Bootstrap Grid Template
Overview
Bootstrap provides a powerful mobile-first flexbox grid solution for building formats of all contours and proportions . It is simply formed on a 12 column design and features many tiers, one for each and every media query range. You can work with it using Sass mixins or of the predefined classes.
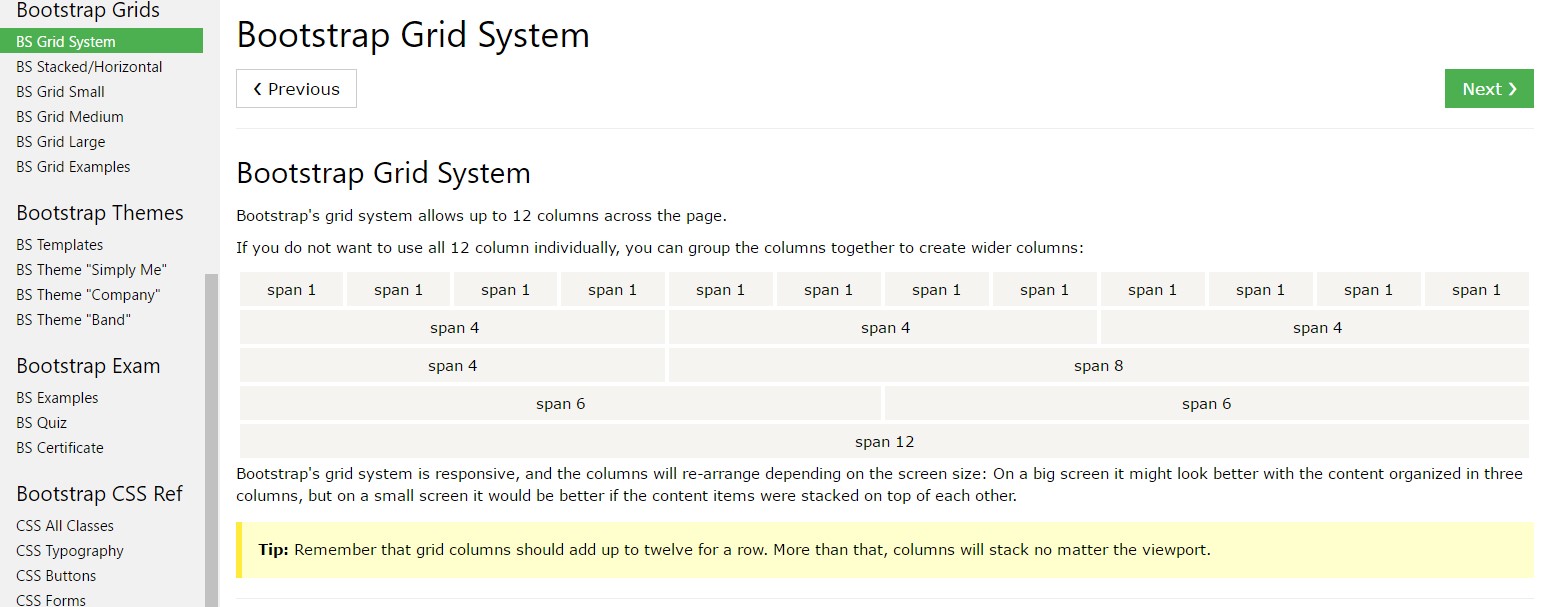
Among the most fundamental element of the Bootstrap framework allowing us to create responsive web pages interactively changing in order to always suit the width of the display screen they get displayed on yet looking amazingly is the so called grid system. Things that it basically executes is delivering us the opportunity of making challenging configurations integrating row and also a certain variety of column features held inside it. Just imagine that the obvious width of the display screen is parted in twelve matching parts vertically.
The way to use the Bootstrap grid:
Bootstrap Grid Table applies a set of rows, containers, and columns to design and straighten content. It's set up using flexbox and is perfectly responsive. Shown below is an illustration and an in-depth check out precisely how the grid comes together.
