Bootstrap Textarea Example
Intro
Inside the pages we generate we apply the form elements in order to receive certain info directly from the site visitors and return it back to the website owner serving various functions. To carry out it appropriately-- meaning obtaining the proper replies, the right questions must be questioned so we architect out forms structure carefully, consider all the attainable instances and kinds of relevant information required and actually presented.
Yet despite of just how correct we operate in this, certainly there typically are some cases when the info we desire from the user is relatively blurred just before it gets in fact supplied and needs to spread over even more than simply just the normal a single or else a handful of words generally completed the input fields. That's where the # element comes out-- it is certainly the only and irreplaceable component in which the visitors are able to easily write back a number of lines giving a responses, sharing a purpose for their activities or just a few ideas to perhaps aid us producing the services or product the page is about much much better. ( get more info)
The best ways to work with the Bootstrap textarea:
Located in the most recent edition of some of the most prominent responsive framework-- Bootstrap 4 the Bootstrap Textarea Table element is completely sustained automatically adapting to the width of the display screen webpage becomes shown on.
Making it is quite uncomplicated - everything you really need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we require to build the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Due to the fact that this is actually a responsive component by default it spreads the entire width of its parent component.
Extra advices
On the opposite-- there are definitely a number of circumstances you would prefer to limit the responses provided within a
<textbox>maxlenght = " ~ some number here ~ "Examples
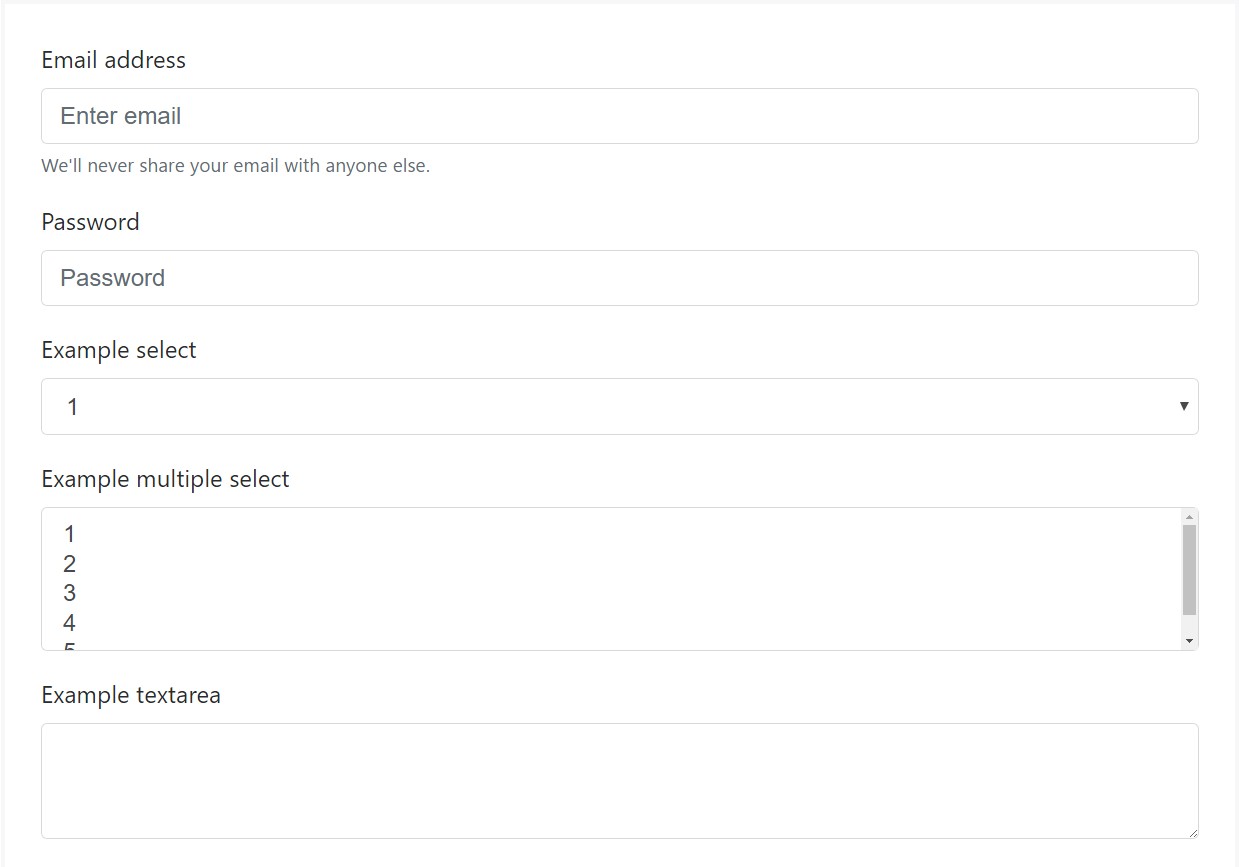
Bootstrap's form controls expand on Rebooted form styles with classes. Work with these particular classes to opt within their modified displays for a much more consistent rendering around gadgets and browsers . The example form shown below demonstrates typical HTML form elements which gain improved looks from Bootstrap with additional classes.
Bear in mind, given that Bootstrap incorporates the HTML5 doctype, all inputs must have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
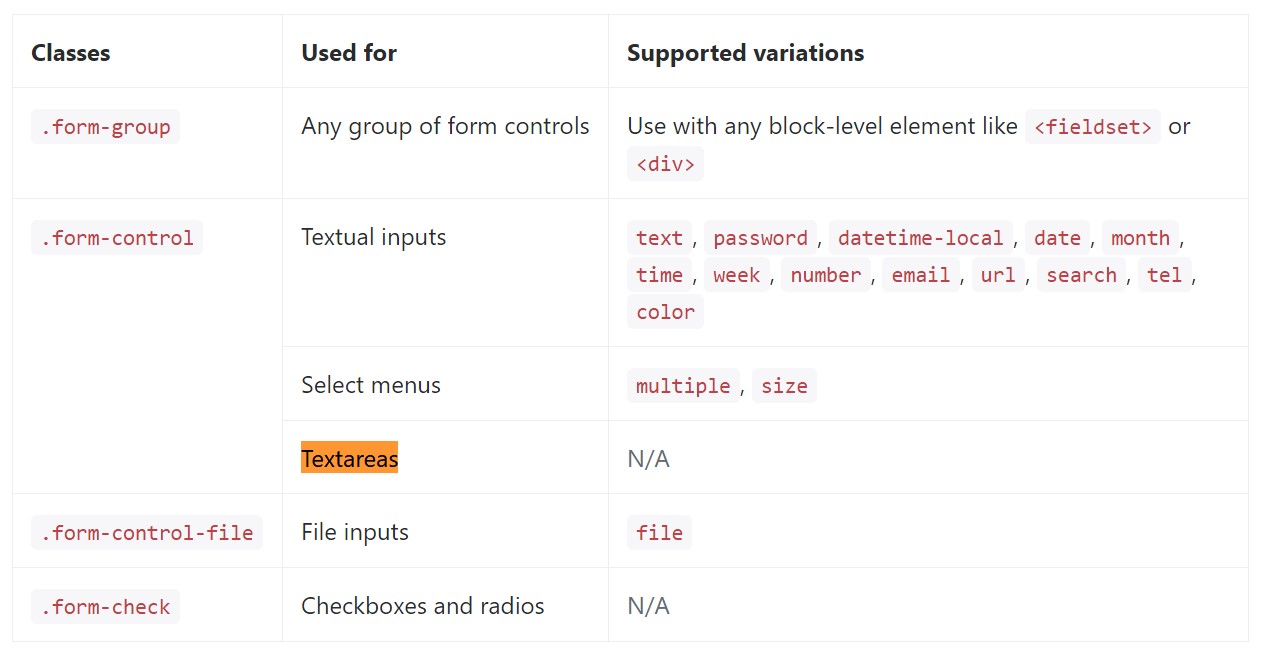
</form>Shown below is generally a complete list of the specific form regulations supported via Bootstrap and the classes that modify them. Supplemental documentation is available for every group.

