Super Slick HTML5 Slider Showcase of 2016
Nice and simple JavaScript Image Slider Ideas
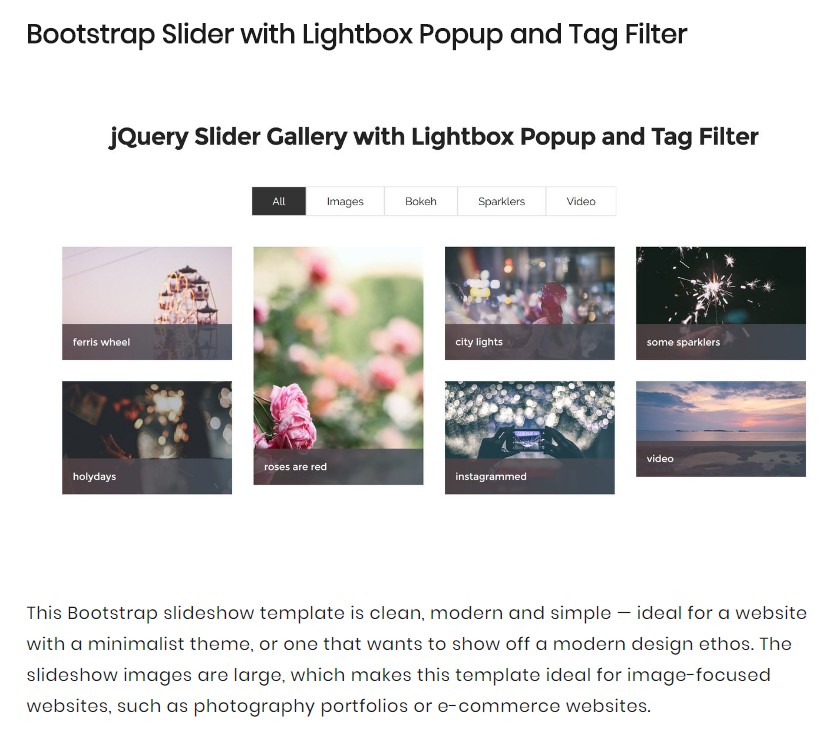
This slide show layout is clean, modern-day and easy-- suitable for a web site along with a smart theme, or one that would like to exhibit a present day style principles.
The slide show images are actually large, that makes this design template suitable for image-focused websites, like photography profiles or even e-commerce websites.
Each slideshow picture 'drops' into area up and down, along with a little bounce by the end which produces the motion feel very organic and also all-natural. The amount of time each picture remains on monitor is quick, but this can, certainly, be actually readjusted in cssSlider. The short intervals mean that customers can easily observe all the graphics on provide rather swiftly. A 'time out' key in the top-left section permits the viewer and cease the slide show coming from playing as well as pay attention to a graphic that catches their focus.
Grafito Gallery Plug-in - CSS Image Slideshow
This gallery possesses a contemporary luxury and also an unusual color pattern. The outcome is really unique and eye-catching!
There is no frame result to the slides, making it possible for the pictures and use up the max quantity of area. Nonetheless, the photos do have a 'circular edge' effect, which makes them appear like contemporary photographs from automobiles.
The font style used is actually Averia Sans Libre, a special font that was made coming from the average from a lot of various other typefaces. That possesses an exciting as well as slightly hand-drawn hope to this, which matches the wacky present day feeling off the porch properly.
Gentle Simple Slider - jQuery Image Slideshow
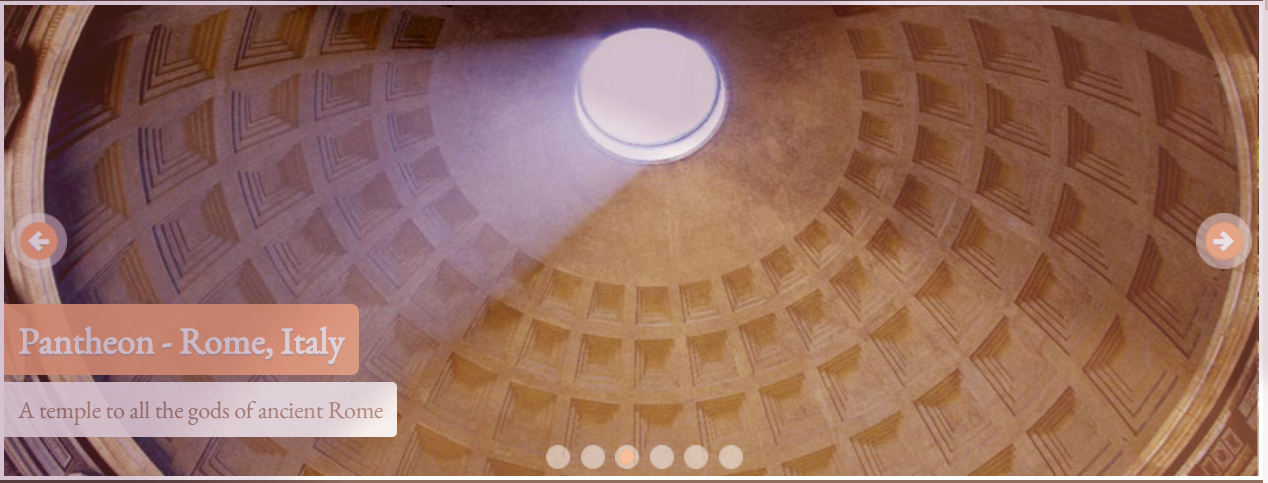
An imagine carousel is actually an excellent device for pretty much any type of website and may deliver that a lustrous and expert appeal. Even the best basic site design are going to appear brilliant with integrating a visuals slide show.
The photos show the historical architecture, thus this slideshow could be used for any sort of presentation to display ancient structures.
The slider experiences present day and pleasurable to execute. The use of bullets makes this crystal clear the way the navigating system functions, therefore this carousel is actually basic to realize and use.
Retina-friendly Chess Slideshow - HTML Image Carousel
This slider possesses a straightforward, well-maintained as well as incredibly present day layout that makes use of black and white colored.
Floating over the slider permits two navigational arrows show up, one on each edge. The arrow is composed of a white arrow head along with a black semi-transparent cycle laid out along with a thin white boundary. Hovering over the arrow creates the arrow stick out a lot more along with its less clarity. Hitting on an arrowhead patterns you through the images. As a result of this sites well-maintained and also modern-day style, this slider would work properly on modern technology websites, program business and sites concerning contemporary architecture. That would certainly additionally be actually a wonderful selection for science-fiction writers and also any sort of site going celestial spaces or even future reasoning.
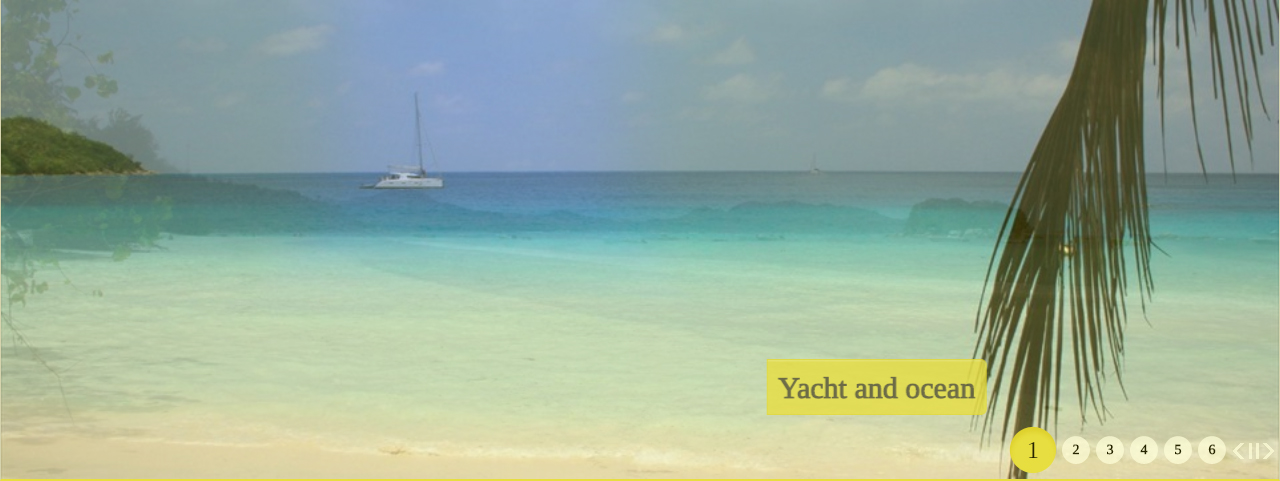
Turquoise Picture Slider - Bootstrap Slider
The blue-green design template will definitely wow your website website visitors along with its own original aspects. The arrows appear cycles with arrowhead indicators inside that have darkness dropping aside. The explanation font has a desirable darkness at the same time. That's just what makes this slideshow spatial and interact the guests' interest. Given that images in the slideshow have various dimensions, the change result allows all of them with complete confidence switch into each various other.
If you float over the thumbnails, you'll see a circle along with a loop in this on the grey semi-transparent history.
This slide show would agree with in web sites for dining establishments, cooking occasions and various other to inveigle aim audience.
Parallax Image Gallery - JavaScript Carousel
The current reactive photo bootstrap gallery may create every person happily hungry. Appearing at this slider, customers will chill out as a result of this green-colored layout. On left and also the right fit slide sides 2 arrowhead buttons are shown. They are composed from a rectangle tinted in green having a double arrowhead inside. The switch reveals a little preview picture while hovering the computer mouse. The content summary is actually situated in the bottom-left slide edge. The typeface 'Indie Flower' is recorded a green square. You may easily go and any slide through selecting thumbnails.
Zippy Photo Gallery - CSS3 Image Slider
Active layout is actually not such as the others. The arrowheads are actually founded in the appropriate leading and lower sections, both in one side. The arrow key is actually made from an orange cycle and also a thin dark arrow. The description is actually likewise exceptional. This is actually developed with a Garamond font style. The explanation possesses no background so the creating searches present day.
On the reduced component of the slider one can discover sophisticated bullets - orange dots. The Turn effect has a powerful influence on viewers acquiring their interest.
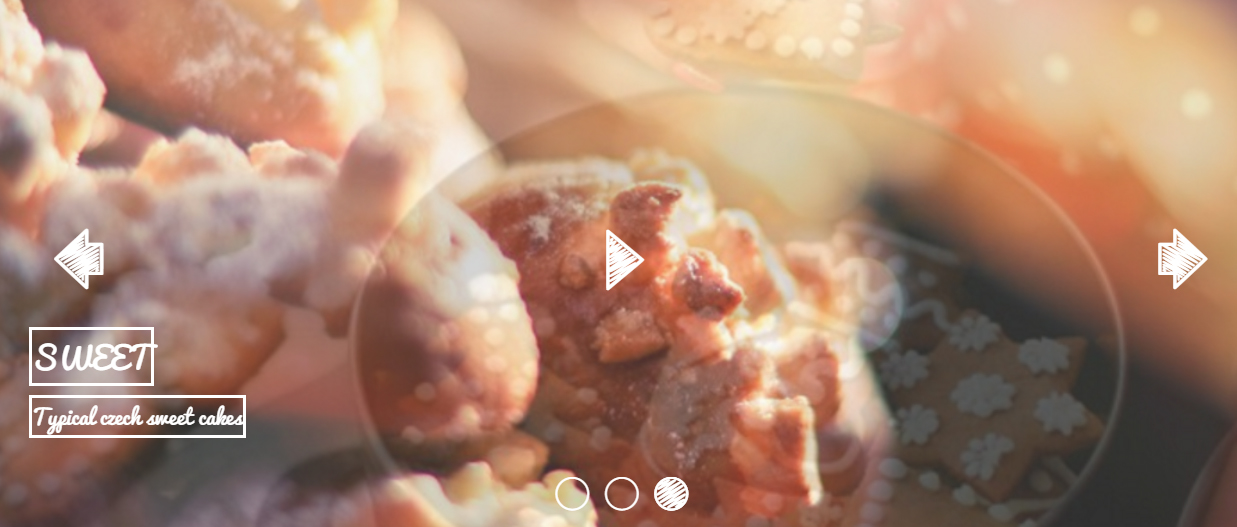
Cursive Image Slider - Wordpress Image Carousel
This css-only carousel design template is actually enjoyable as well as spirited whilst keeping a contemporary convenience. It is actually quickly and tons, entirely receptive, and also performs certainly not need javascript or JQuery and function.
The style uses cursive fonts as well as a 'sketchy' layout visual that assists the slide show appearance handmade. Nevertheless, only a single colour is actually utilized, creating this layout ideal for websites intended for imaginative miss, including cooking weblogs, scrap-booking websites as well as various other 'Mommy bloggers'.
Since the slideshow utilizes simply css to generate the user interface and shift effects the slider is actually remarkably rapid to load and also will definitely work with any type of gadget along with a modern-day web browser. Use this stunning slider to exhibit your dishes, hand made arts-and-crafts, or even cunning items.
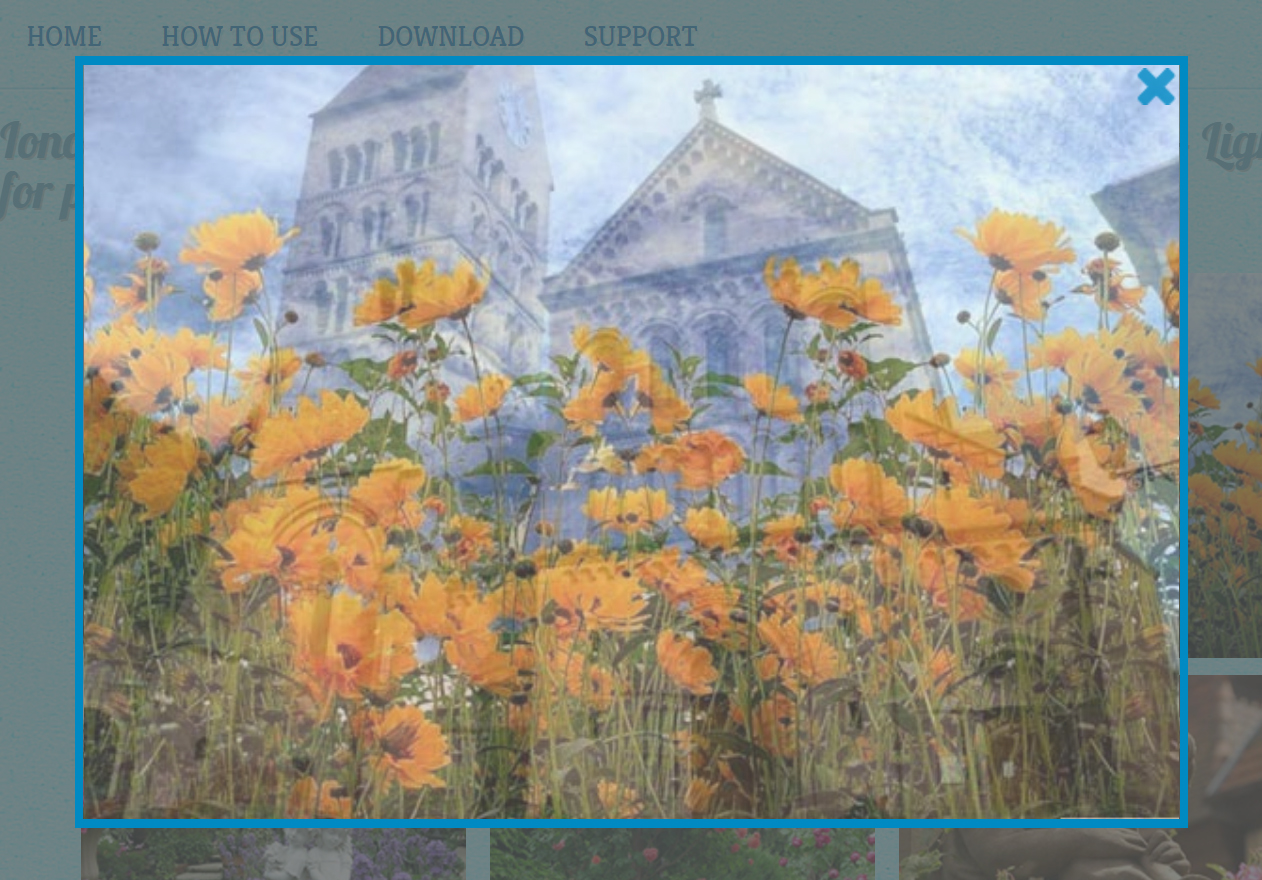
Ionosphere Style Gallery - jQuery Image Slideshow
Everyone would certainly be amazed position this reach as well as vivid slide show where we can see french blossoms and also outdated properties. Adding this slider will promise that visitors will not have the ability to maintain their eyes off from your web site.
The pleasant lightbox has actually pivoted advantages providing your website one of the most intimate appeal. Floating over the stood out up pictures permit blue navigational arrows present up and select and also in reverse with the slider.
At the imagine bottom you'll see the slide summary with dark background that looks from below. The entire design flawlessly fits the idea of this particular presentation, so this may be administered to create your site appear additional beautiful.
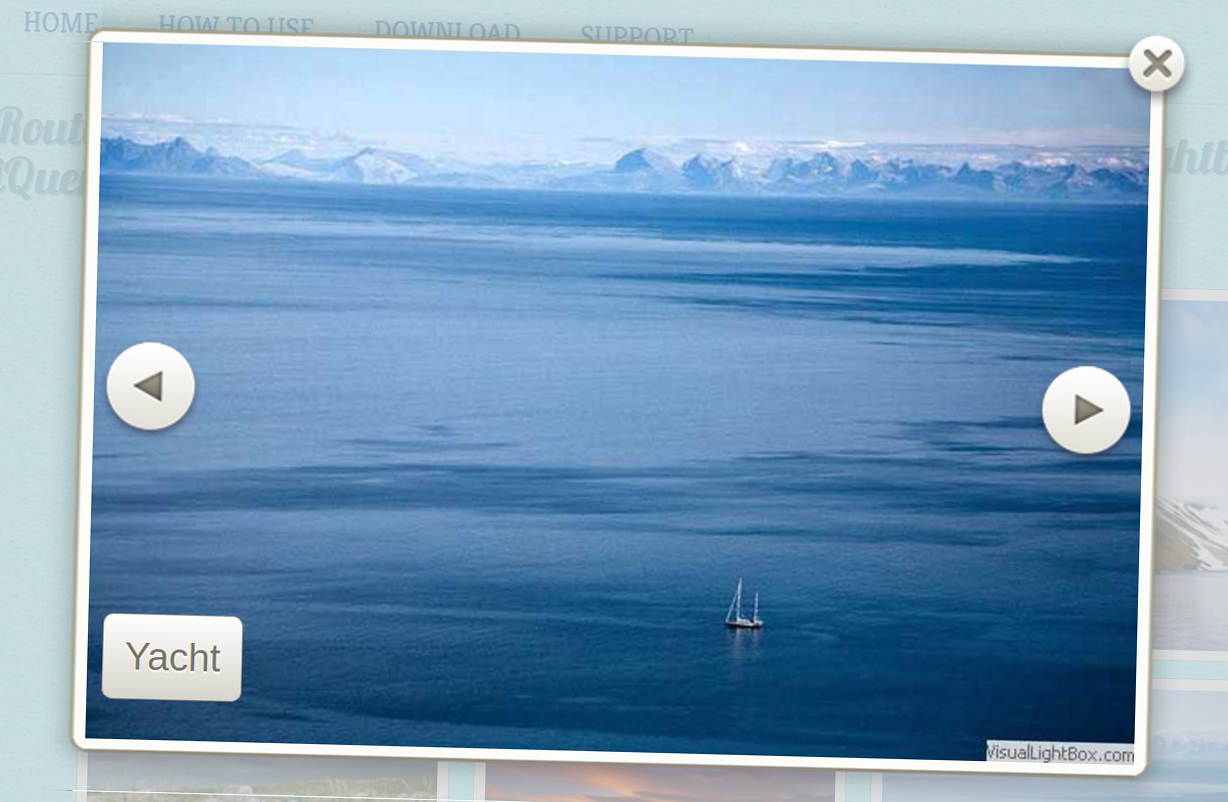
Route Content Slideshow - CSS Image Slideshow
This Route Slider encompasses outstanding nature garden images. That is going to perfectly match the principle of a travel bureau, environmental preservation organization and other companies. Hovering over the thumbnails from the chic lightbox darkens beautifully formulated pictures a little making all of them attract attention. At the right and left behind edges we can easily observe navigation arrowheads appearing like elegant grey circles with triangles inside from them. They vanish along with a discolor impact as well as appear once more while changing in between slider pictures. Along with all of them short explanations behave the exact same wowing visitors along with its establishment.
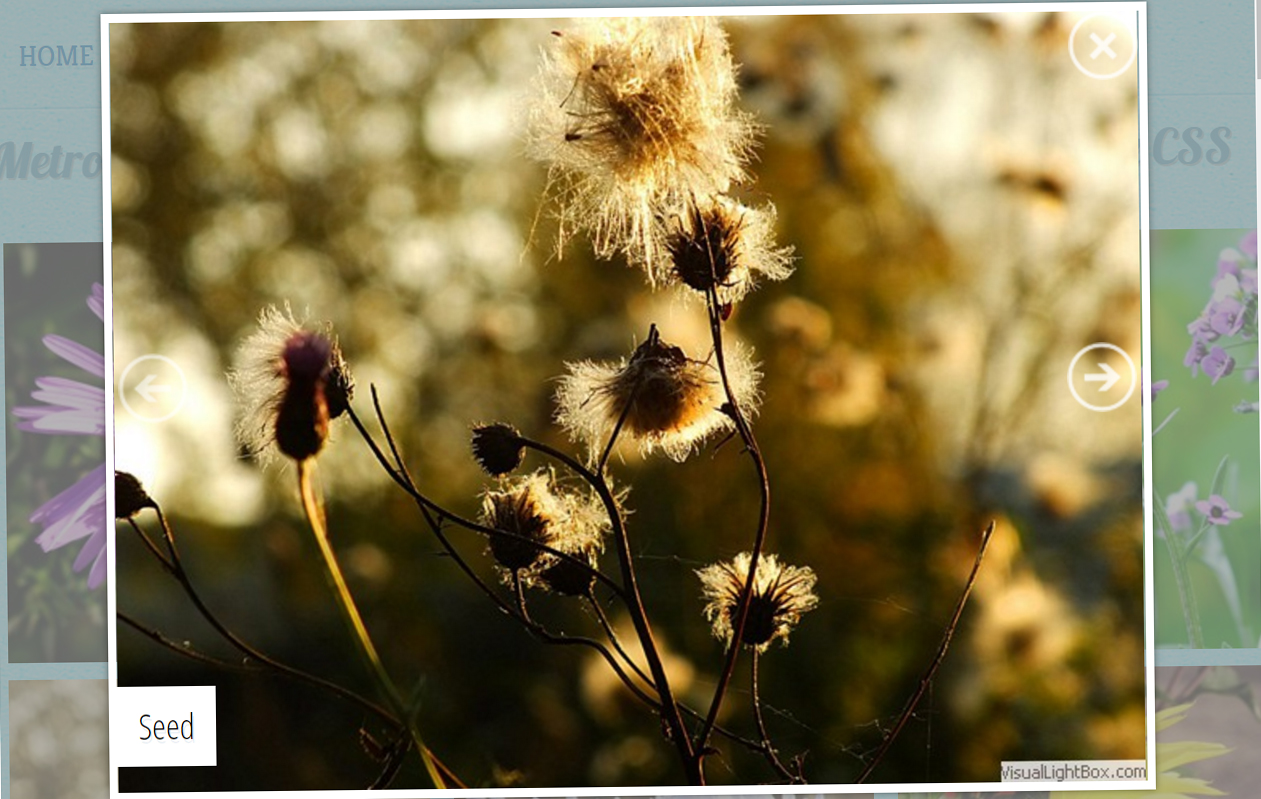
Metro Image Gallery - CSS Slider
The the right fit slide show for a blossomy shop as well as biologic areas is this Metro photo porch. If you point your mouse arrow on a lightbox thumbnail, you'll observe an explanation carton seem coming from beneath. If you select that, the gallery will definitely begin. Here you find encircled arrowheads and also explanation in white colored and also grey different colors allowing customers to shift imagines in an effortless technique. The picture structure resizes properly baseding on the image dimension.
This marvelous slideshow is totally mobile-friendly, so it can easily be watched on tools like tablets or even phones as effectively as desktop computers with no difficulties.
Mobile-friendly Bubbles Slider - HTML Image Slideshow
This slider is actually really convenient and straightforward. It participates in consistently, as well as because that reaches the conclusion this scans backwards, comes in for the initial image, as well as immediately replays the complete correct out. Users can easily figure out which imagine they need to see by merely clicking the thumbnail photo gallery situated directly beneath the slide program whenever. Also, hovering within the succinct shows the appeal header. The pictures are big as well as have the capability and leave open information that can easily or else gets away the individual eye. Because of this imagines have to be actually hi-res as well as quality.
Kenburns Photo Gallery - jQuery Image Slideshow
The non-jQuery picture gallery is actually created using exclusively CSS as well as this delivers a great method to exhibit your photos and also to permit guests to your website view the extremely best of what you must offer. That possesses a stunning transition effect, along with a slow-moving and constant frying pan to the center of the photos, therefore your target market is going to possess a chance to observe every information that you wish all of them and. In between its graphic look as well as its complete enhance from managements for the audience, this jQuery-free gallery will certainly be actually a proven fine any individual that encounters your internet site.
With its own loosened up pace and versatile appeal, this trial is actually the best CSS image gallery for a performer's web site, an on the web clothes outlet or even an internet site dedicated to travel.
Dodgy Image Gallery - Mobile Image Carousel
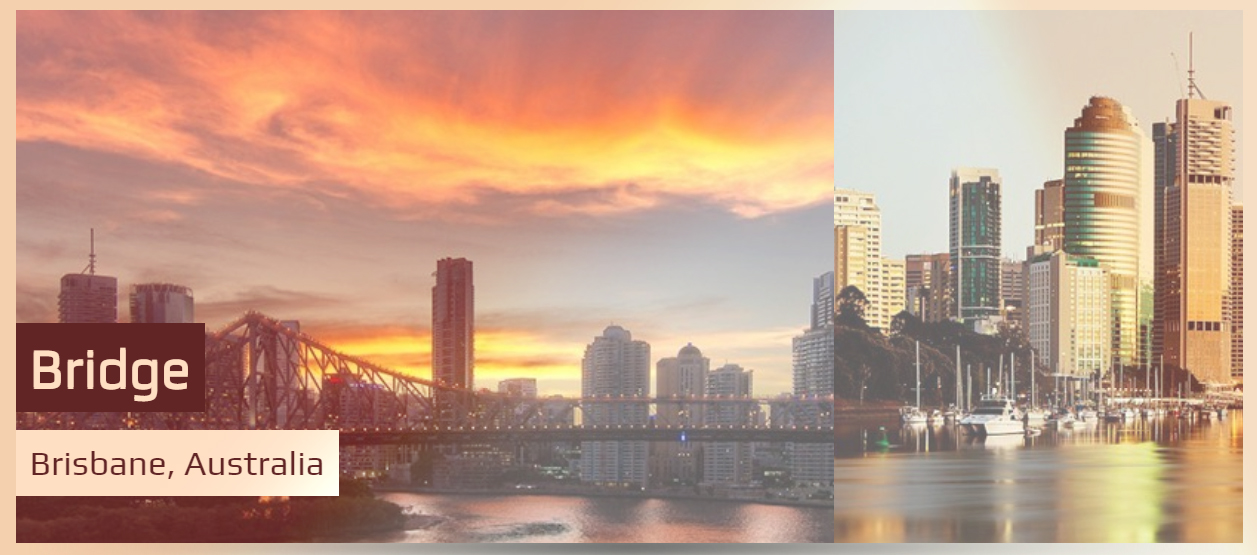
A modern-day frameless concept, this slider keeps management keys and the edges to ensure the visitor's concentration performs the pictures. Easy, strong designing makes this slider best for modern sites.
For navigating, the jquery image gallery possesses extra-large arrow commands at each side. By floating over these arrows, the customer can see a succinct examine off the following or even previous slide. The intended slide is delivered ahead through clicking on the necessary arrow. The double arrowhead concept on the navigating manages contributes to the contemporary appeal off this slider.
The general layout of the slider is excellent for modern-day web sites that value intuitive style and also straightforward display screens. Permit your images promote themselves.
Boundary Content Slider - jQuery Image Slideshow
This slightly unusual slider theme is actually extremely modern-day and attractive. This is a much more 'straight' condition compared to most website sliders, which permits is actually to help pictures that may not be yard. Perhaps a terrific addition for a portfolio internet site, or even and showcase images from individuals as well as creatures.
The slider utilizes a deep wine red color program, balanced out along with white. This's an uncommon and also striking different colors that advises luxurious and also class.
Each graphic in the slider aims and out, slowly fading all at once and reveal the upcoming image.
Brick Content Slider - Free Image Slideshow
The change result is what creates this carousel absolutely fantastic. Each slides participates in for as long as three secs prior to yet another picture changes this.
This example provides the slideshow in the course of a broad exceptional breathtaking display that is sure to blow away everyone that observes that. This example includes very little bit of mess as you perhaps could to assure the images are displayed without impediment normally elements disappearing when certainly not being actually utilized. The basic animation result is actually Brick, which moves pictures in with the right. Once more, the transition is not hard however modern. The overall result is actually a slide show that has actually been contemporary as well as elegant however simple.
Mobile-optimized Showy Carousel - Wordpress Image Slider
The computer animation effect is exactly what makes this slide carousel actually charming. Each slides plays for going 3 few seconds before one more photo replaces that. In case the image is actually beginning and alter, the upcoming image's shadow shows up in the left, and also externally the perimeter. When photo has switched out today one, consumers could find the darkness in the leaving behind picture on the surface straight in the frame. This impact definitely highlights the appeal as well as brings in the consumer's passion, which is actually the explanation that will appear good for digital photography or even tour website, mainly considering that brings in people.
The consumption from bullets will definitely create that clear what form of navigation unit functions, which indicates this slide show is understandable and also utilize.
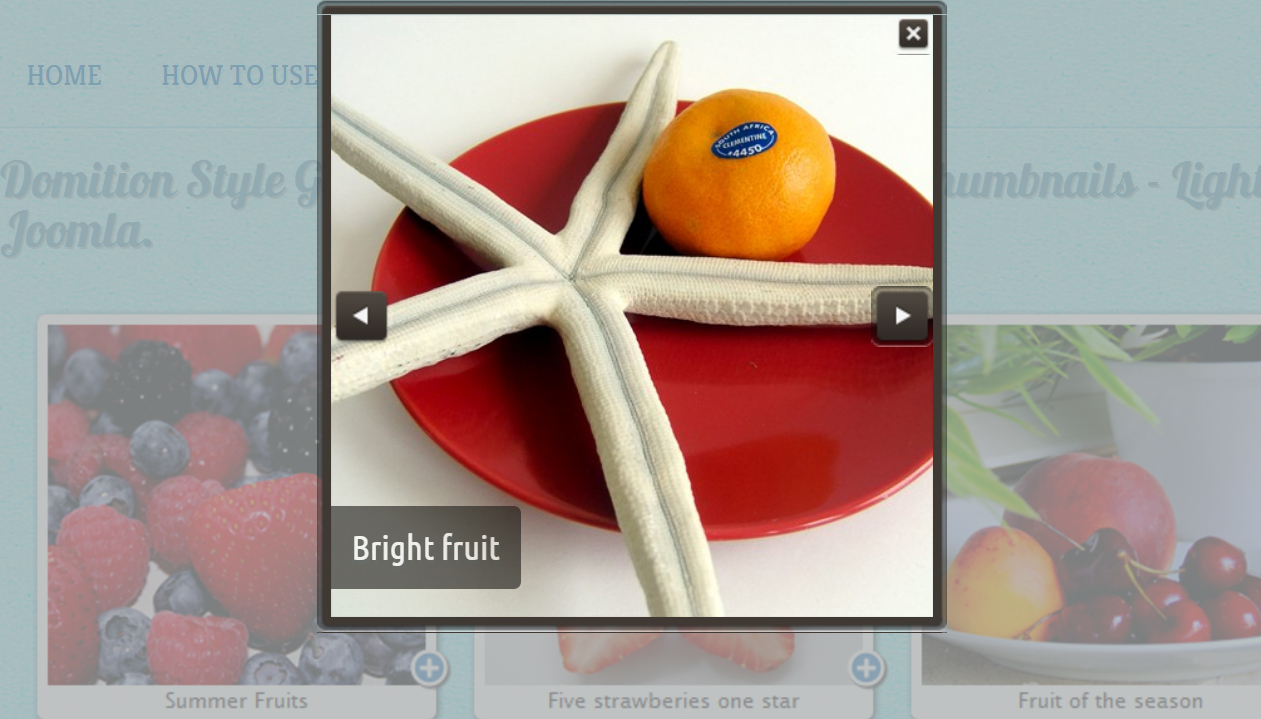
Dominion Slideshow - Wordpress Image Slider
In this particular gallery each thumbnail possesses an easy frame with description and also plus keys appearing excellent on any unit. The theme from this slider can look like a Summer Breakfast. Opening the principal picture reveals a darken structure as an alternative which finest distinguishes along with the 1st one. And emphasize the picture in the facility there is the gray semi-transparent background. The darker arrowheads seem the moment you float over the image. This slide show will definitely fit on the menu web page for a lunch counter or bistro and show readily available treats.
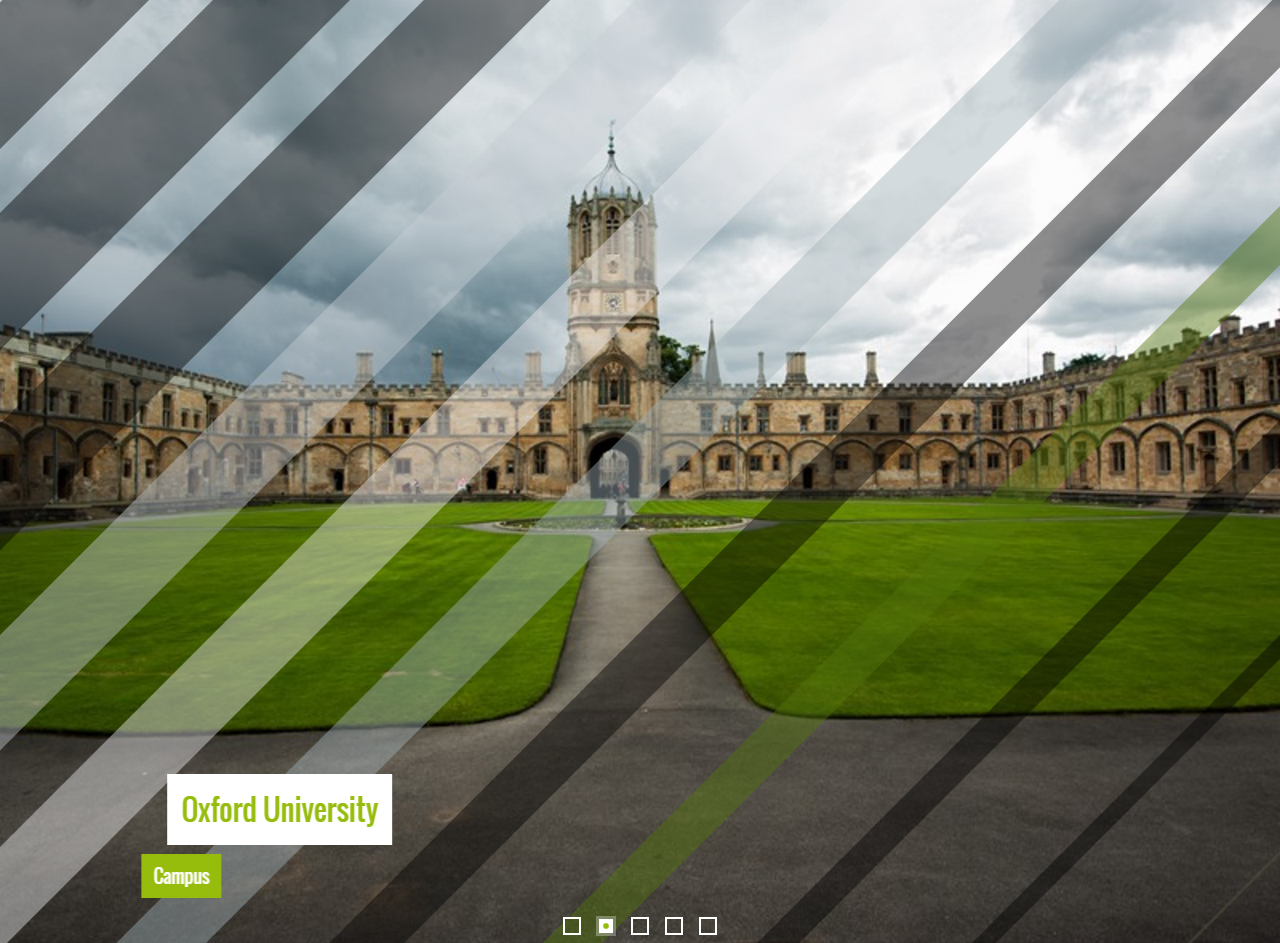
Showy Slideshow - HTML Image Carousel
A stealthily and enticing basic style with distinctive hassle-free effects, these are actually the highlights of the trial slideshow generated using the remarkable Wowslider. The imagines spin smoothly details generating a striking and also appealing effect.
Each picture from the remarkable Oxford University is actually shown for a pleasant timeframe. And in the event you wish to opt for or in reverse a little bit, you can discover an arrow each on right and also left behind slideshow ends.
Every arrowhead immediately highlights the moment you move the arrow over this and disappears easily. The style is actually easy green on a semitransparent white history. The angled edges give a feeling off originality to the arrows.
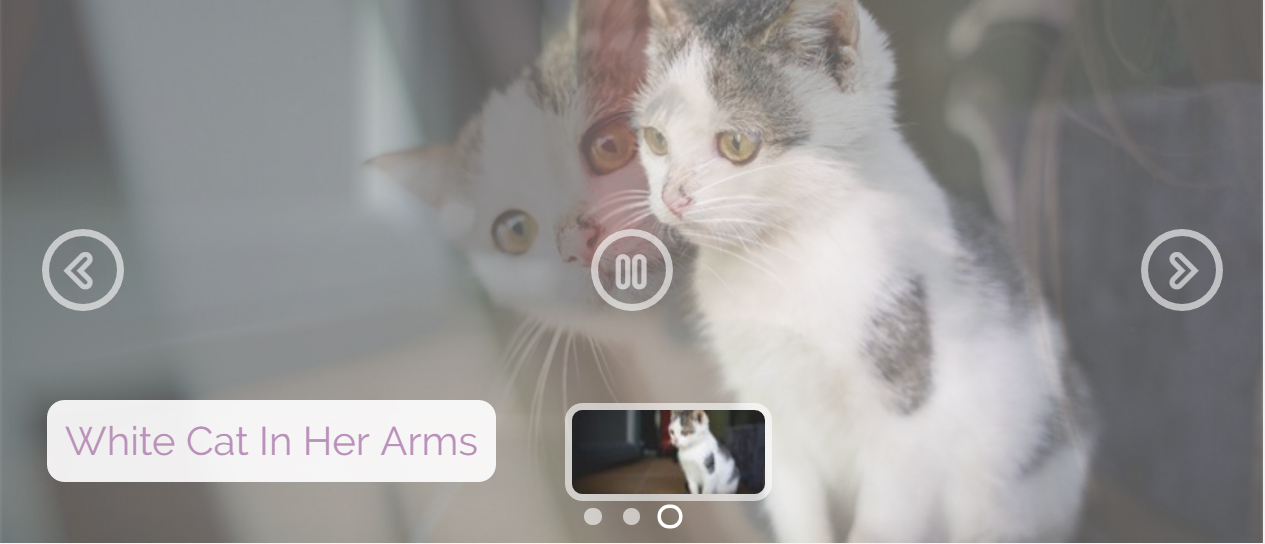
Fade Slideshow - Angular Carousel
This is actually an unwinded, lovely and also spirited slider style with a somewhat feminine appeal and also experience. It would be actually ideal for websites along with an arts-and-crafts concentration, for writers, or even for fantasy and also chick-lit authors.
The concept makes use of a violet and also white colored shade scheme, rounded sections, and also transparency to generate a smooth, a little casual appearance. Naturally, every little thing may be changed and personalized in cssSlider in order that the resulting slider blends seamlessly with your internet site.
This slider is an excellent selection for anybody which desires an unwinded slider concept that still possesses powerful capability and a dependable structure.
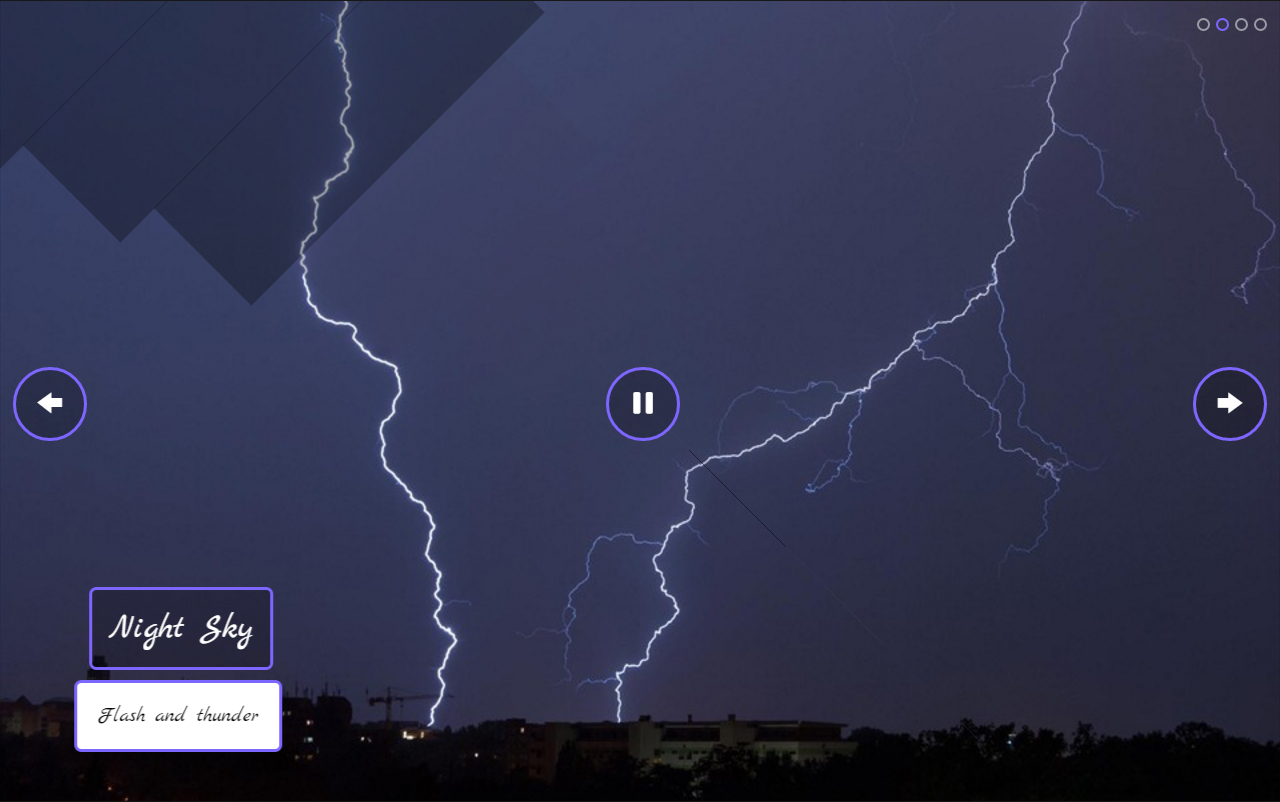
Ionosphere Slider - Responsive Image Carousel
This slider demonstration takes advantage of the popular 'stack' effect for slide switches. In this effect, each new slide simply swipes in from the best side towards the left. No fancy standing out as well as distracting magic techniques, a basic wipe. In this manner, the viewer isn't sidetracked and focuses straight on the photo ahead.
The slider demo has sharp, angular rectangle-shaped packages for message, positioned in the lesser left side section. Each box is actually a translucent black with white cloudy creating.
The bullet factors are actually positioned in the lower middle in the design from plain gray circles. Basic blue arrows for navigation appear in appropriate and right side.
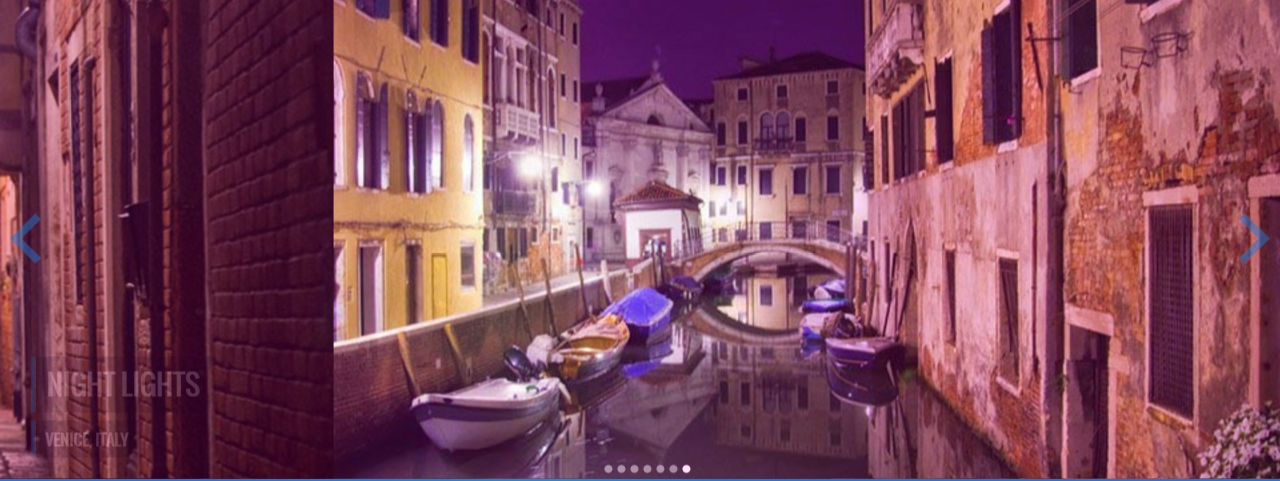
Epsilon Slider - Responsive Image Carousel
The slide show has incredibly minimal capabilities to maintain its own simpleness as well as orderly appeal. This has an incredibly slim white colored structure that will function great as a header slideshow for streamlined and also modern websites that would like to portray a cool and also professional aim to its viewers, including wedding event digital photography sites, or even a center item photography site.
Over the slide show, there are tiny packages that provide small sneak peeks from the graphics that are actually in the slideshow. This produces simple changing from the slides. Each container from preview is highlighted along with a purple perimeter. The previews are slightly dulled so that each preview on mouseover can fill in night contrast to the others.
Mobile Sunny Slider - CSS3 Slideshow
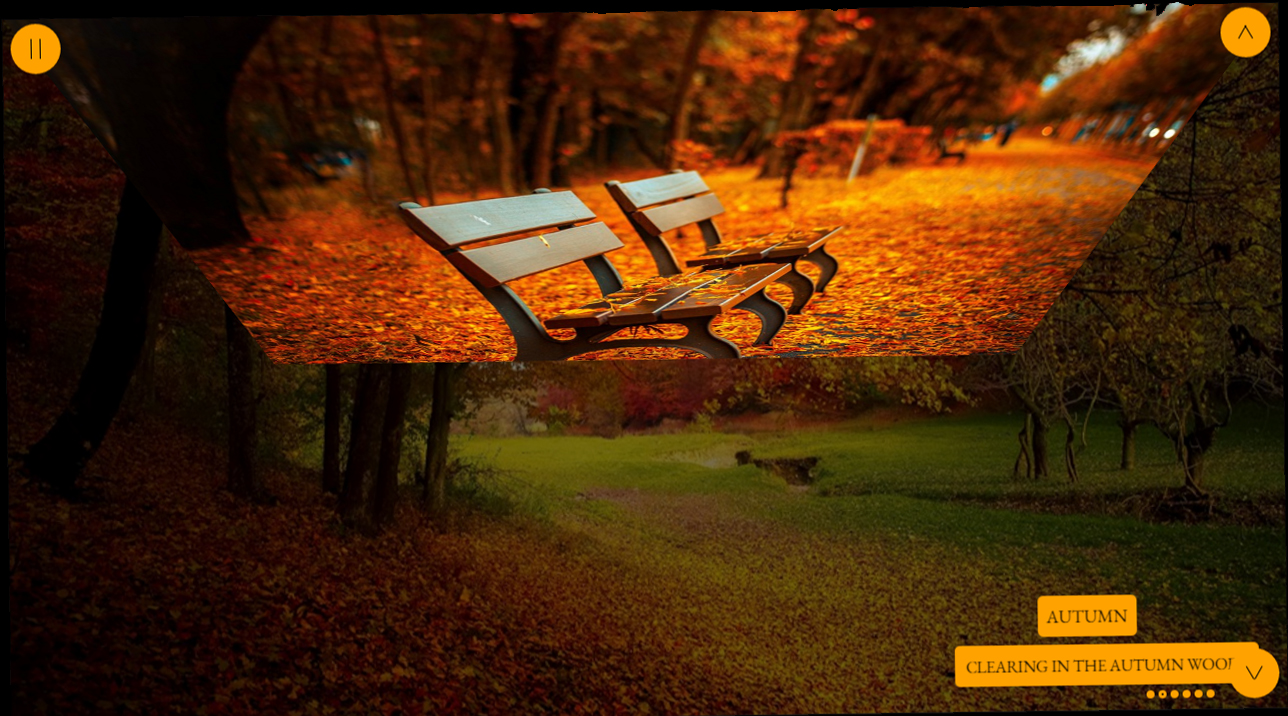
This Sunny Fade slider template delivers a soft as well as very coldness transition off slide to slide, enabling your web site individuals to enjoy a relaxing slider from all from your finest photos. Along with a built-in examine panel and also an audio component that they can handle, both the eyes and also ears from your visitors will definitely be actually accommodated while they browse through your images at their personal speed. As consistently, you'll have the best slide show modern technology at your solution, enabling glitch-free and nonstop shows that ensure and remain in the thoughts from your clients for times to come. WOW Slider's themes function equally well whether your viewers is actually utilizing it on a desktop computer or mobile phone, so that will certainly never confine your ability to capture the imagination of visitors to your website, despite exactly how they are actually accessing it.
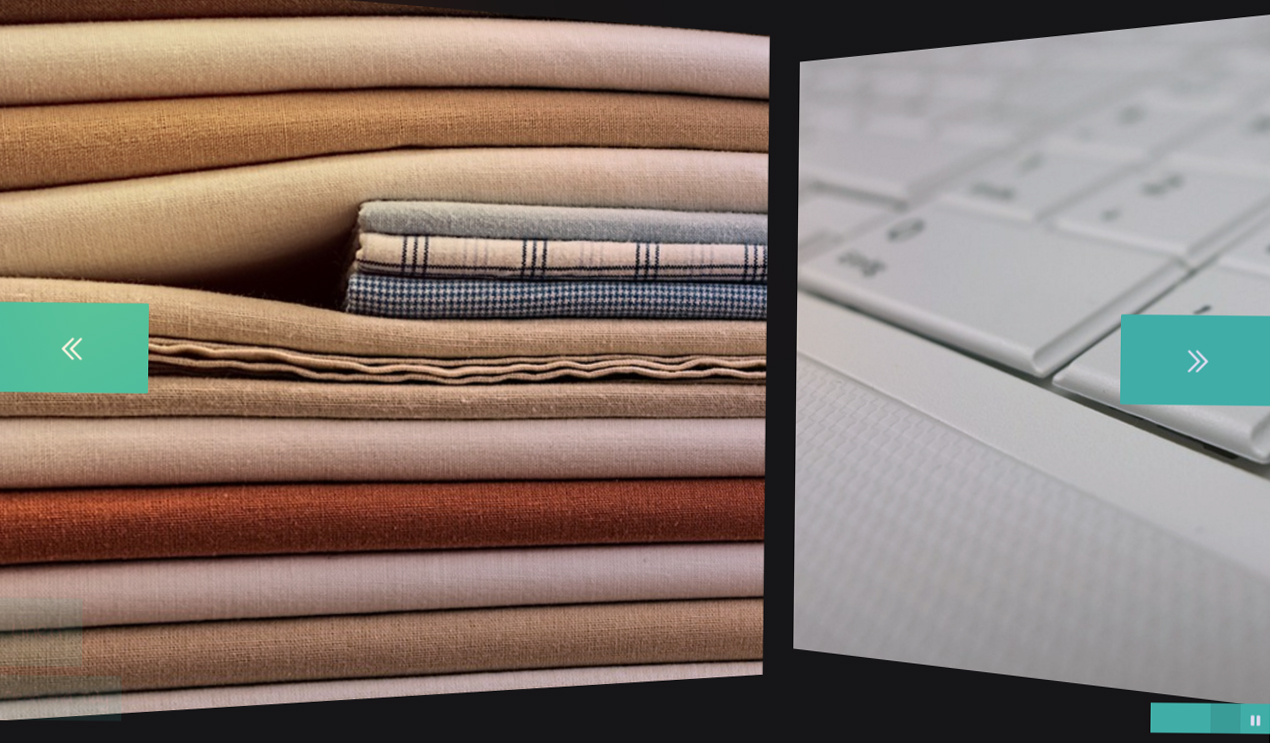
Slim Slider - Angular Slideshow
If you wish a classy slider style with an old-fashioned complexity after that this is the one for you.
The concept utilizes a delicate and discolored brownish, similar to sun-bleached leather, as well as white colored. By utilizing just 2 different colors, the style takes care of to continue to be simple and stylish however added embellishments in the typography and UI factors quit that off really feeling too stark and also well-maintained.
This concept is an optimal selection for various internet sites. This would certainly function particularly properly for antiquaries, any person dealing in classic goods, and also garments professionals that transport an outdated sophistication as well as sophistication. It will also operate effectively for historic romance writers.
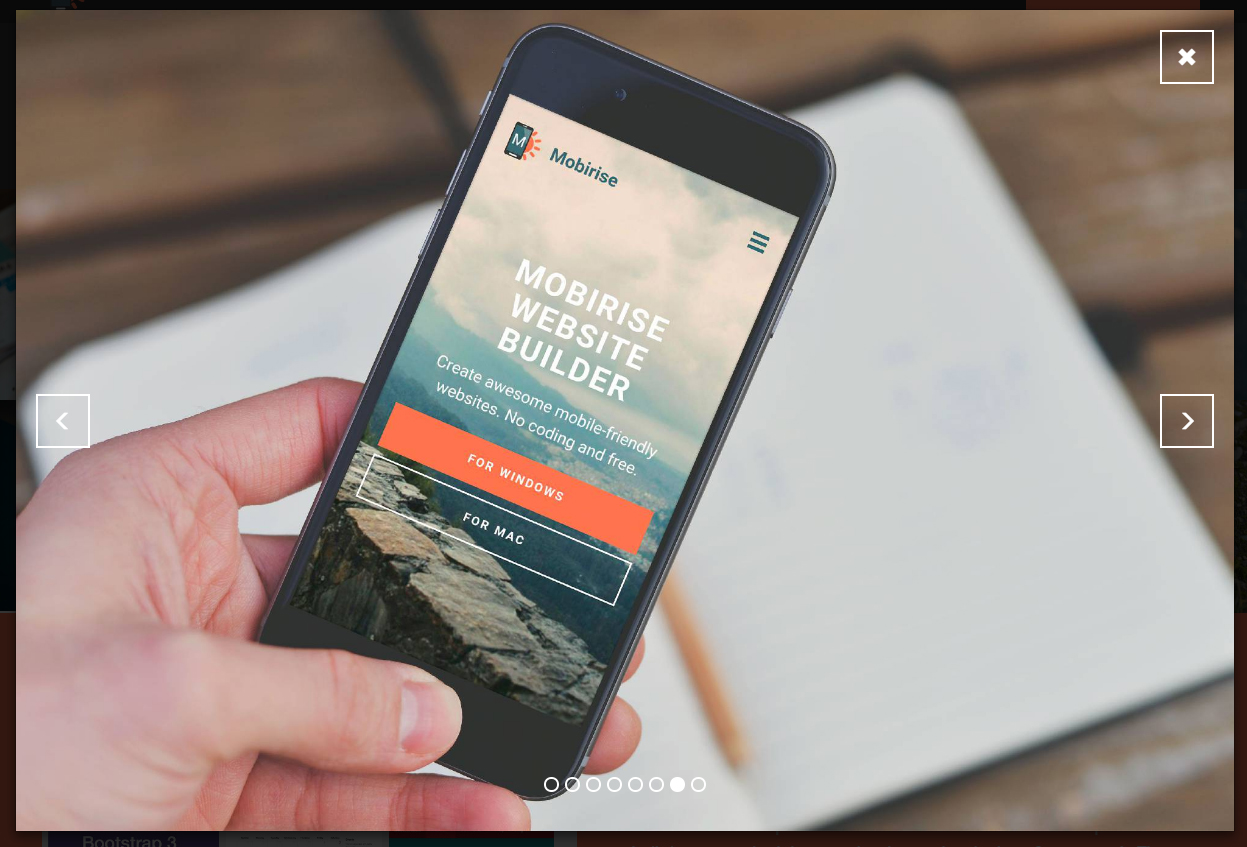
Non-Javascript Material Slider - Free Carousel
This demo exhibits your images in a sensational slideshow that is actually all regarding discussion! Arrows and also headlines are actually rejected to the edges and corners and stay away from jumbling the monitor while always being conveniently accessible for easy command and also access. You can progress and also backwards through clicking the previously mentioned arrowheads at the left and also ideal palm of the display which are actually enclosed in straightforward blue cycles that match the graphic title's straight background and also the ones at the base from the demonstration that rapidly enable you to miss and whichever image you could want to view at any instant. You may also scroll through them through clicking and dragging the mouse over the images if you intend.
Bootstrap Gallery - Angular Slideshow
Bootstrap supplies a succinct element that is actually designed to feature linked pictures in a framework with thumbnails. Clicking the thumbnails of the wonderful picture carries up a full display slider window along with brand-new phone pictures. This slider is actually responsive exactly what indicates this resizes and match the display screen it is being actually presented on.
Website website visitor may come to any graphic utilizing white colored bullets at the slide show bottom. The easy yet soft change effect gives an appropriate technique off showing the website web content.
Extraing a css image picture and your website does not have to be complicated or time-consuming. That is actually undoubtedly the most effective technique and cheer up your website.
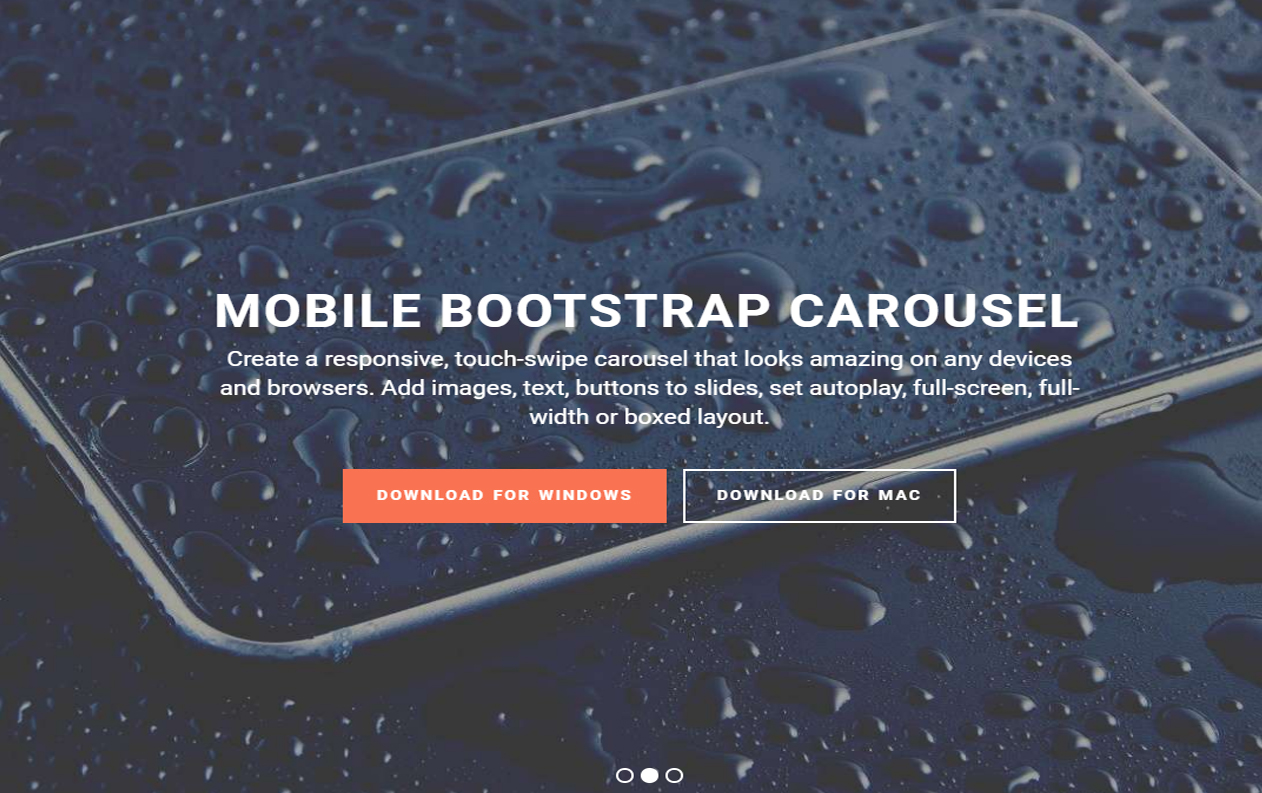
Bootstrap Carousel - Mobile Slider
To install a stunning image slide carousel that is actually really modern from its web attributes, you may utilize this slide show derived on Bootstrap-- the best strong as well as trustworthy framework. This will certainly fit the display from any sort of device giving a shiny look pleasant your web site guests and also making them stay on your page.
The Slider is actually total screen sized giving a background emotion excellent for offering products as well as solutions. The square white colored arrows are put on the right and left image sides. The white present day bullets allow user simply browse through the entire slider.
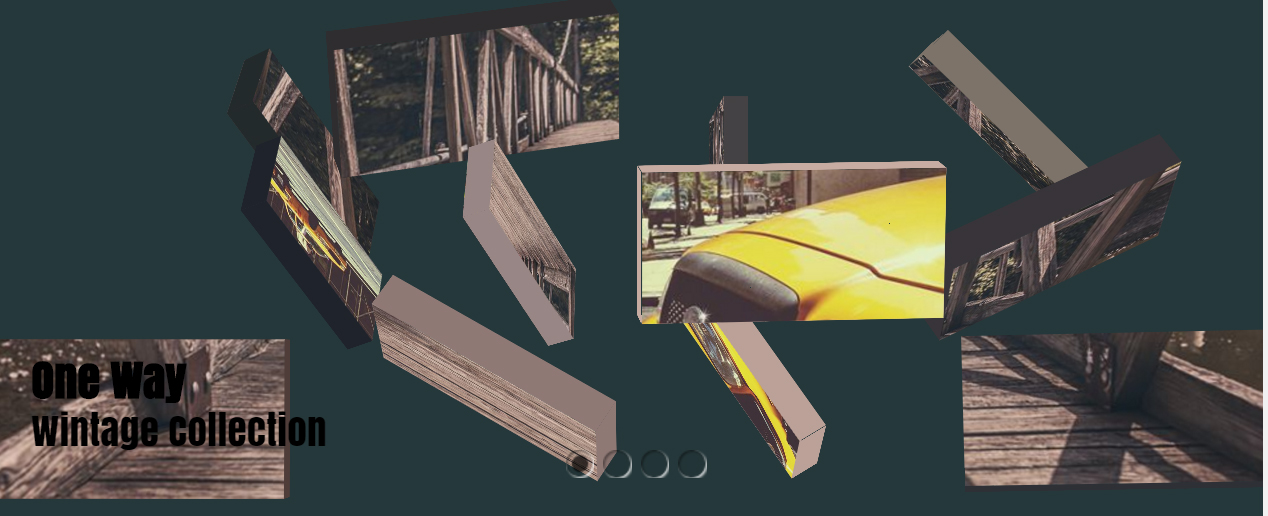
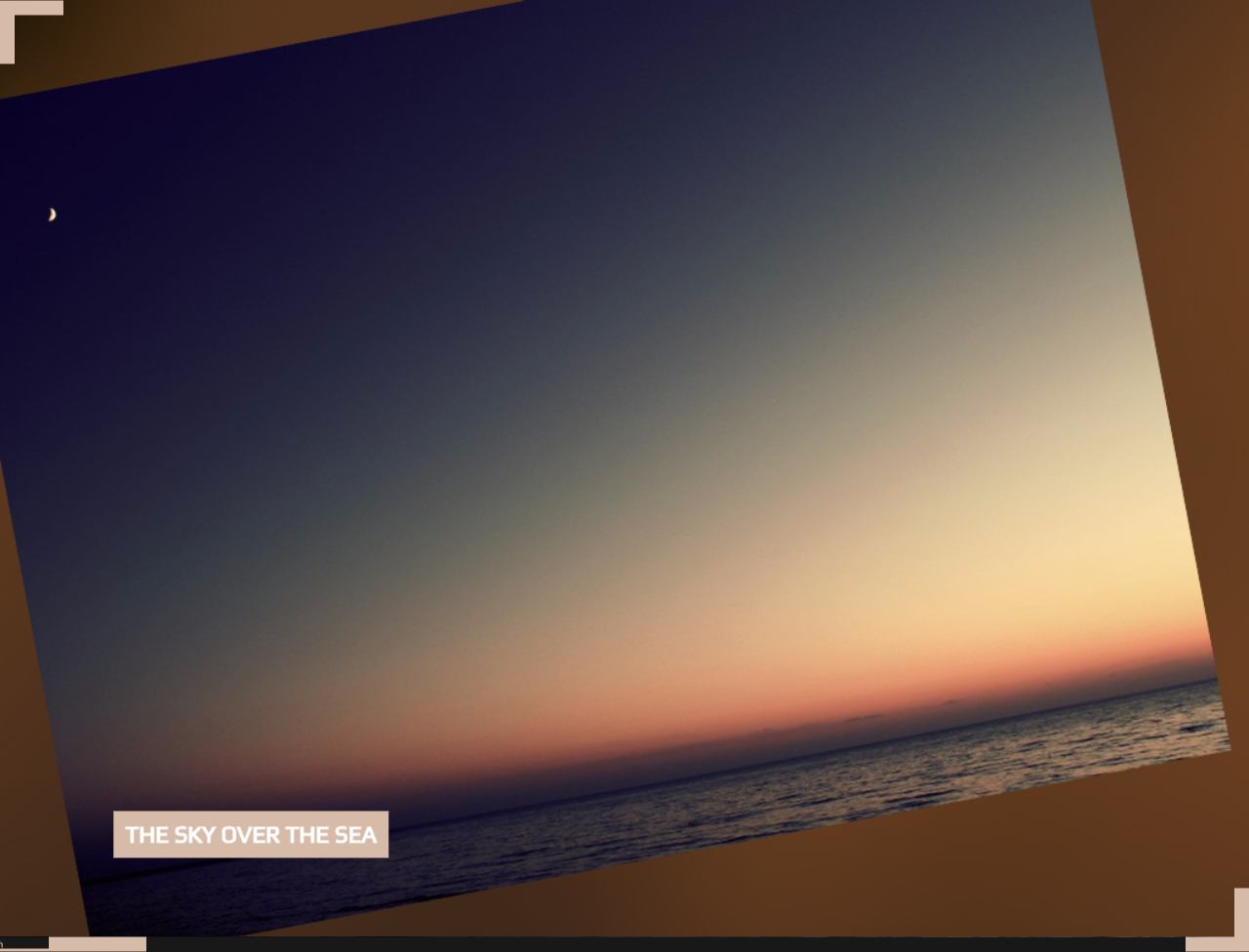
Responsive Angular Slider - HTML Image Slider
This Demo Slideshow are going to draw rather every person along with its own user-centricity and receptive concept. It reveals a colorful night nature calming any individual who considers its own sundown graphics. User can easily move forward for or in reverse hitting on the bottom-right or top-left arrowheads like angles in addition to on preview buttons near the bottom. As a result this slider layout is phoned Angular. There you'll see little photos for skipping slides and also heading to the slide customer would like to look at. This Collage result along with its tossing imagines right into the background and also getting these off nowhere are going to enthuse your web site audience providing extraordinary user-experience.
Carousel Slider - CSS3 Carousel
Several slider designs look incredibly identical, and also it is tough to discover one that attracts attention and also is memorable. This theme coming from cssSlider prevents that complication by being exceptionally unique in every element, whilst still seeming qualified and modern-day.
This slider will be best for websites that desire to be remarkable yet still look qualified and dependable. Financial internet sites will gain from its own clean and also authoritative appeal. Overall this slider layout is actually full-grown, trusted and memorable-- helping any sort of web site that possesses a grown-up viewers and also reviews serious topics.
As along with all cssSlider styles, the theme is entirely responsive, fast-loading and trustworthy. There are actually no images utilized in the interface, which aids make certain the slider regularly operates completely.
Utter Image Gallery - JavaScript Image Slider
The Push Stack slide show template provides a sharp presentation for your photos, along with a dramatic switch off one slide and the upcoming and loads of beneficial commands for visitors. Site visitors and your internet site will certainly be stunned through the hassle-free shift from picture to picture and also they'll certainly appreciate the ability and cease on graphics that grab their interest, as effectively as sneak peek the remainder of the slides and also go directly and any among them along with absolutely nothing greater than a click of the computer mouse.
You can anticipate the same terrific performance coming from this Utter layout that you would off all WOWSlider slideshows. They are all made and function properly on any type of gadget and also they've been repetitively checked and make sure that they are complimentary of flaws, providing web professionals along with a wonderful option of effective champions for their web sites.
Responsive Bootstrap Image Slider with Swipe
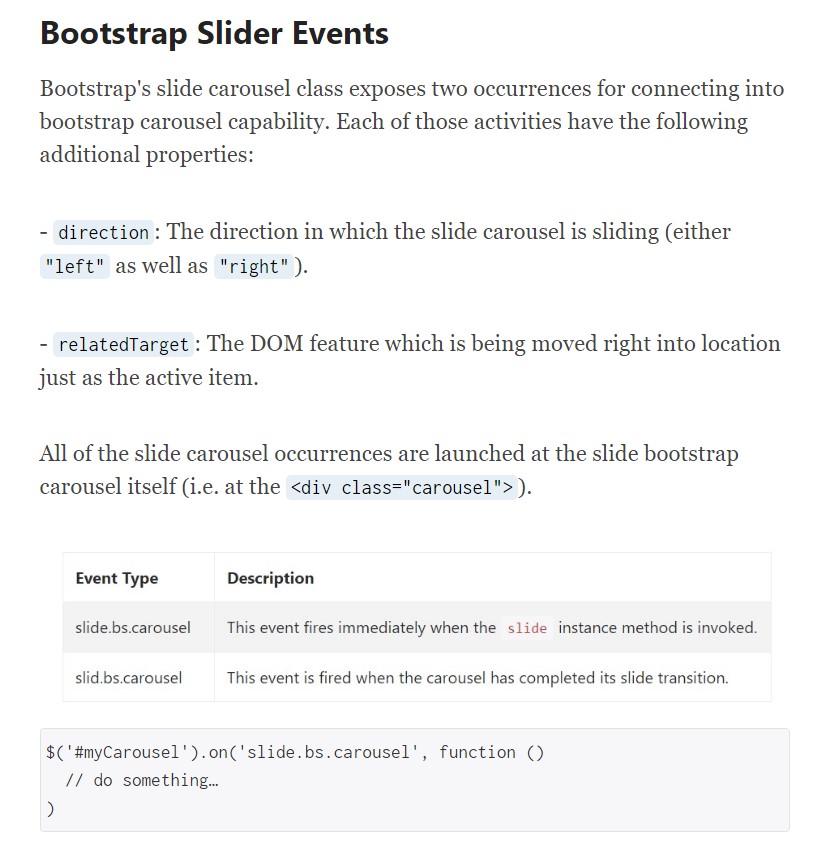
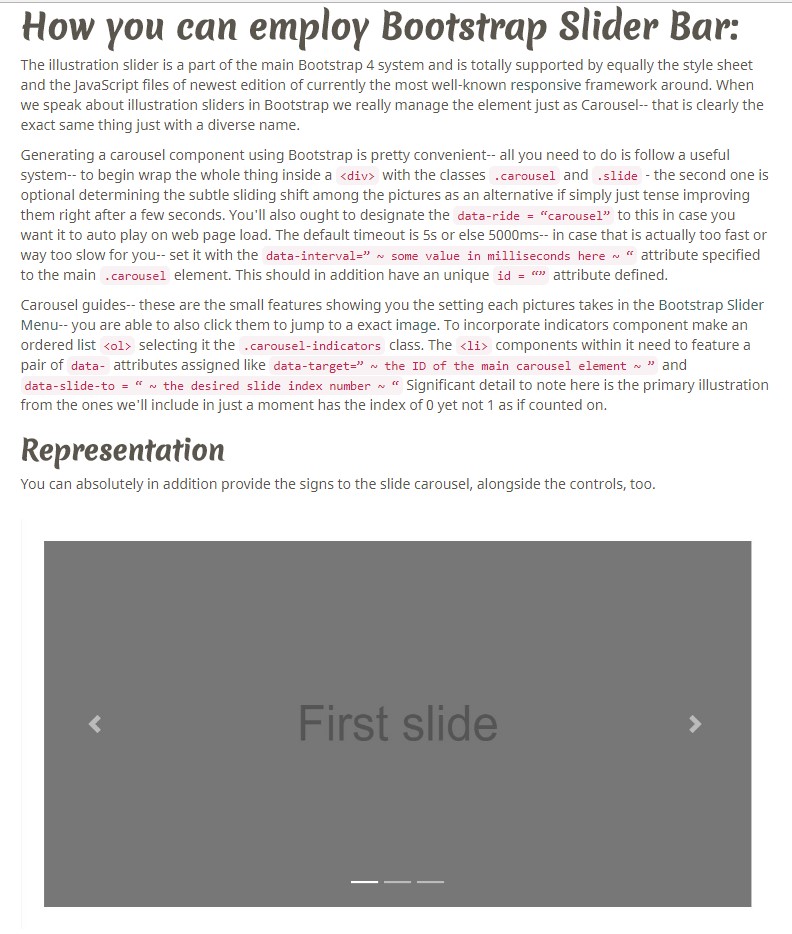
jQuery Bootstrap Slider Carousel
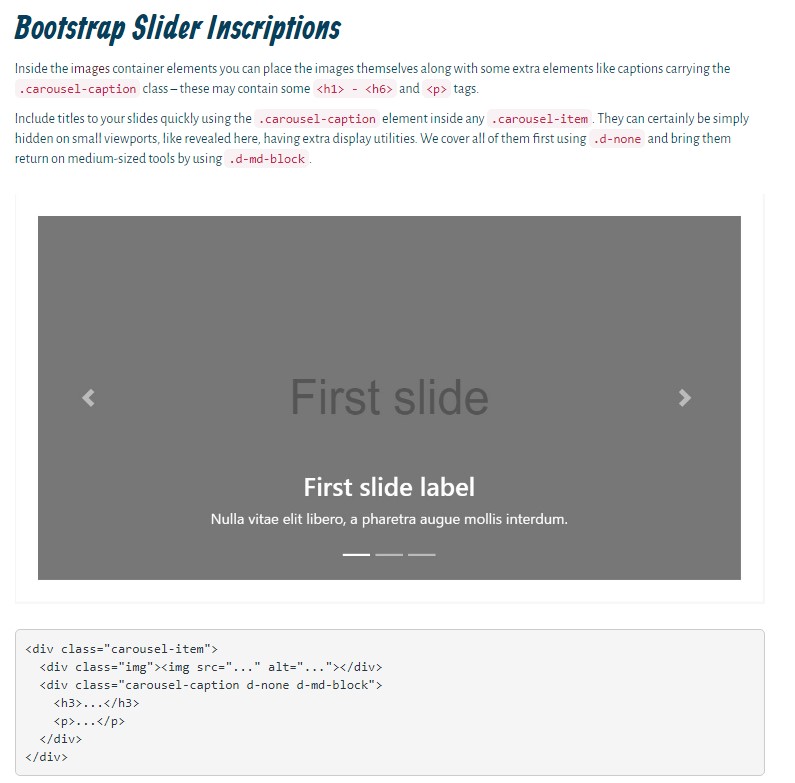
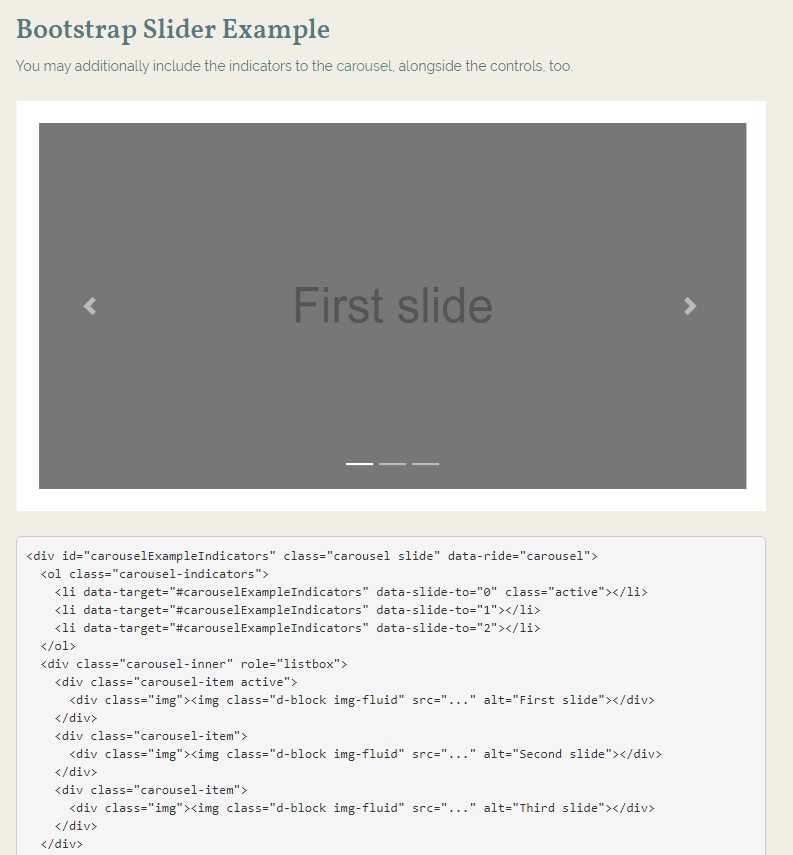
Bootstrap Image Slider with Options
CSS Bootstrap Image Slider with Video