Bootstrap Button Input
Intro
The button elements as well as the urls wrapped inside them are maybe one of the most very important components allowing the users to interact with the website page and take various actions and move from one webpage to another. Especially currently in the mobile first environment when at least half of the web pages are being viewed from small touch screen devices the large comfortable rectangle-shaped zones on display screen easy to discover with your eyes and contact with your finger are even more necessary than ever. That's exactly why the new Bootstrap 4 framework progressed delivering extra pleasant experience canceling the extra small button sizing and incorporating some more free space around the button's subtitles to get them even more easy and legible to use. A small touch adding in a lot to the friendlier looks of the brand-new Bootstrap Button Toggle are also just a little more rounded corners which together with the more free space around making the buttons a whole lot more pleasing for the eye.
The semantic classes of Bootstrap Button Toggle
Here in this version that have the similar amount of easy and cool to use semantic styles providing the feature to relay explanation to the buttons we use with simply just adding a specific class.
The semantic classes are the same in number as in the last version yet with several renovations-- the rarely used default Bootstrap Button usually having no meaning has been dropped in order to get replaced by much more keen and natural secondary button designing so in a moment the semantic classes are:
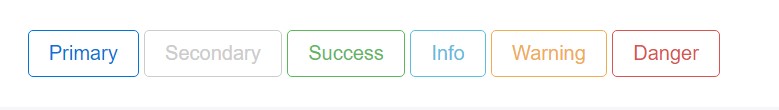
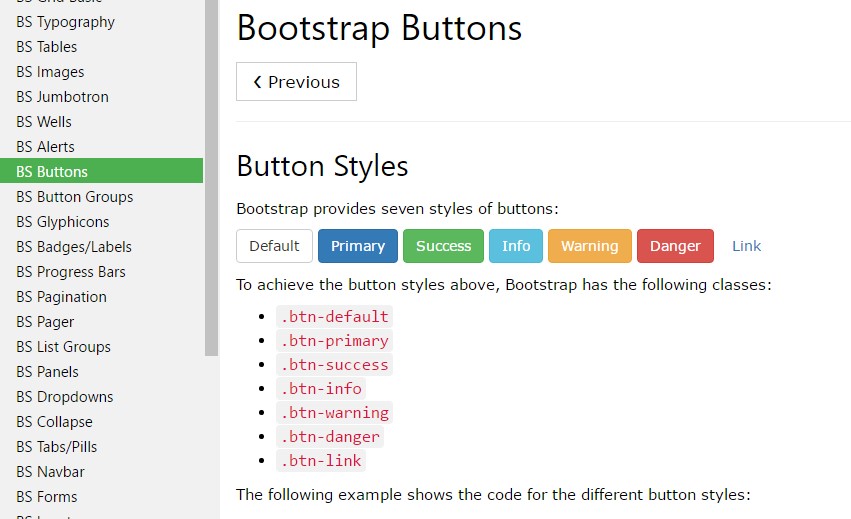
Primary
.btn-primarySecondary
.btn-secondary.btn-default.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust be sure you first put in the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
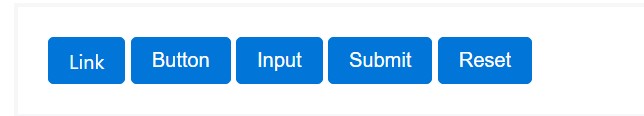
While working with button classes on
<a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the half of the achievable forms you are able to put in your buttons in Bootstrap 4 due to the fact that the new version of the framework also gives us a brand new slight and beautiful method to design our buttons always keeping the semantic we just have-- the outline mode ( check this out).
The outline mechanism
The pure background with no border gets replaced by an outline along with some text with the equivalent color option. Refining the classes is really very easy-- simply just add
outlineOutlined Basic button comes to be
.btn-outline-primaryOutlined Second -
.btn-outline-secondaryImportant fact to note here is there is no such thing as outlined link button so the outlined buttons are really six, not seven .
Reinstate the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>More text
Although the semantic button classes and outlined forms are definitely outstanding it is crucial to bear in mind a number of the page's visitors will likely not actually be able to view them so whenever you do have some a bit more special message you would like to include to your buttons-- make sure along with the graphical means you at the same time include a few words identifying this to the screen readers hiding them from the webpage with the
. sr-onlyButtons sizing
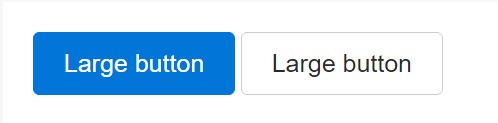
Just as we mentioned before the brand new version of the framework goes for legibility and comfort so when it goes to button sizings alongside the default button scale that needs no additional class to be appointed we also have the large
.btn-lg.btn-sm.btn-xs.btn-block
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Build block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mode
Buttons are going to appear clicked (with a darker background, darker border, and inset shadow) while active. There's absolutely no need to add a class to
<button>. activearia-pressed="true"
<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled setting
Oblige buttons look inactive through providing the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons working with the
<a>-
<a>.disabled- Some future-friendly styles are featured to disable every one of pointer-events on anchor buttons. In web browsers which assist that property, you won't find the disabled arrow anyway.
- Disabled buttons must include the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link functions warning
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle element

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>More buttons: checkbox and also radio
The checked state for these buttons is only updated via click event on the button.
Keep in mind that pre-checked buttons require you to manually bring in the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Solutions
$().button('toggle')Conclusions
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more easy and friendly to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Look at a few youtube video tutorials about Bootstrap buttons
Related topics:
Bootstrap buttons approved records

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button