Bootstrap Jumbotron Header
Overview
In certain cases we need feature a sentence certain and loud from the very beginning of the web page-- just like a promotion info, upcoming event notification or just about anything. In order to generate this statement understandable and loud it is actually as well probably a great idea setting them even above the navbar as type of a standard subtitle and sentence.
Including such components in an attractive and most significantly-- responsive method has been considered in Bootstrap 4. What current version of probably the most well-known responsive framework in its recent fourth version has to face the requirement of stating something along with no doubt fight ahead of the web page is the Bootstrap Jumbotron Carousel element. It becomes styled with huge text and some heavy paddings to attain pleasing and well-maintained appeal. ( get more info)
The way to utilize the Bootstrap Jumbotron Form:
To provide this sort of element in your web pages make a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as simple as that you have indeed designed your Jumbotron element-- still clear yet. By default it becomes designated by having a little rounded corners for friendlier visual appeal and a light grey background colour - now everything you require to do is simply wrapping some web content just like an appealing
<h1><p>Some examples
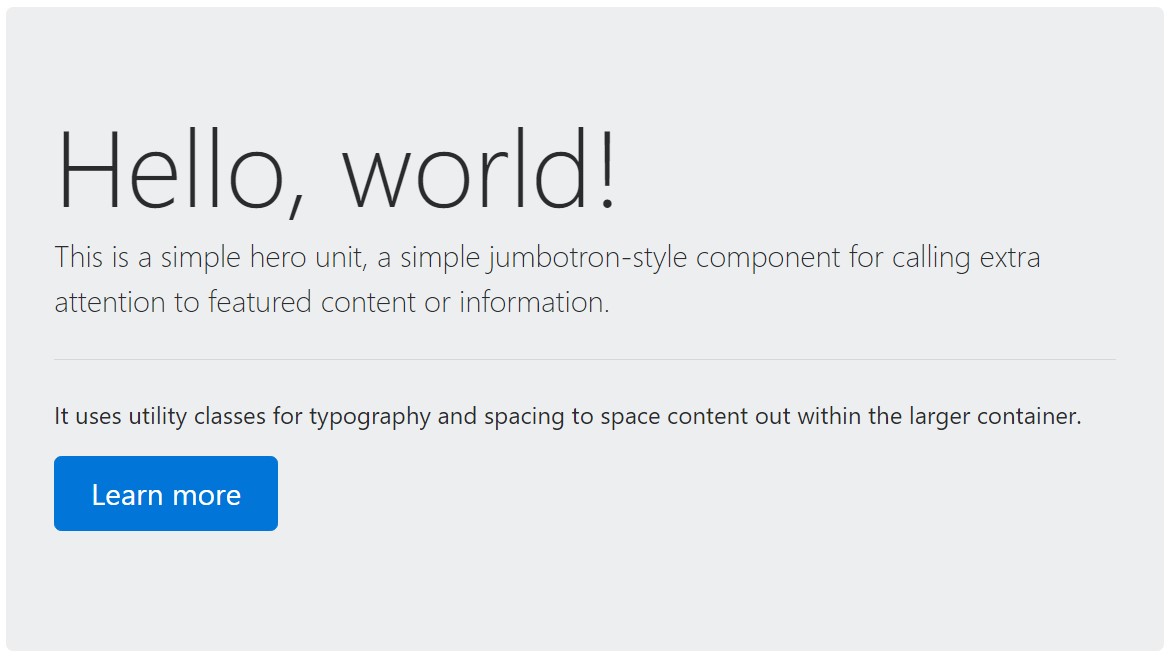
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
</div>To generate the jumbotron full size, and with no rounded corners , put in the
.jumbotron-fluid.container.container-fluid
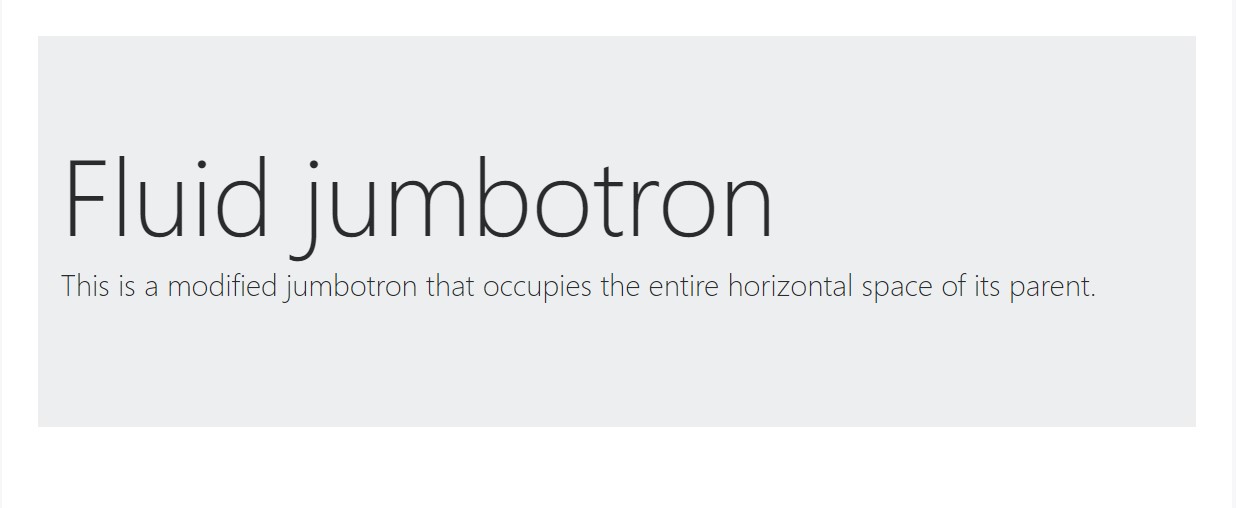
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>One other issue to keep in mind
This is really the most convenient method sending your visitor a plain and loud information using Bootstrap 4's Jumbotron component. It needs to be properly employed again thinking about all the attainable widths the web page might actually perform on and particularly-- the smallest ones. Here is the reason why-- like we talked about above typically some
<h1><p>This mixed with the a bit larger paddings and a few more lined of text message content might just cause the components filling in a mobile phone's whole entire display height and eve spread below it which in turn might at some point confuse or maybe annoy the site visitor-- primarily in a hurry one. So once more we get back to the unwritten condition - the Jumbotron notifications must be clear and short so they get the visitors as opposed to pressing them out by being very shouting and aggressive.
Final thoughts
And so right now you know just how to make a Jumbotron with Bootstrap 4 plus all the available ways it can certainly have an effect on your audience -- now the only thing that's left for you is carefully planning its material.
Review a couple of youtube video training about Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron formal information

Bootstrap Jumbotron short training

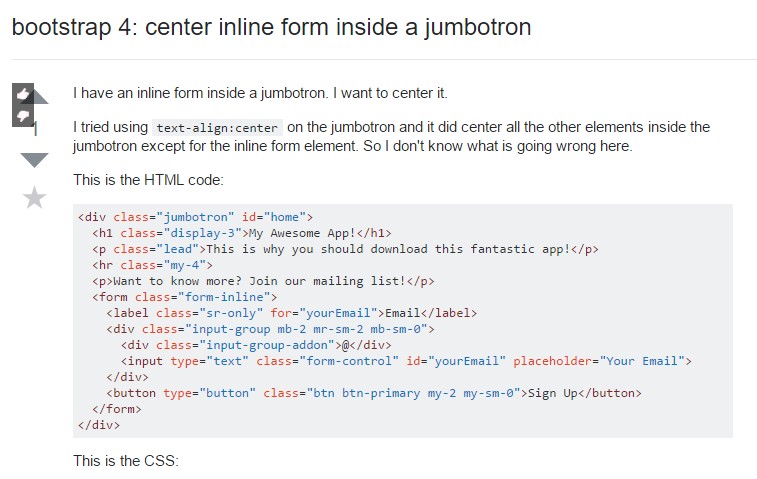
Bootstrap 4: centralize inline form within a jumbotron