The aforementioned sample designs three equal-width columns on little, normal, large, and extra sizable gadgets utilizing our predefined grid classes. All those columns are centralized in the webpage with the parent
.containerHere's the ways it performs:
- Containers provide a solution to centralize your site's contents. Employ
.container.container-fluid- Rows are horizontal bunches of columns which ensure your columns are certainly arranged effectively. We make use of the negative margin method regarding
.row- Content ought to be set inside of columns, and simply just columns may possibly be immediate children of rows.
- Because of flexbox, grid columns without having a set width will automatically layout with identical widths. For example, four instances of
.col-sm- Column classes identify the quantity of columns you need to apply from the potential 12 per row. { So, supposing that you really want three equal-width columns, you can surely work with
.col-sm-4- Column
widths- Columns feature horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small-sized), small, standard, large size, and extra huge.
- Grid tiers are built on minimal widths, signifying they put on that one tier and all those above it (e.g.,
.col-sm-4- You have the ability to employ predefined grid classes or Sass mixins for more semantic markup.
Understand the issues and bugs about flexbox, such as the incapability to apply certain HTML features such as flex containers.
Sounds very good? Wonderful, let's move on to viewing all that during an example. ( helpful hints)
Bootstrap Grid Panel solutions
Generally the column classes are generally something like that
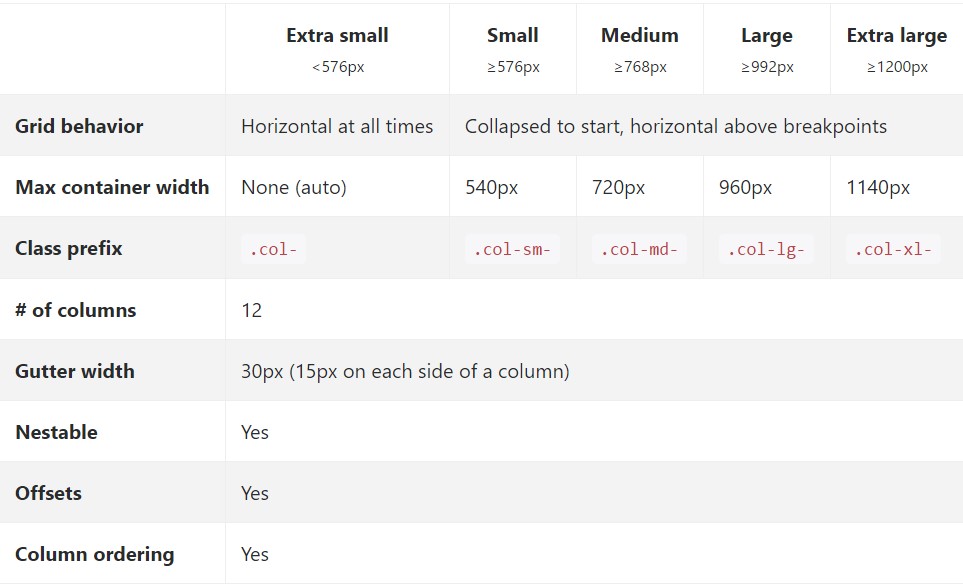
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-Whenever it comes down to the Bootstrap Grid Tutorial sizings-- all the available sizes of the viewport ( or else the visual zone on the display screen) have been simply parted to five ranges as follows:
Extra small-- widths under 544px or 34em (which appears to be the default measuring unit in Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and whatever wider than it
.col-xl-*While Bootstrap uses
emrempxCheck out just how elements of the Bootstrap grid system work across several devices with a handy table.

The several and updated from Bootstrap 3 here is one extra width range-- 34em-- 48em being actually assigned to the
xsEach of the features styled along with a specific viewport width and columns preserve its overall size in width when it comes to this viewport and all above it. If the width of the display goes below the defined viewport size the features stack above each other packing the entire width of the view .
You can as well designate an offset to an aspect by means of a pointed out amount of columns in a specific screen scale and in excess of this is made out the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A several things to think about when constructing the markup-- the grids incorporating rows and columns should be placed within a
.container.container.container-fluidPersonal kins of the containers are the
.rowAuto layout columns
Implement breakpoint-specific column classes for equal-width columns. Include any number of unit-less classes for each and every breakpoint you need to have and every single column will certainly be the same width.
Equal width
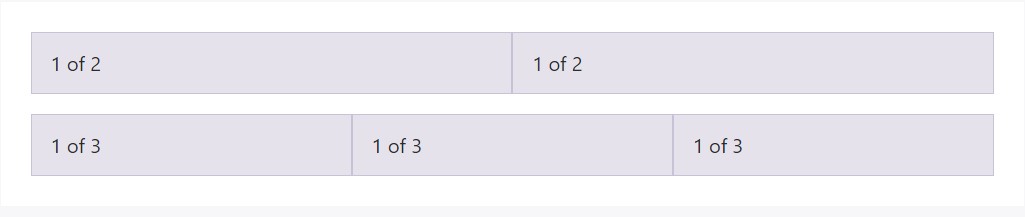
For example, listed below are two grid layouts that used on each and every gadget and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Placing one column width
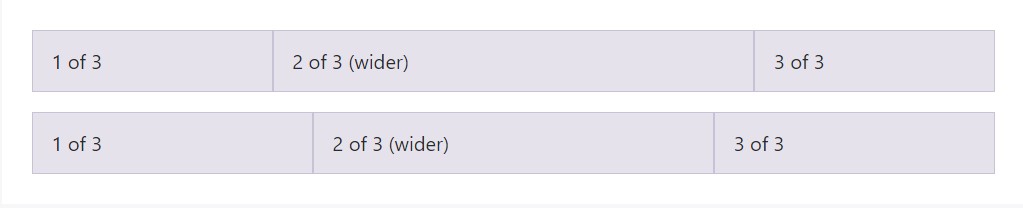
Auto-layout for the flexbox grid columns additionally indicates you may establish the width of one column and the others will quickly resize all around it. You can apply predefined grid classes ( just as presented here), grid mixins, or else inline widths. Bear in mind that the various other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
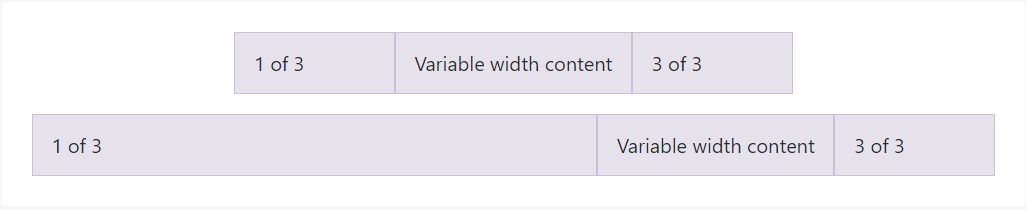
</div>Variable size material
Working with the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
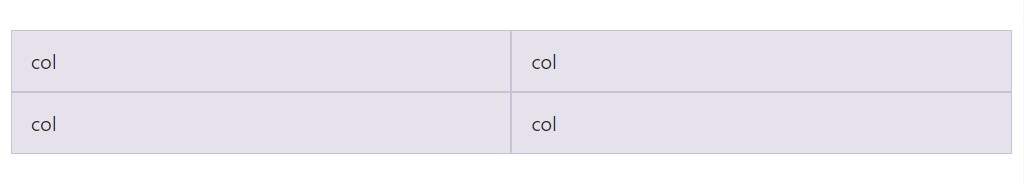
</div>Identical size multi-row
Establish equal-width columns that go across multiple rows by simply placing a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid includes five tiers of predefined classes to get building complex responsive formats. Custom the proportions of your columns upon extra small, small, medium, large, or perhaps extra large devices however you see fit.
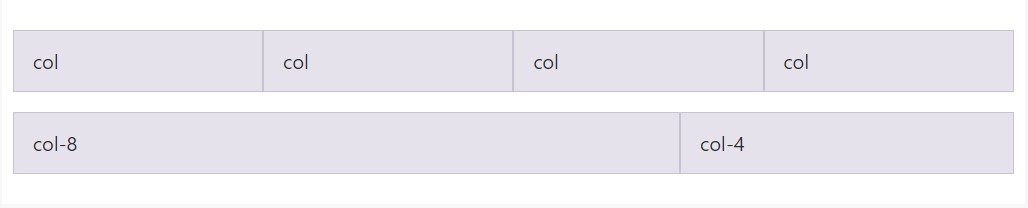
All breakpoints
To grids which are the identical from the tiniest of gadgets to the largest, make use of the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
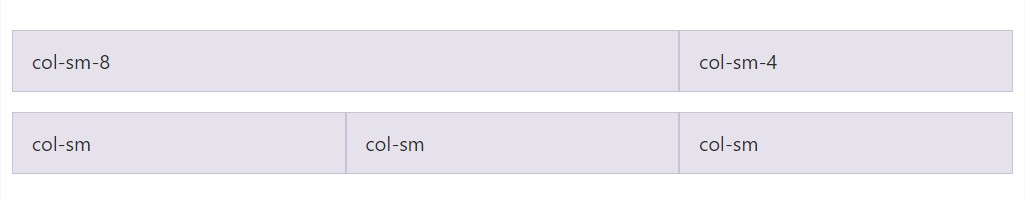
</div>Loaded to horizontal
Utilizing a individual set of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
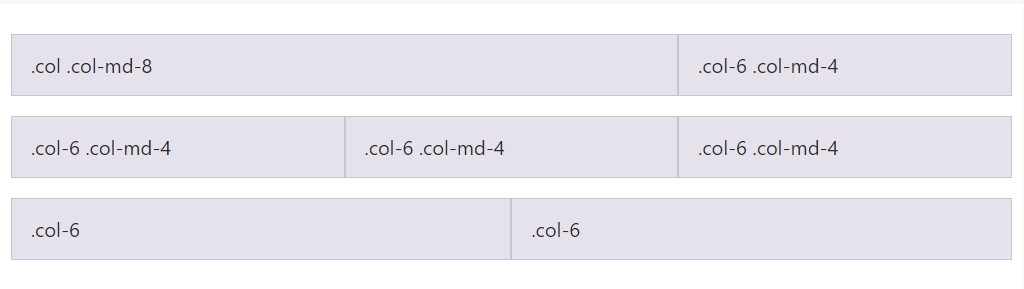
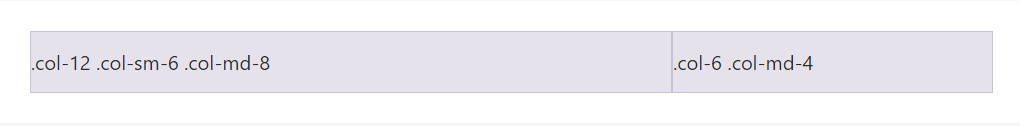
</div>Mix up and fit
Do not prefer your columns to only pile in several grid tiers? Use a combination of different classes for each and every tier as wanted. Notice the example listed below for a better strategy of just how everything acts.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Placement
Apply flexbox alignment utilities to vertically and horizontally fix columns. ( read more here)
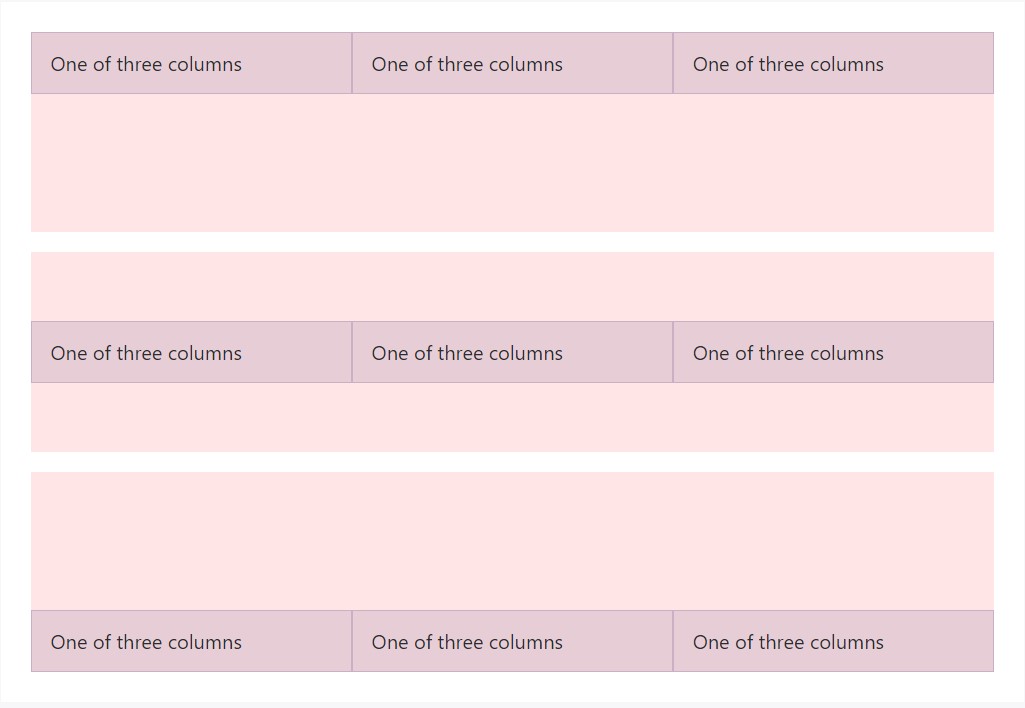
Vertical placement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
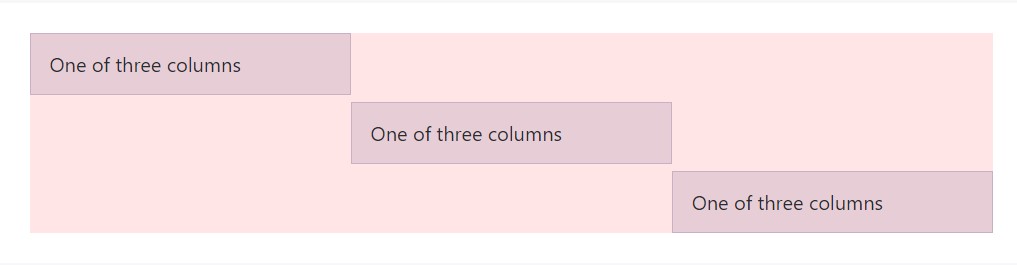
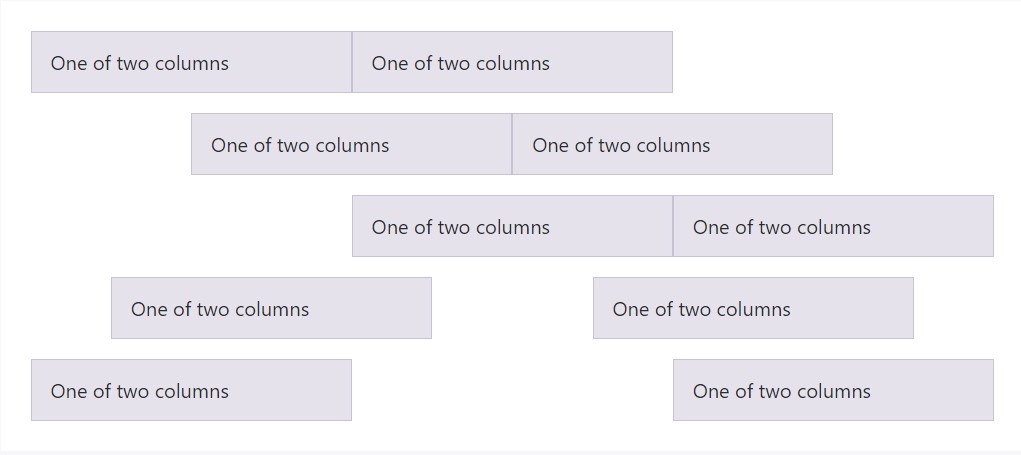
</div>Horizontal placement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No gutters
The gutters between columns inside our predefined grid classes can be extracted with
.no-guttersmargin.rowpaddingHere is actually the source code for producing these particular formats. Take note that column overrides are scoped to simply the primary children columns and are actually focused via attribute selector. While this develops a further particular selector, column padding are able to still be more customised along with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's specifically how it looks. Consider you can constantly use this along with all of additional predefined grid classes ( featuring column sizes, responsive tiers, reorders, and furthermore ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
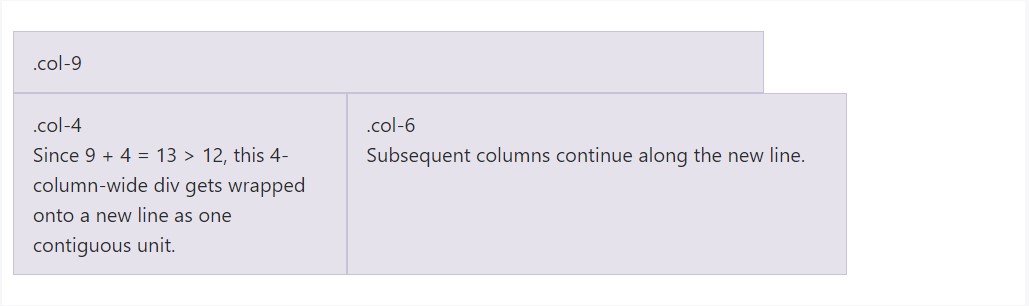
</div>Column covering
In the case that in excess of 12 columns are set within a single row, each and every set of additional columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
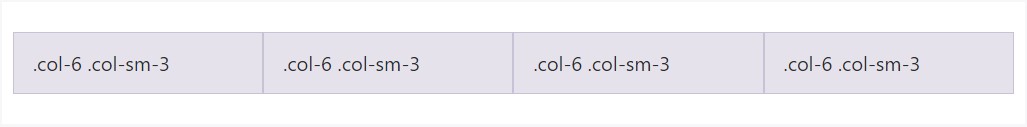
</div>Reseting of the columns
With the selection of grid tiers readily available, you are certainly bound to bump into challenges where, at certain breakpoints, your columns really don't clear quite appropriate being one is taller in comparison to the other. To take care of that, utilize a combination of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
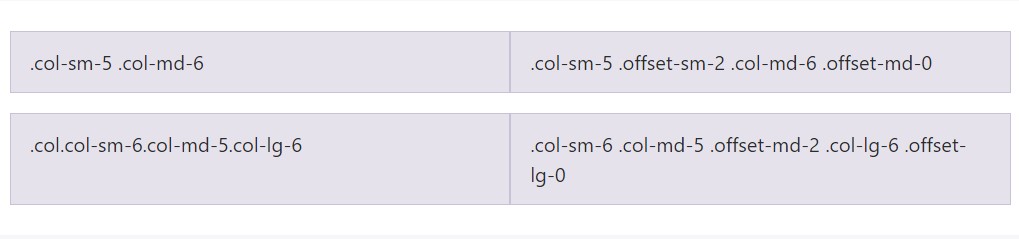
</div>Besides column clearing at responsive breakpoints, you may will want to reset offsets, pushes, and pulls. Check out this practical in the grid scenario.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
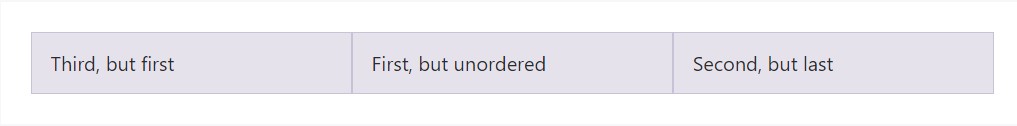
Flex order
Apply flexbox utilities for dealing with the visional disposition of your material.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
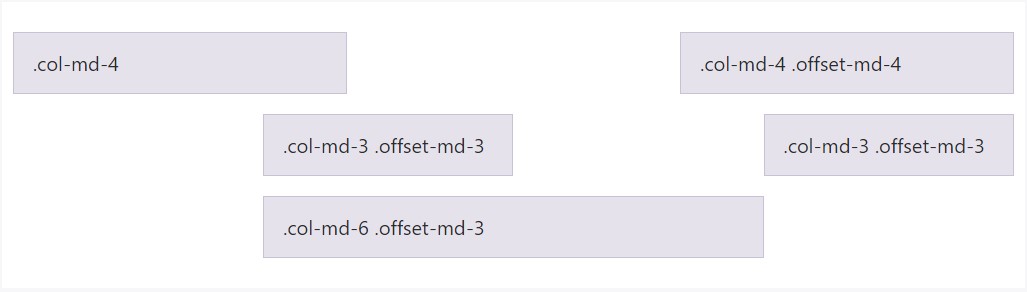
</div>Offsetting columns
Transport columns to the right utilizing
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
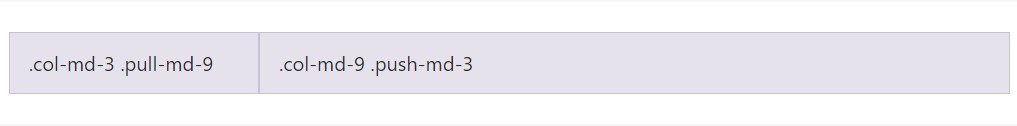
</div>Pushing and pulling
Simply change the setup of our integrated grid columns together with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
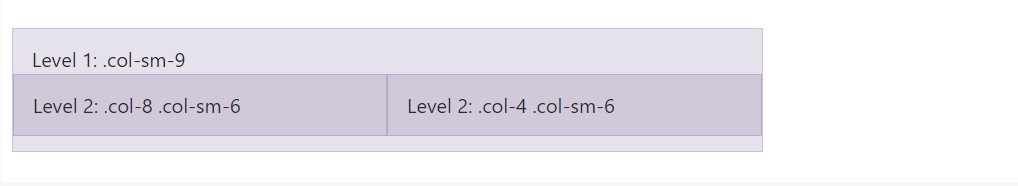
</div>Material placement
To nest your content along with the default grid, add a brand new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Making the most of Bootstrap's origin Sass documents
The moment putting to use Bootstrap's origin Sass data, you have the opportunity of applying Sass variables and mixins to produce customized, semantic, and responsive page styles. Our predefined grid classes operate these exact same variables and mixins to supply a whole suite of ready-to-use classes for fast responsive layouts .
Solutions
Maps and variables establish the number of columns, the gutter width, and also the media query factor. We apply these to generate the predefined grid classes documented earlier, as well as for the custom made mixins listed below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are applied with the grid variables to develop semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Some example application
You can easily reshape the variables to your personal custom-made values, or else just utilize the mixins using their default values. Here is actually an illustration of applying the default modes to develop a two-column configuration with a gap among.
Check it out in action in this particular delivered case.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Personalizing the grid
Using our integral grid Sass variables and maps , it is certainly achievable to absolutely customise the predefined grid classes. Change the amount of tiers, the media query dimensions, and also the container sizes-- then recompile.
Columns and gutters
The variety of grid columns as well as their horizontal padding (aka, gutters) may possibly be customized by means of Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Possibilities of grids
Going beyond the columns themselves, you can likewise modify the quantity of grid tiers. In the event that you desired simply three grid tiers, you 'd edit the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);When generating any sort of changes to the Sass maps or variables , you'll require to save your developments and recompile. Accomplishing this will certainly out a brand-new collection of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will as well be modified to use the custom breakpoints.
Final thoughts
These are basically the undeveloped column grids in the framework. Applying special classes we can direct the specific features to span a defined variety of columns according to the real width in pixels of the viewable area where the web page gets featured. And since there are simply a a lot of classes identifying the column width of the components rather than checking out every one it's much better to try to learn about just how they actually get put up-- it is undoubtedly really convenient to remember knowning simply a handful of things in mind.
Check a couple of on-line video training regarding Bootstrap grid
Connected topics:
Bootstrap grid main records

W3schools:Bootstrap grid article

Bootstrap Grid column