Final thoughts
And so currently you realize tips on how to establish a
<textarea>Review some online video guide about Bootstrap Textarea Value:
Linked topics:
Basics of the textarea

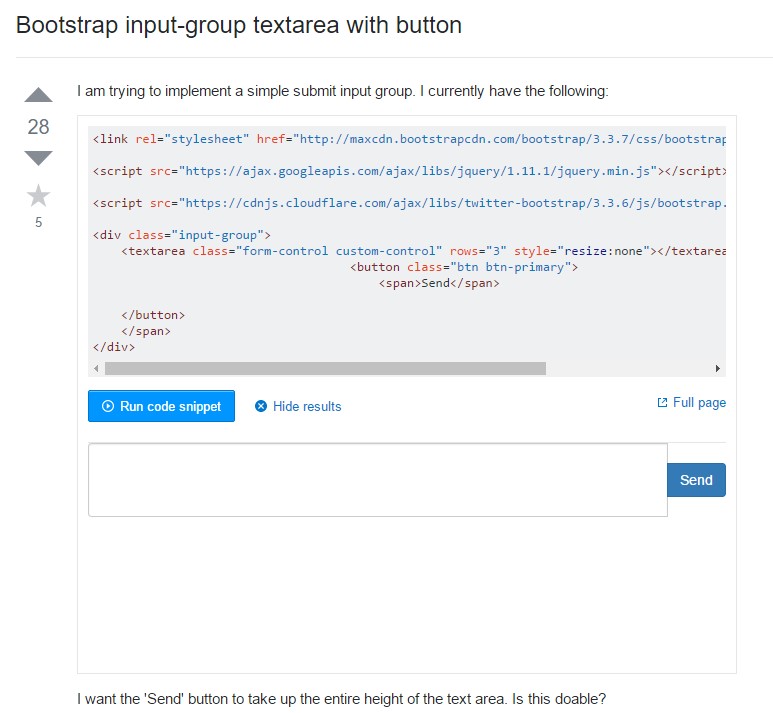
Bootstrap input-group Textarea button utilizing

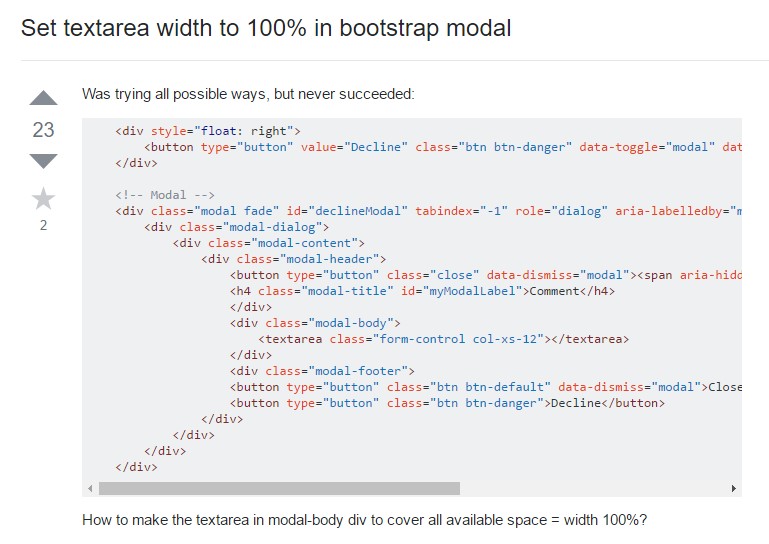
Install Textarea width to 100% in Bootstrap modal