Bootstrap Modal Button
Intro
In some cases we certainly must set up the target on a specific information remaining anything rest dimmed behind to make confident we have indeed gained the site visitor's interest or maybe have plenties of information needed to be easily accessible directly from the page however so vast it certainly could bore and push back the person browsing the page.
For this kind of scenarios the modal feature is certainly valuable. What exactly it engages in is presenting a dialog box having a vast field of the screen diming out whatever else.
The Bootstrap 4 framework has all the things wanted for creating this kind of element with minimal efforts and a easy intuitive construction.
Bootstrap Modal is streamlined, yet flexible dialog assists powered with JavaScript. They assist a quantity of use cases beginning at user notice to truly custom made content and come with a number of valuable subcomponents, scales, and a lot more.
How Bootstrap Modal Popup does work
Right before getting started having Bootstrap's modal component, make sure to discover the following for the reason that Bootstrap menu options have currently reformed.
- Modals are constructed with HTML, CSS, and JavaScript. They're set up above everything else inside the documentation and remove scroll from the
<body>- Clicking on the modal "backdrop" will quickly finalize the modal.
- Bootstrap just holds one modal screen at a time. Embedded modals usually are not assisted given that we think them to remain poor user experiences.
- Modals application
position:fixeda.modal- One once again , due to
position: fixed- And finally, the
autofocusContinue reviewing for demos and application tips.
- As a result of how HTML5 specifies its semantics, the autofocus HTML attribute features no effect in Bootstrap modals. To get the exact same result, employ some custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start we need to get a switch on-- an anchor or tab to be hit so the modal to get revealed. To achieve in this way simply specify
data-toggle=" modal"data-target="#myModal-ID"Some example
Now let us generate the Bootstrap Modal in itself-- first we need a wrap element containing the entire thing-- appoint it
.modalA great idea would undoubtedly be also adding the
.fadeIf those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
Optionally you might desire to bring in a close button in the header specifying it the class
.closedata-dismiss="modal"Essentially this id the design the modal components have in the Bootstrap framework and it really has continued to be the identical in both Bootstrap version 3 and 4. The brand-new version comes with a bunch of new solutions however it seems that the dev team expected the modals function all right the approach they are and so they made their focus away from them so far.
Now, lets have a look at the other types of modals and their code.
Modal elements
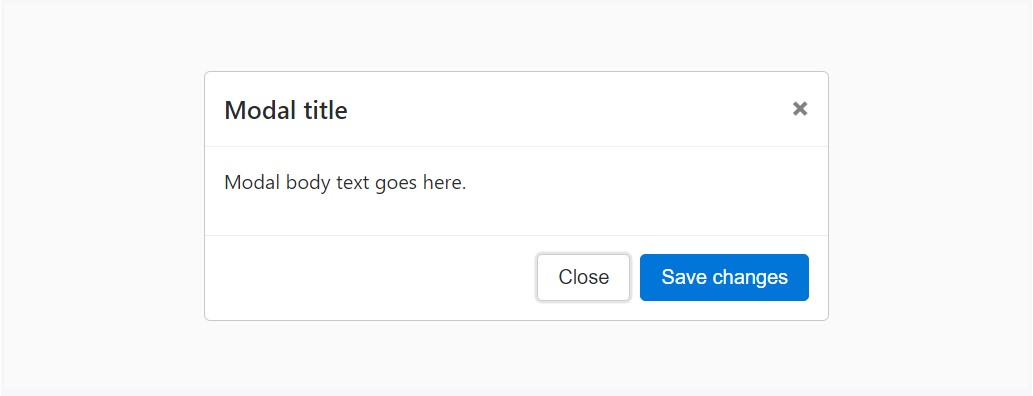
Here is a static modal example ( signifying its
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demonstration
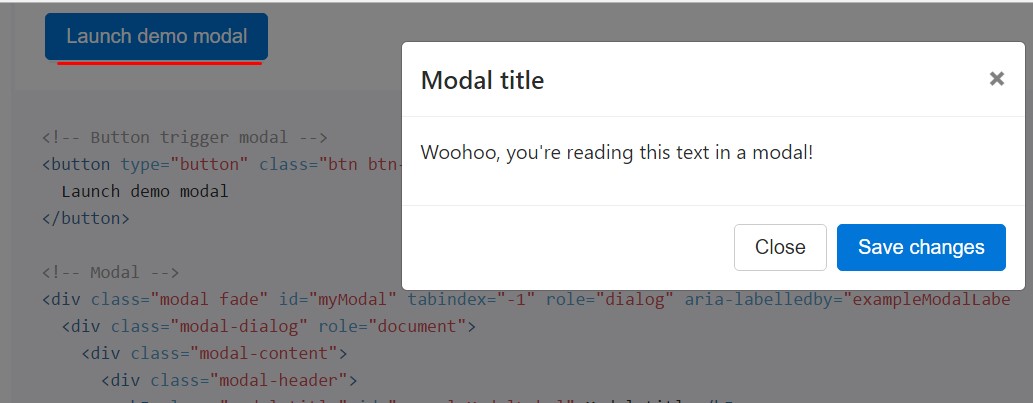
Whenever you will use a code shown below - a functioning modal demo will be switched on as showned on the image. It will move down and fade in from the high point of the webpage.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
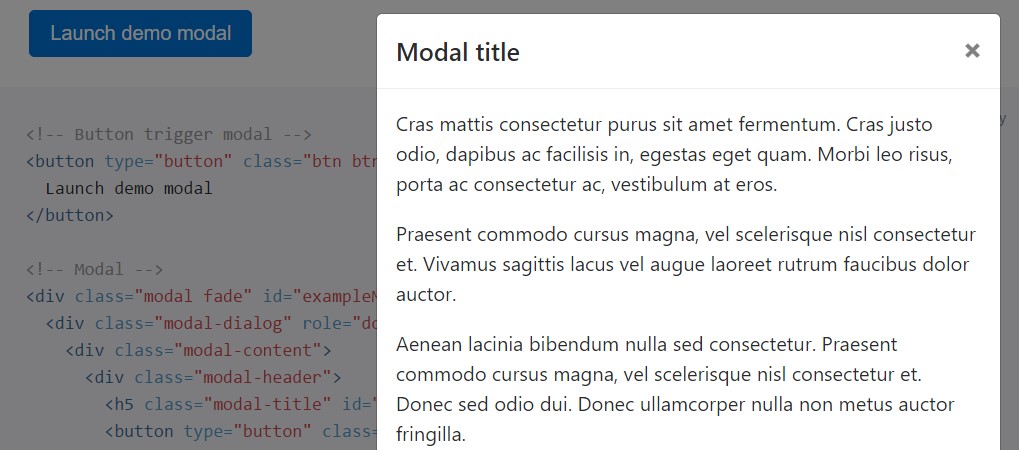
</div>Scrolling expanded web content
They scroll independent of the page itself when modals become too long for the user's viewport or device. Go for the demonstration listed here to notice what we mean ( learn more).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
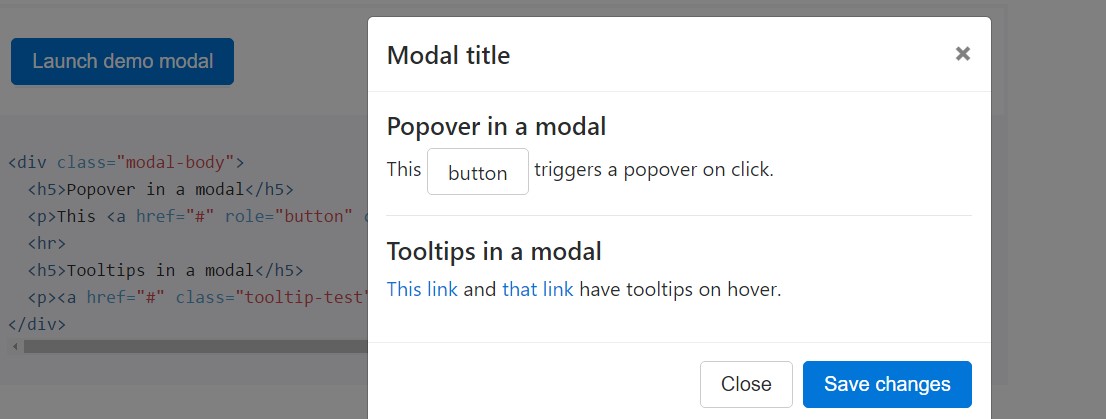
</div>Tooltips along with popovers
Tooltips and also popovers have the ability to be localized in modals as needed. When modals are shut off, any tooltips and popovers inside are in addition , immediately rejected.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
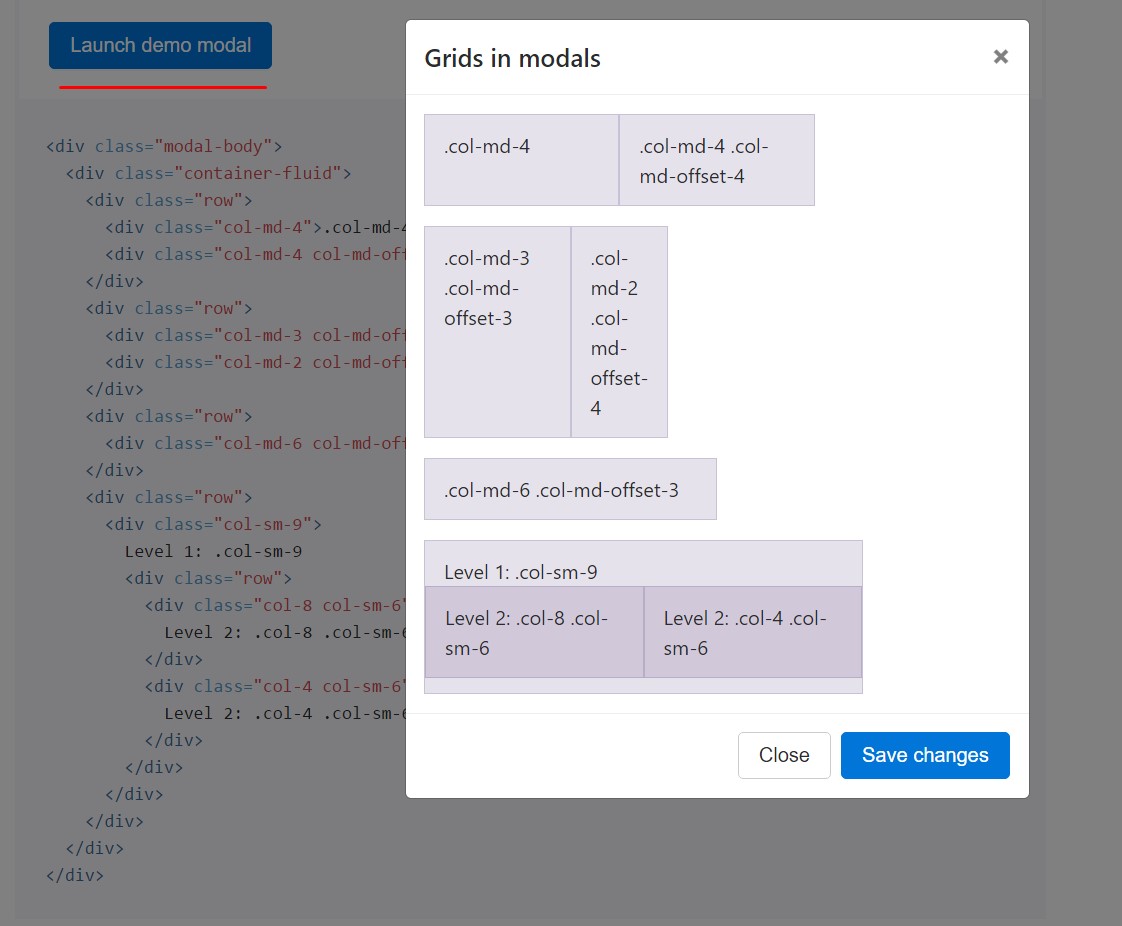
</div>Putting to use the grid
Work with the Bootstrap grid system in a modal by nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
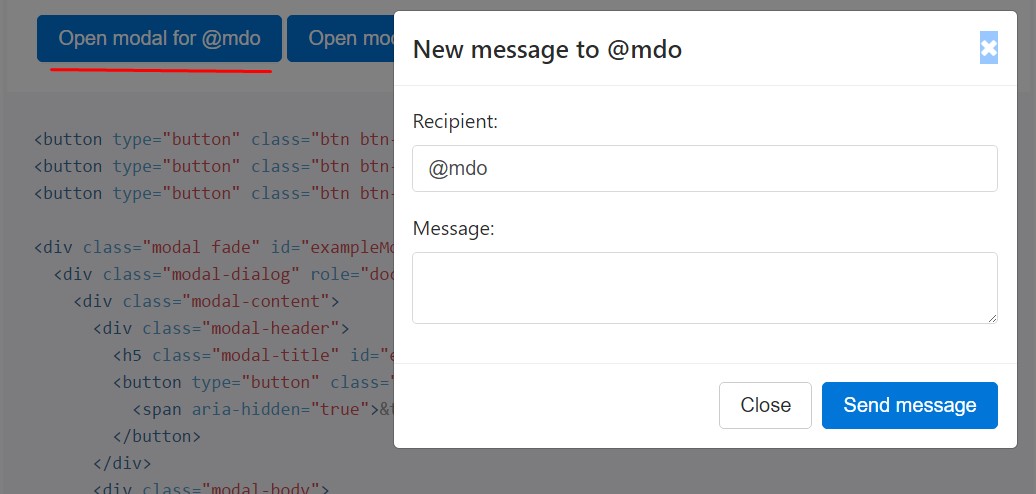
</div>Various modal material
Use a couple of buttons that all generate the identical modal along with slightly other components? Make use of
event.relatedTargetdata-*Listed here is a live demo complied with by example HTML and JavaScript. To find out more, read through the modal events files with regard to particulars on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Get rid of animation
For modals that just simply show up in lieu of fade into view, take away the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Dynamic heights
On the occasion that the height of a modal changes while at the same time it is open, you should employ
$(' #myModal'). data(' bs.modal'). handleUpdate()Accessibility
Implanting YouTube videos clips
Implanting YouTube videos in modals calls for extra JavaScript not with Bootstrap to instantly end playback and even more.
Optionally available sizes
Modals own two extra scales, available via modifier classes to get put on a
.modal-dialog
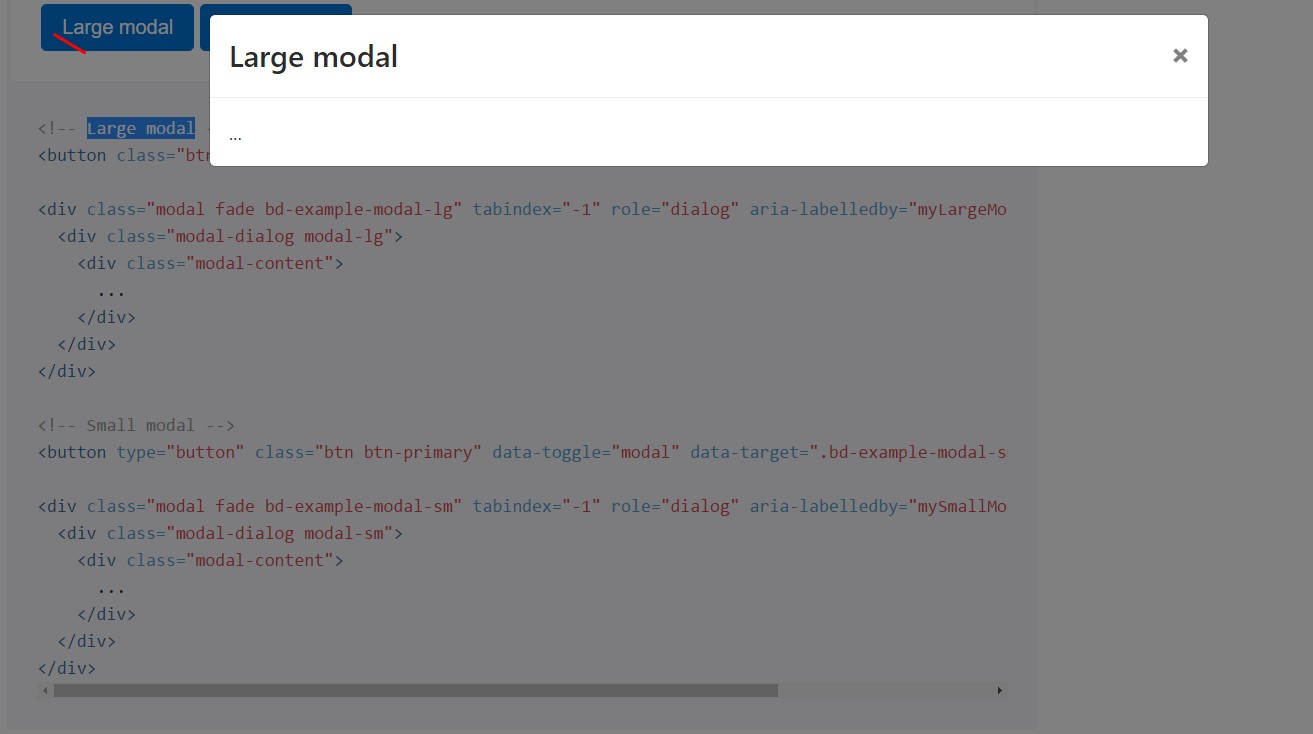
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
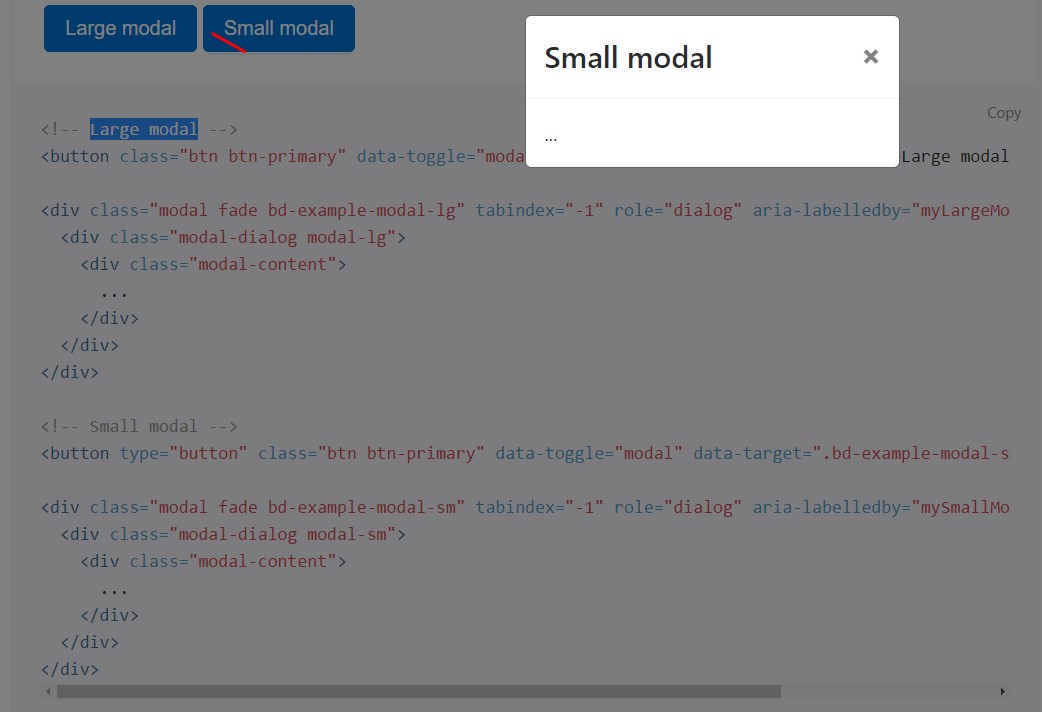
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Usage
The modal plugin toggles your invisible web content on demand, via information attributes or JavaScript. It at the same time incorporates
.modal-open<body>.modal-backdropVia information attributes
Trigger a modal with no writing JavaScript. Establish
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal using id
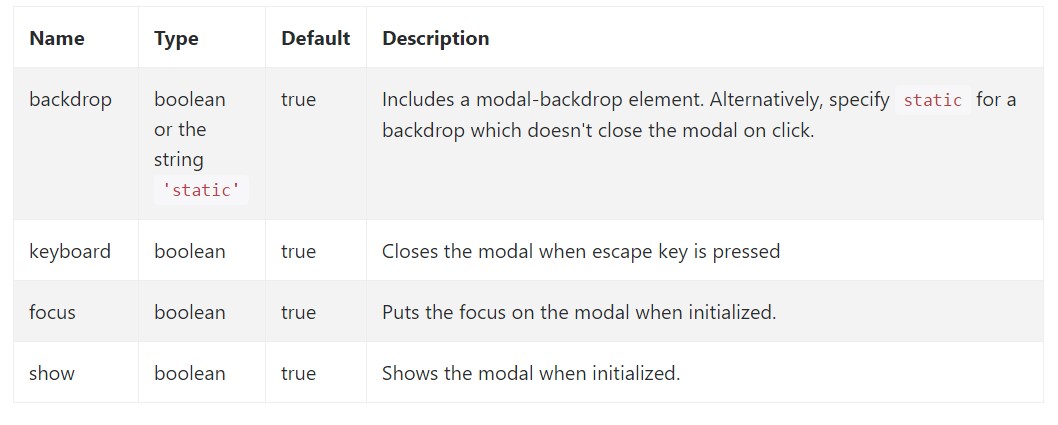
myModal$('#myModal'). modal( options).Options
Possibilities can be passed through data attributes or JavaScript. For information attributes, add the option name to
data-data-backdrop=""Review also the image below:

Strategies
.modal(options)
.modal(options)Triggers your web content as a modal. Receives an optional options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually button a modal. Returns to the caller just before the modal has really been revealed or concealed (i.e. just before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens up a modal. Go back to the user right before the modal has really been displayed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually conceals a modal. Returns to the user before the modal has in fact been covered (i.e. just before the
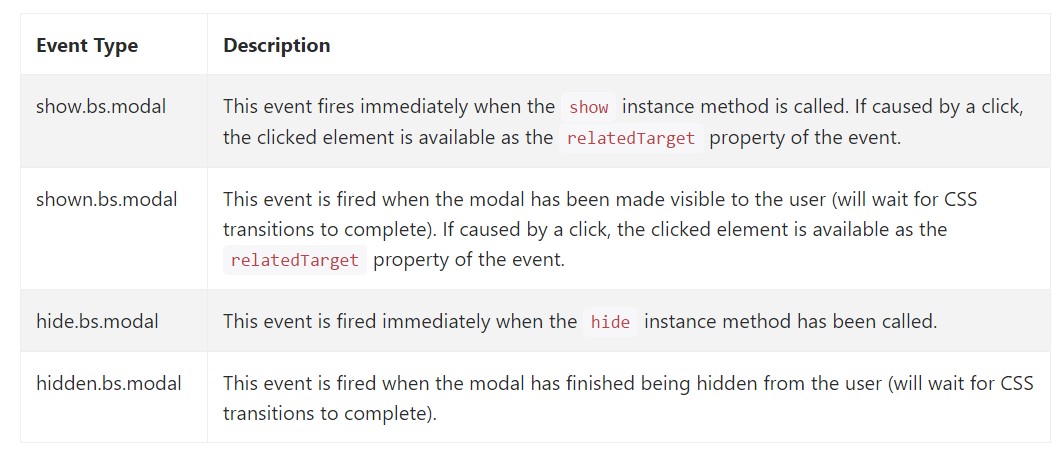
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a few events for netting inside modal functionality. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We found out just how the modal is constructed but what might possibly be inside it?
The answer is-- pretty much everything-- coming from a very long words and conditions plain part with a number of titles to the very complex structure which with the modifying design solutions of the Bootstrap framework might truly be a webpage within the webpage-- it is really feasible and the choice of executing it depends on you.
Do have in thoughts however if ever at a specific point the content as being soaked the modal becomes far too much maybe the preferable solution would be applying the entire subject inside a individual page in order to find fairly better appeal along with usage of the whole display size accessible-- modals a pointed to for smaller sized blocks of web content requesting for the viewer's interest .
Inspect a couple of on-line video short training regarding Bootstrap modals:
Connected topics:
Bootstrap modals: official information

W3schools:Bootstrap modal tutorial

Bootstrap 4 with remote modal