly so.
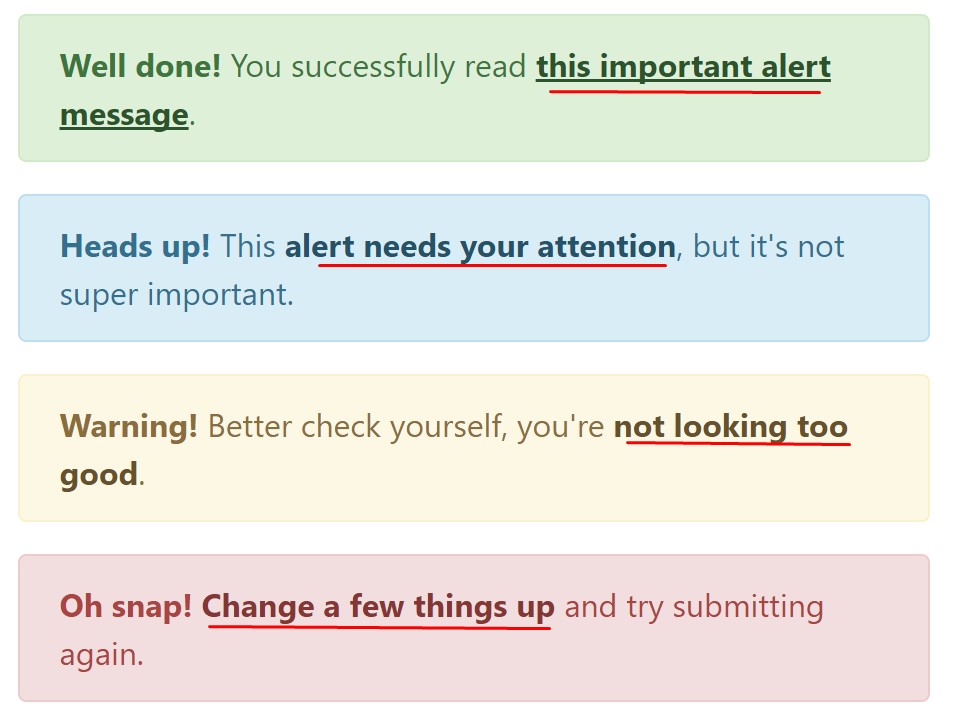
Same goes not only for the alert text message itself but at the same time for the web links provided in it-- there are link classes removing the outline and colouring the anchor elements in the correct color tone so they match the overall alert text look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Additional information and facts for alerts
A thing to indicate-- the color options offer their clear interpretation only for those who in fact get to check out them. So it's a good thing to either ensure that the detectable content itself brings the meaning of the alert well enough or to eventually add some extra descriptions to only be seen by the screen readers if you want to offer the page's accessibility .
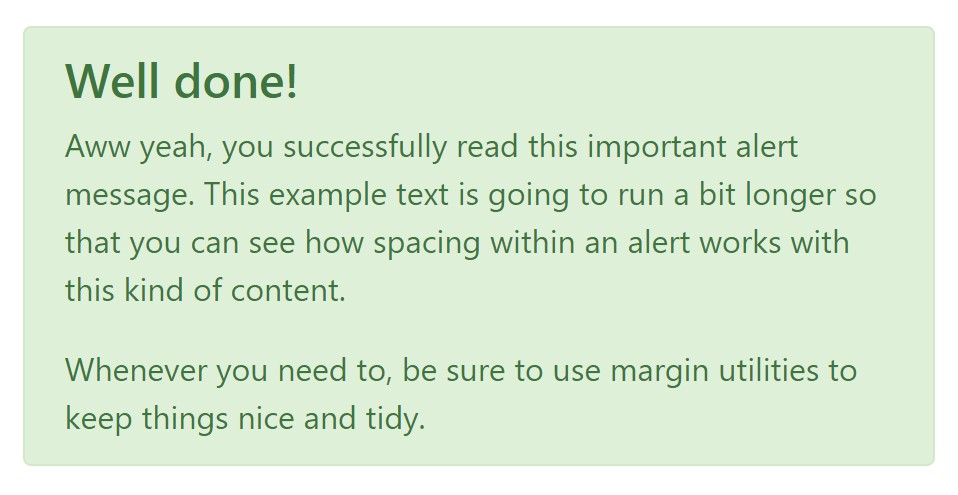
Along with links and simple HTML tags like strong for example the alert elements in Bootstrap 4 can also have Headings and paragraphs for the circumstances when you desire to showcase a bit longer information ( additional resources).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Dismiss the alert
You can at the same time bring in an X icon to dismiss the alert and incorporate a cool transition to it to again make sure the visual pleasure of the Bootstrap Alert Window visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four kinds of contextual alert messages in Bootstrap 4 framework - they are called Success, Info, Warning and Danger. Don't allow however their names to decrease the manner in which you're making use of them-- all of these are just a number of color schemes and the method they will be actually performed in your site is completely up to you and completely depends on the special situation.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript behavior of the Bootstrap Alert Popup
Triggers
Enable removal of an alert through JavaScript
$(".alert").alert()Enable removal of an alert by using JavaScript
Alternatively with data features on a button within the alert, as displayed in this article
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Keep in mind that closing an alert will remove it from the DOM.
Solutions
$().alert()$().alert('close')Events
Bootstrap's alert plugin introduces a few events for fastening inside alert functionality.
close.bs.alertclosed.bs.alertReview some video clip short training relating to Bootstrap alerts
Connected topics:
Bootstrap alerts main documentation

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue