Simple Bootstrap Web Authoring Software
Lately I had the chance spending some time discovering a Third event Web Building Software theme which boasted about having heaps of blocks-- I counted nearly one hundred really-- and today returning to the excellent golden indigenous Web Building Software environment I got advised of something which occurred to me a few years back. For a factor I needed to go to and drive around in a city I barely knew with an additional person's auto a lot newer and liked compared to mine at the time which went as well as choked off every single time I raised my foot off the gas. Returning from this remarkable quest as well as seeing my old vehicle parked in front of the block I almost sobbed embraced and kissed the point as a dearest pal. Well that's specifically the way I really felt going back to the native Web Building Software 2 theme after discovering Unicore as well as I'll tell you why.
Web Building Software is constant and also reputable - if a component acts in such a way in one block-- it acts similarly everywhere every single time. There is no such everything as unanticipated behavior sidetracking and confusing you in the chase of the most effective look.
Web Building Software is flexible-- one block could be established in various ways becoming something completely various at the end. Combined with the Custom Code Editor Extension the opportunities become almost countless. The only limits get to be your vision and imagination.
Web Building Software progresses-- with every significant update announced through the turn up home window of the application we, the individuals obtain a growing number of priceless as well as well believed devices fitting the expanding user demands. For instance merely a few months earlier you had to create your very own multilevel menus and the concept of developing an on the internet shop with Web Building Software was merely unthinkable and also currently merely a few variations later we already have the opportunity not simply to offer things with our Web Building Software websites but additionally to fully customize the appearance as well as feeling of the procedure without composing a straightforward line of code-- entirely from the Web Building Software visuals interface.
Web Building Software is steady-- for the time I made use of the indigenous Web Building Software theme on my Windows 7 laptop computer I've never ever obtained the "Program has to shut" message or lost the results of my work. It could be done in my imagination, but it seems the program reaches run a bit much faster with every following update.
So generally these other than for one are the reasons in the recent months the splendid Web Building Software became my actually major and also favored website design device.
The last but perhaps essential factor is the refined and superb HTML as well as CSS discovering curve the software application provides. I'm not sure it was purposefully developed this means yet it really functions every time:
Googling or listening to from a pal you begin with Web Building Software and also with almost no time invested learning just how to use it you've already got something up as well as running. Soon after you require to change the look just a little bit more and risk to damage a block criterion opening the custom-made HTML section to transform a personality or 2 ... This is just how it starts. As well as soon after one day you accidentally take a look at a snippet of code and also get shocked you recognize just what it suggests-- wow when did this occur?! Maybe that's the part regarding Web Building Software I enjoy most-- the liberty to progress with no stress at all.
In this post we're visiting take a much deeper look at the brand-new features introduced in variation 2 and also discover the numerous means they can help you in the creation of your next excellent looking absolutely responsive website. I'll also share some brand-new tips and also methods I just recently found to assist you expand the Web Building Software capabilities even further as well as perhaps even take the primary step on the understanding contour we chatted about.
Hello there Amazing Icons!
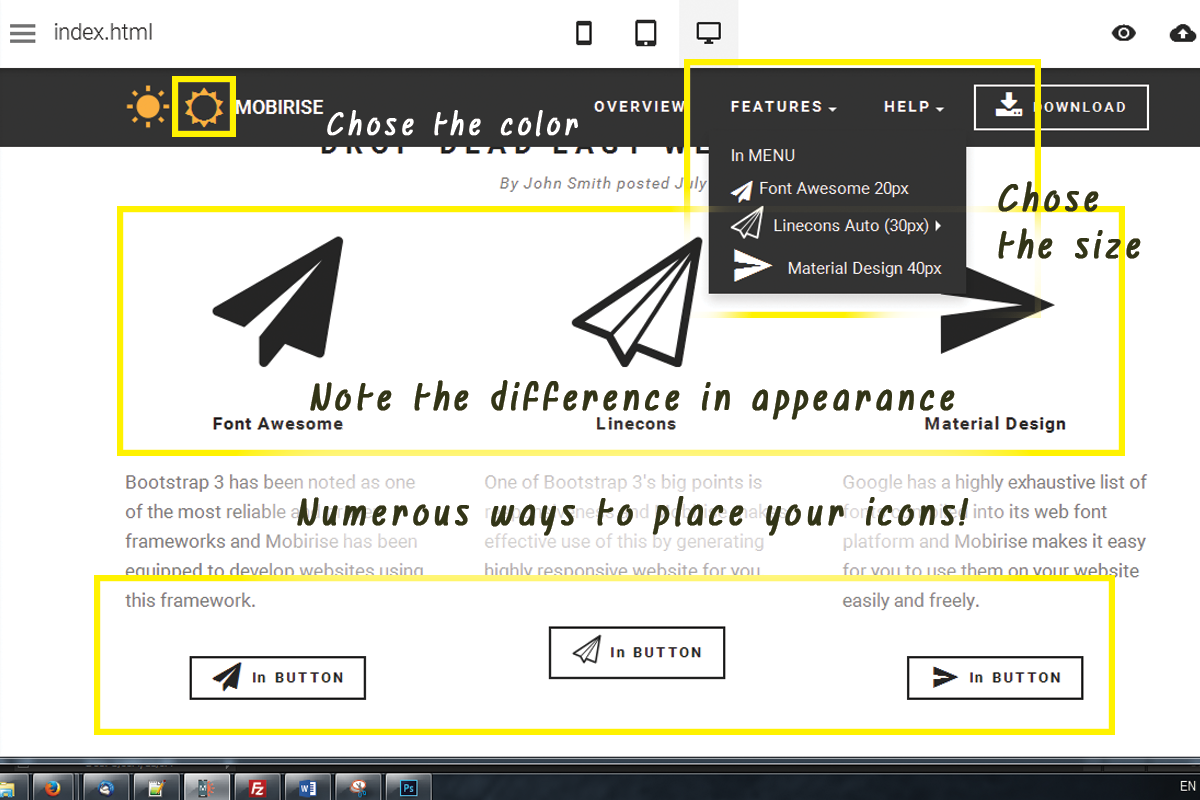
For the previous couple of years renowned fonts took a fantastic restaurant in the internet content. They are simple expressive, range well on all screen sizes given that they are entirely vector elements and also take almost no transmission capacity and also time for filling. These basic yet meaningful pictograms can successfully assist you convey the message you require in a stylish as well as laconic way-- still an image is worth a thousand words. So I think for Web Building Software Development group creating a component permitting you to freely insert internet typeface icons into really felt sort of all-natural point to do. Web symbols module has actually been around for a while and served us well.
Now with Web Building Software 2 we currently have two extra symbol font style to take complete advantage of in our designs-- Linecons and Font Awesome. Linecons offers us the refined and also expressive appearance of thorough graphics with numerous line sizes and also meticulously crafted curves and also Font Awesome gives huge (and also I imply large) library of symbols and given that it obtains filled all around our Web Building Software projects provides us the liberty accomplishing some great designing impacts.
Where you can use the symbols from the Web Building Software Icons expansion-- almost all over in your task depending of the technique you take.
What you could utilize it for-- practically every little thing from including extra clearness and also expression to your material and also embellishing your switches as well as menu items to styling your bulleted checklists, consisting of expressive imagery inline as well as in the hover state of the thumbnails of the upgraded gallery block. You could also add some activity leveraging an additional built in Web Building Software functionality-- we'll speak concerning this in the future.
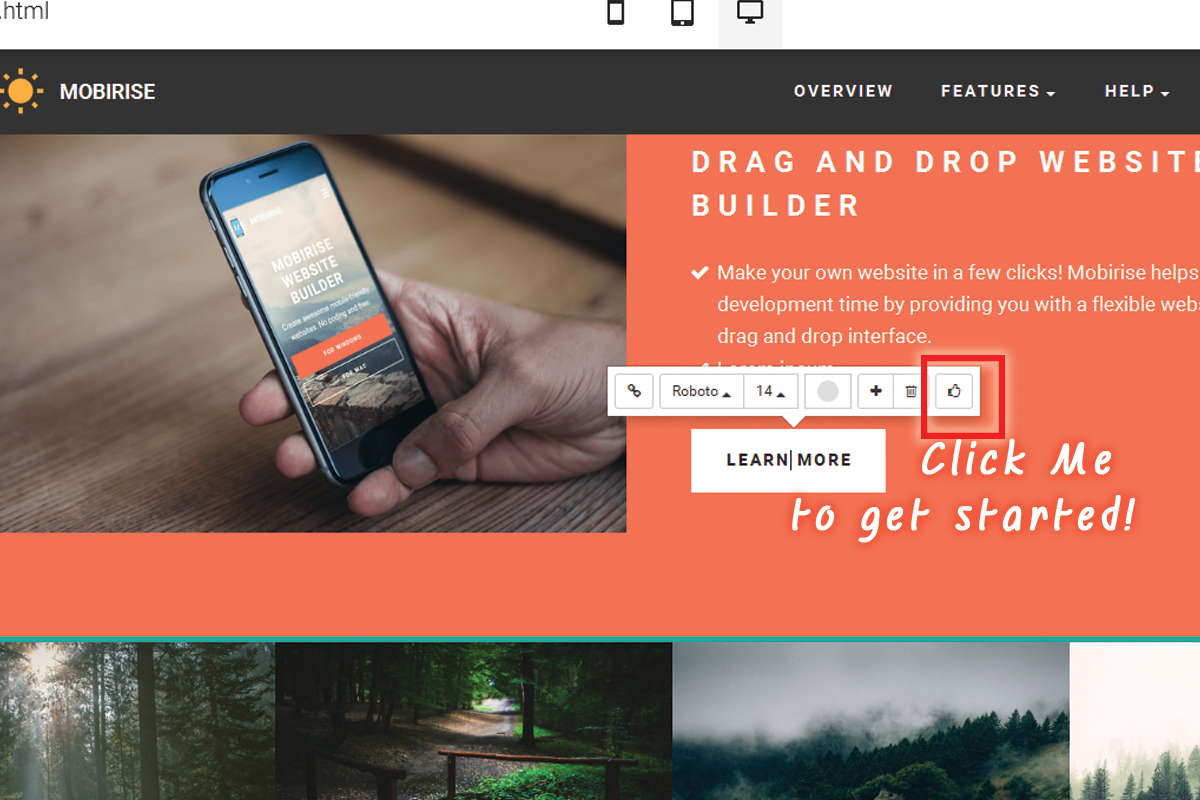
Adding icons through the created in visuals user interface-- clean and simple.
This is undoubtedly the simplest and also fastest means as well as that is among the factors we like Web Building Software-- we constantly get a very easy means.
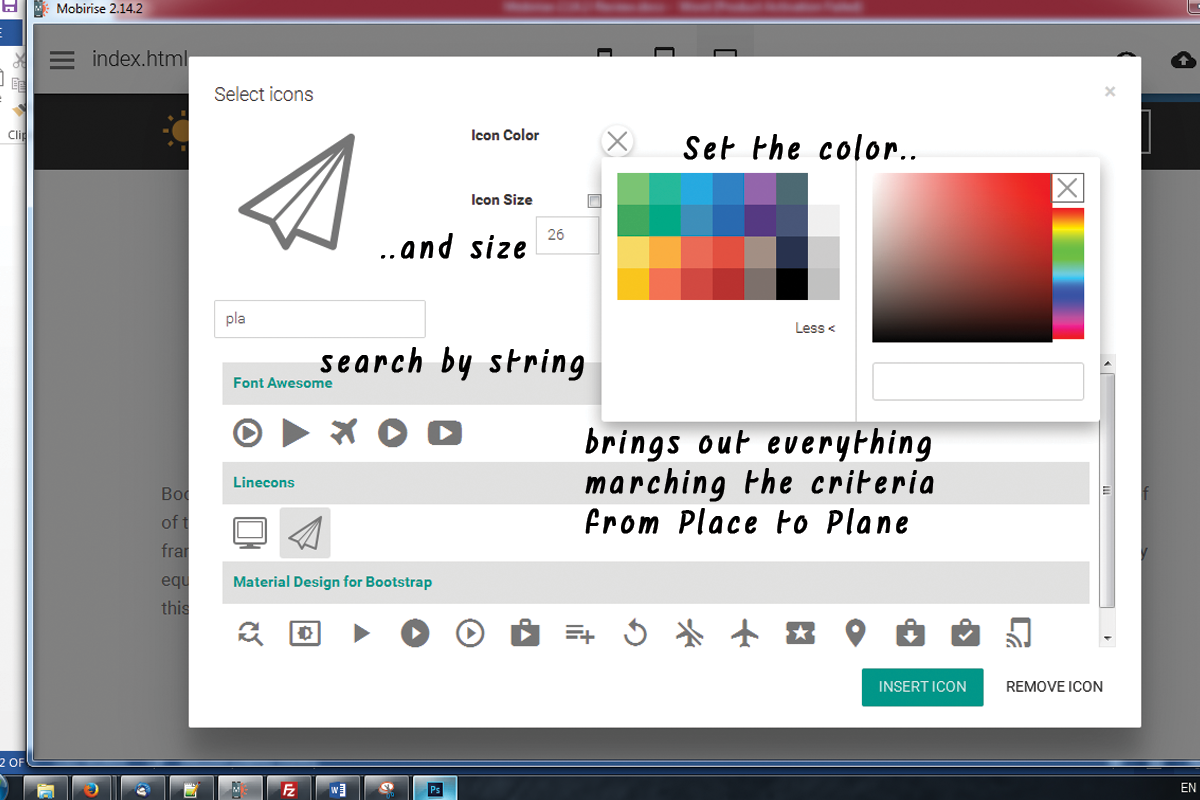
Via the symbols plugin you get the liberty placing icons in the brand name block, all the buttons as well as a few of the media placeholders. Note that alongside with maintaining the default size as well as different colors setups the Select Icons Panel lets you choose your values for these buildings. It additionally has an useful search control aiding you to find faster the aesthetic content you require rather than constantly scrolling down as well as in some cases missing out on the best choice.
One more advantage of the freshly included Font Awesome is it contains the brand marks of practically 200 popular brands as Google (as well as Gmail) Facebook, Tweeter, Pinterest as well as so on-- prepared and waiting if you need them.
So essentially every vital interactive component in the websites you are developing with Web Building Software can being increased further with adding some gorgeous, lightweight as well as totally scalable icon graphics. This way you are lining out your principle and considering that shapes and also symbols are much quicker recognizable and also understood-- making the content more intuitive and clear.
However this is merely a component of all you could attain with the freshly added Icon Fonts in Web Building Software.
Having Awesome Fun with CSS.
As I told you prior to the updated Icon Plugin provides us a wonderful advantage-- it worldwide includes the Icon fonts in our Web Building Software jobs. This behavior integrated with the means Font Awesome courses are being developed offers us the liberty completing some pretty outstanding stuff with merely a couple of lines of customized CSS code placed in the Code Editor.
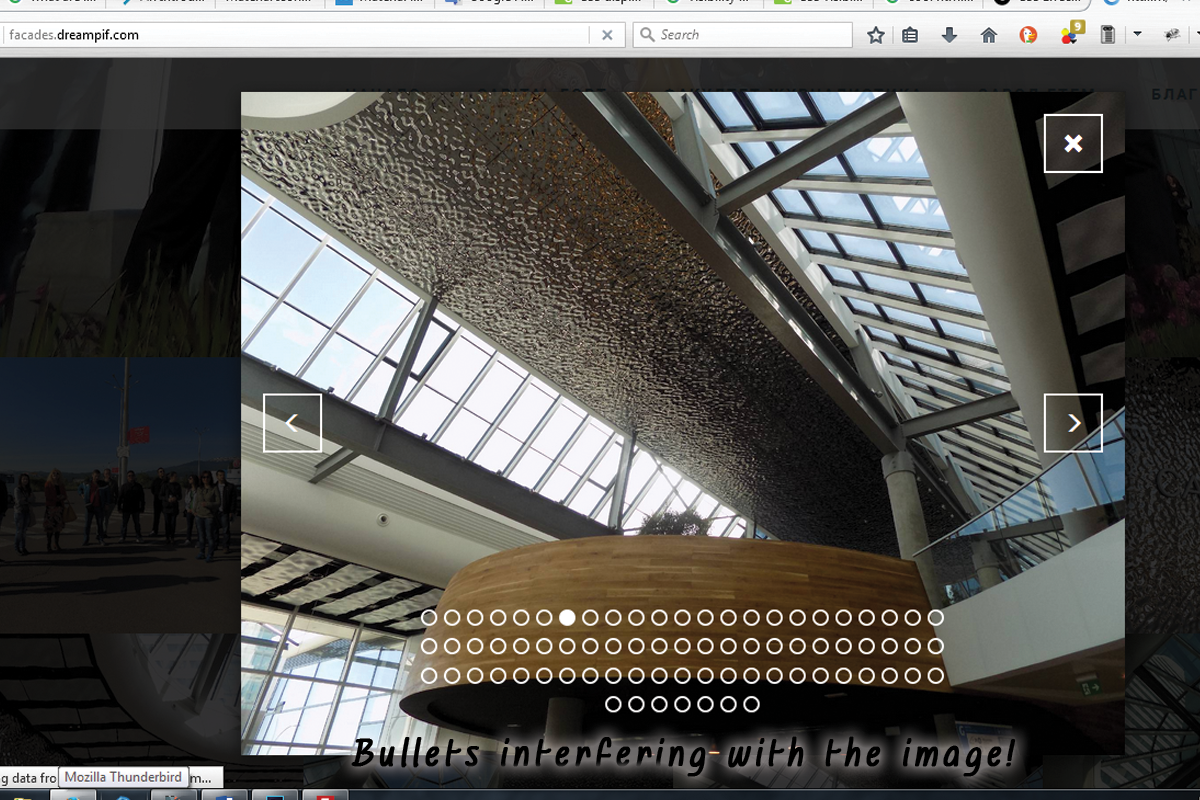
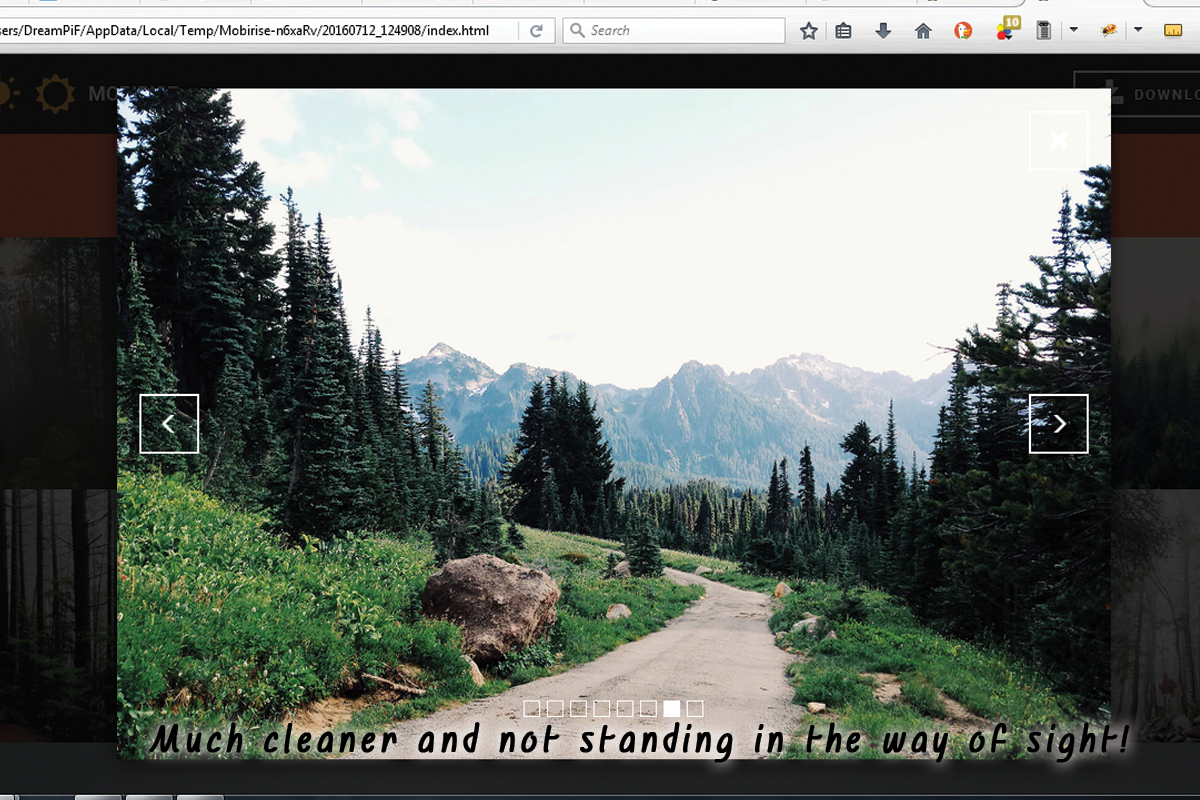
Positioning a Font Awesome Icon as a bullet in a list as well as offering it some life.
Have you ever been a little bit disappointed by the limited alternatives of bullets for your checklists? With the newly contributed to Web Building Software Font Awesome nowadays more than. It is really takes merely a few simple actions:
- first we certainly need to choose the symbol for the bullet we'll be using. To do so we'll make use of Font Awesome's Cheat Sheet which is located below:
http://fontawesome.io/cheatsheet/
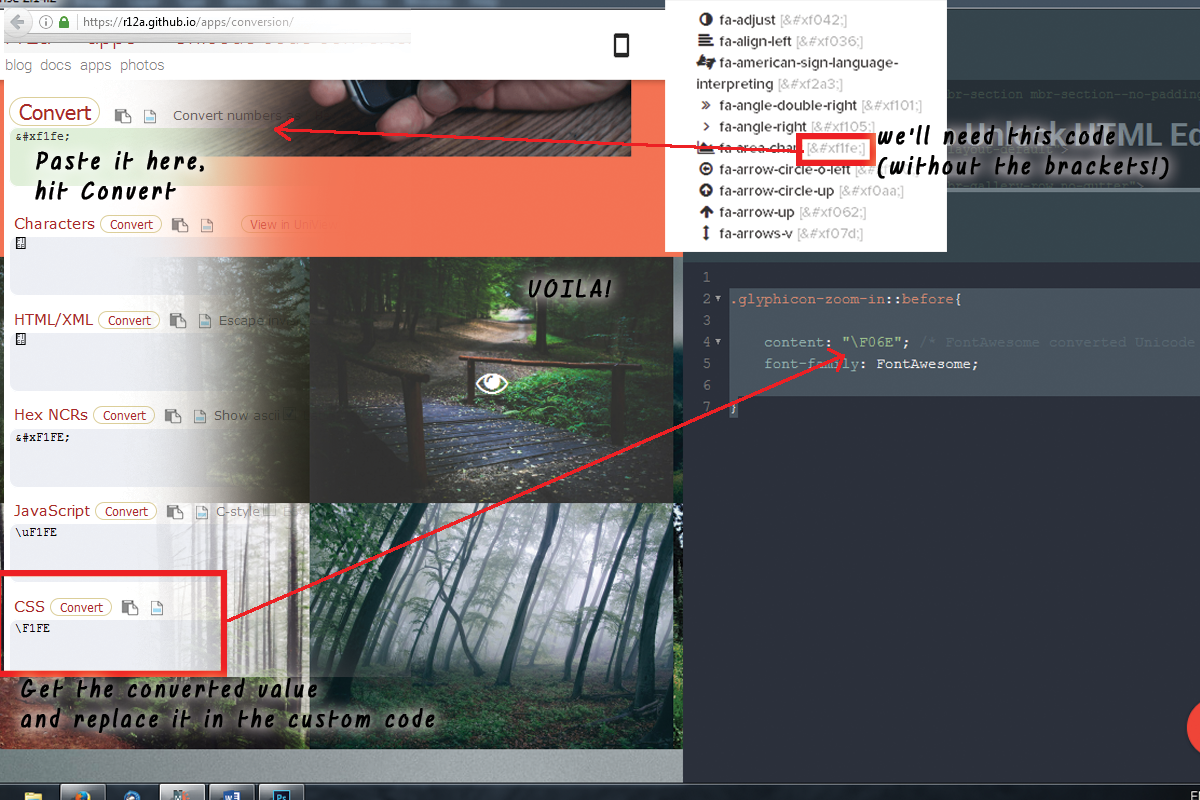
it contains all the symbols included alongside with their CSS courses as well as & Unicode. Not that the & Unicode numbers are confined in square braces-- see to it when coping the value you do not choose them-- it's a bit difficult the initial couple of times.
Scroll down and also take your time getting familiar with your new toolbox of icons and at the exact same time selecting up the one you would certainly find most ideal for a bullet for the checklist we're about to style. When you discover the one-- just replicate the & Unicode worth without the brackets.
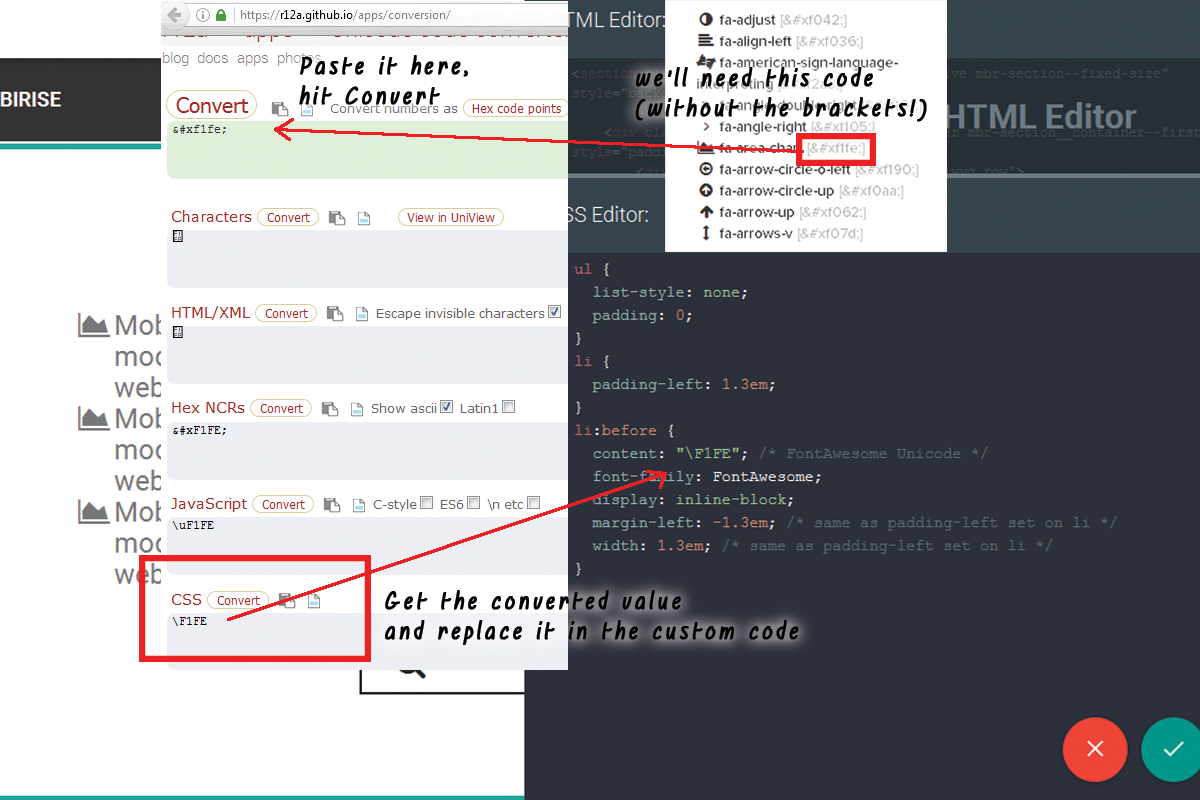
Now we should transform this worth to in a method the CSS will certainly comprehend. We'll do this with the aid of one more online tool found here:
https://r12a.github.io/apps/conversion/
paste the worth you've simply duplicated and struck Convert. Scroll down till you locate the CSS area-- that's the value we'll be requiring soon.
If you happen to find problems specifying the color you need for your bullets merely close the Code editor, inspect the text different colors HEX code through the Web Building Software's integrated in shade picker pick/ specify the different colors you require, copy the worth as well as departure declining adjustments. Currently all you need to do is putting this value in the Custom CSS code you've developed soon. That's it!
Allow's move some more!
One more cool point you could accomplish with only a couple of lines of custom-made CSS and also without yet unlocking the customized HTML as well as losing all the block Properties visual adjustments is adding some activity to all the icons you can inserting with the Icons Plugin. Utilize this electrical power with care-- it's so easy you might quickly obtain addicted as well as a flooded with impacts website occasionally obtains hard to check out-- so utilize this with step a having the overall appearance and also feel I mind.
Let's claim you wish to include an icon to a switch which need to only show up when the guideline gets over this button. And also considering that it's movement we're talking around, let's make it move when it's noticeable. The personalized code you would certainly desire to utilize is:
, if you require some additional tweaks in the look simply fallow the comments pointers to change the numbers.. As well as obviously-- change the computer animation kind if needed. If you require this effect at all times-- erase the ": float" part and also uncomment "unlimited" making animation loop permanently not merely as soon as when the site loads ant the control you've merely styled might be concealed
This approach could conveniently be expanded to function with all the put Font Awesome icons in your Web Building Software project. In order to use to all the icons inserted in a block, just replace
.
If required, keep in mind to set animation loop permanently.
Include some individuality to the gallery.
One more awesome and also simple styling treatment you get efficient in accomplishing after the Web Building Software 2 update and also the addition of Font Awesome Icons in the job is removing the magnifying glass showing up on hover over a gallery thumbnail and changing it with any kind of Font Awesome icon you find suitable. The treatment is fairly much like the one setup of the personalized icon bullets. You require to choose the appropriate symbol and convert its & Unicode number as well as then paste the fallowing code in the Custom CSS area of your gallery block as well as replace the value-- just like in the previous example.
Being Awesome everywhere.
And now it's time to get a little bit more radical and also talk concerning placing your symbol at any placement in the text content of your site. Not a huge worry though because you can constantly establish the wanted appearance at first and as a really final step insert the icons at the preferred places in the code.
The course specifying which symbol is being placed is the red one as well as could be obtained for all the FA icons from the Cheat sheet we chatted about. Heaven courses are simply optional.fa-fw fixes the width of the icon and fa-spin makes it (certainly) spin. There is another indigenous motion course-- fa-pulse, also obvious.
All the symbols put in this manner right into your content can be openly stiled by the means of the previous two instances, so all that's left for you is think of the best use for this amazing recently introduced in Web Building Software attribute and have some enjoyable explore it!