Bootstrap Offset Popover
Introduction
It is actually awesome when the information of our web pages simply fluently arranges over the whole width available and suitably shifts size and also structure when the width of the display screen changes however in some cases we require giving the features some area around to breath with no added features around them since the balance is the basic of getting helpful and light presentation conveniently delivering our information to the ones checking out the webpage. This free area coupled with the responsive activity of our webpages is certainly an essential feature of the design of our webpages .
In the most current edition of the absolute most famous mobile phone friendly framework-- Bootstrap 4 there is really a special set of instruments applied to setting our elements exactly places we need to have them and changing this arrangement and visual appeal according to the size of the display page gets presented.
These are the so called Bootstrap Offset Button and
pushpull-sm--md-Effective ways to make use of the Bootstrap Offset Example:
The ordinary syntax of these is really simple-- you have the activity you ought to be taken-- like
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis whole thing built results
.offset-md-3.offsetAn example
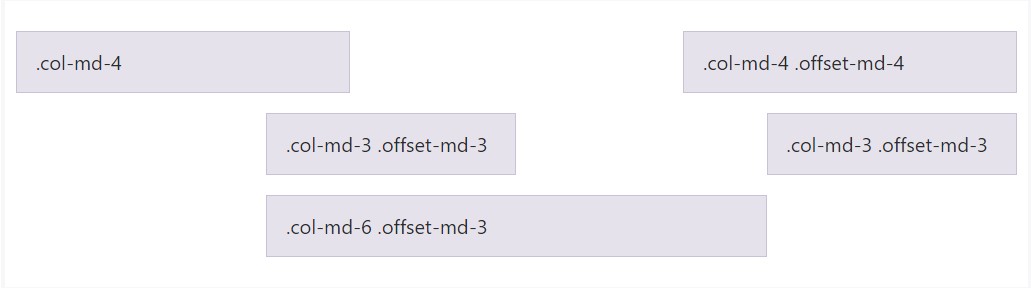
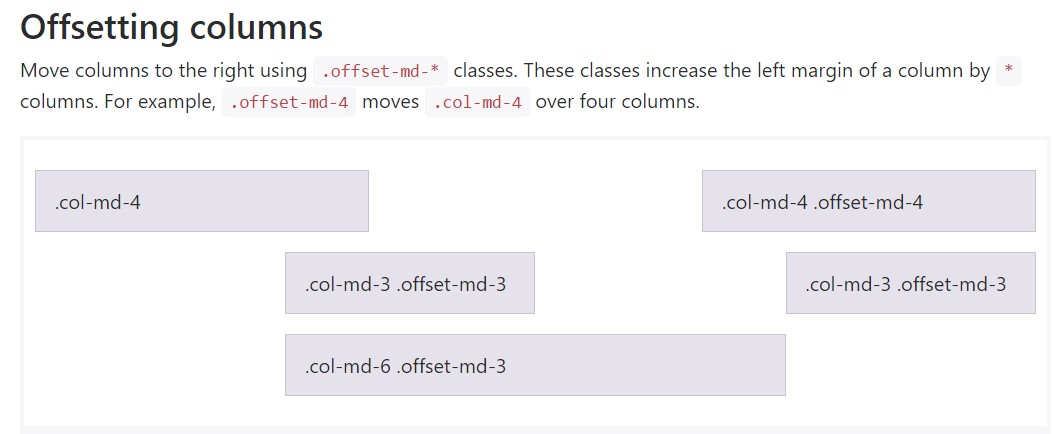
Shift columns to the right operating
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Essential factor
Important thing to note right here is up from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This strategy works in instance when you ought to format a specific component. Supposing that you however for some kind of case prefer to remove en element baseding on the ones neighboring it you are able to use the
.push -.pull.push-sm-8.pull-md-4–xs-And at last-- considering that Bootstrap 4 alpha 6 launches the flexbox utilities for installing content you have the ability to also utilize these for reordering your content utilizing classes like
.flex-first.flex-lastConclusions
So basically that is certainly the solution ultimate important components of the Bootstrap 4's grid system-- the columns get appointed the desired Bootstrap Offset Using and ordered precisely like you need them despite the way they arrive in code. Nevertheless the reordering utilities are quite effective, the things really should be shown first really should additionally be determined first-- this will definitely likewise keep it a lot simpler for the guys reading your code to get around. But certainly it all relies on the particular scenario and the goals you're trying to get.
Take a look at a number of online video information relating to Bootstrap Offset:
Linked topics:
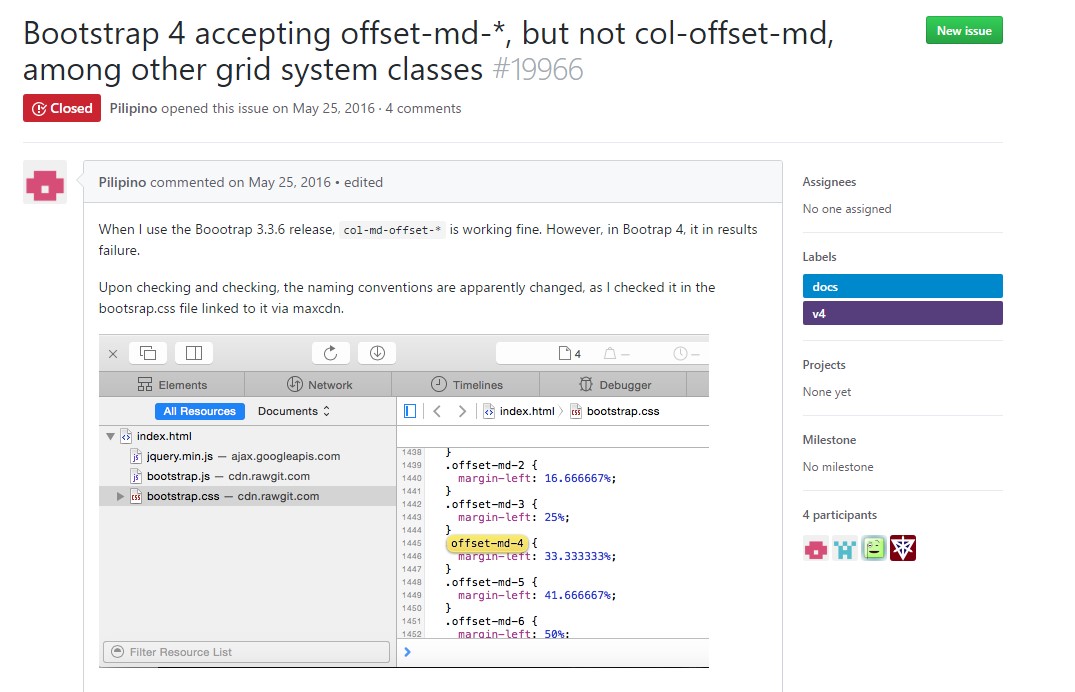
Bootstrap offset authoritative records

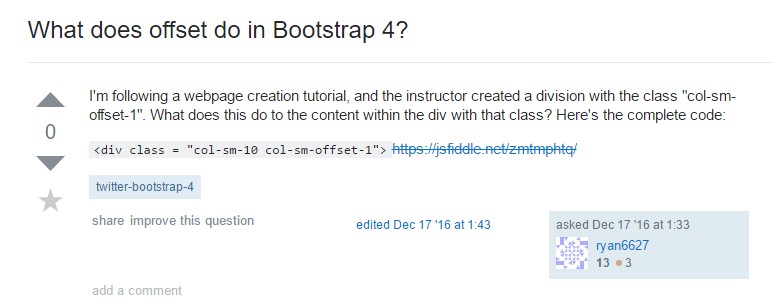
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub