Bootstrap Login forms Dropdown
Intro
In some cases we need to secure our valuable web content in order to give access to only several people to it or else dynamically customize a part of our sites depending on the certain customer that has been actually observing it. But how could we potentially know each particular website visitor's identity since there are simply a lot of of them-- we must look for an trusted and easy method learning more about who is who.
This is exactly where the customer accessibility management comes along primary communicating with the visitor with the so familiar login form component. Inside of newest 4th edition of the most famous mobile friendly web-site page design framework-- the Bootstrap 4 we have a lots of features for setting up such forms and so what we are simply going to do right here is taking a look at a specific instance exactly how can a simple login form be developed employing the convenient instruments the latest version goes along with. ( additional info)
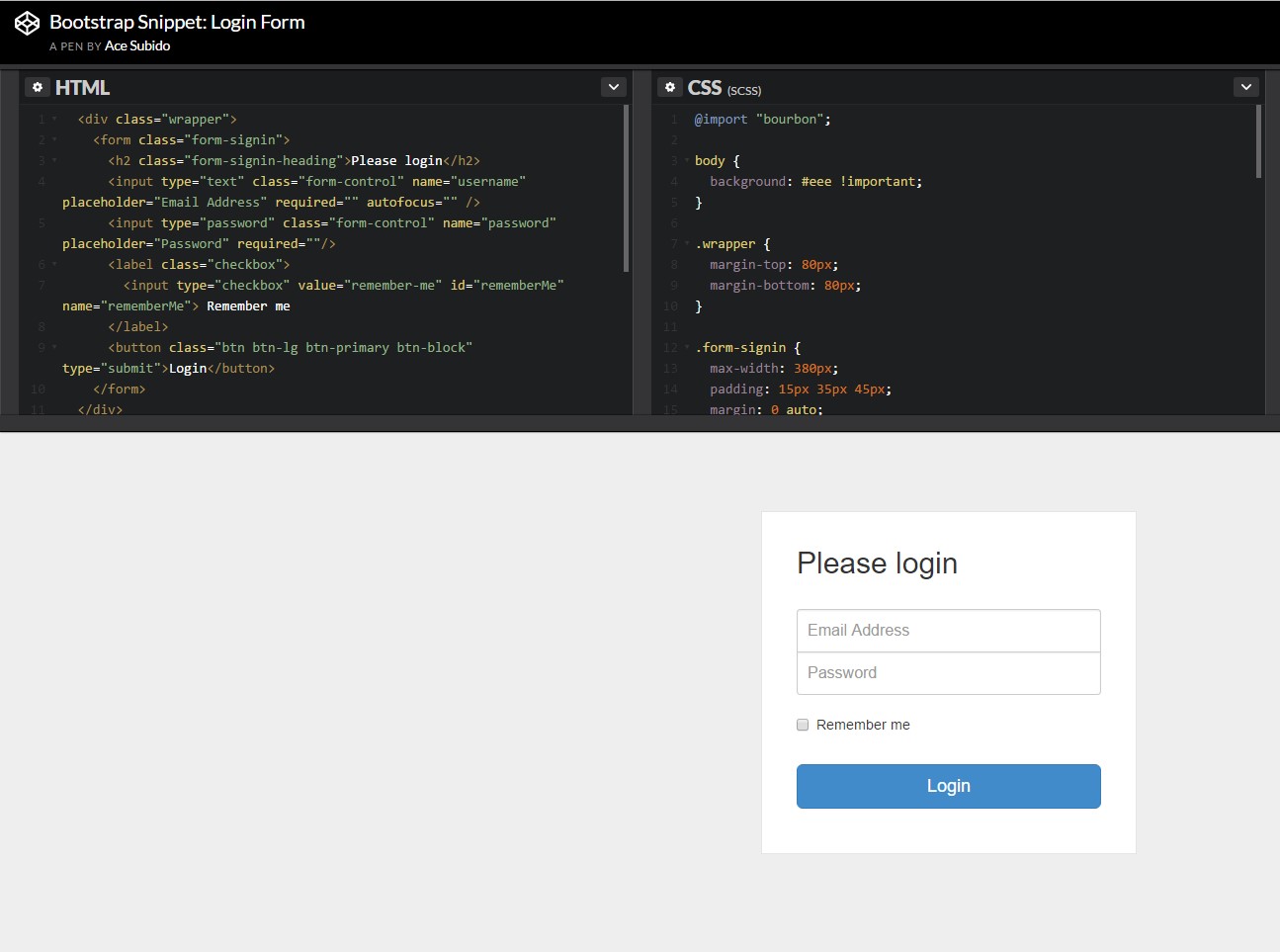
The way to use the Bootstrap Login forms Css:
For starters we need to have a
<form>Inside of it certain
.form-groupTypically it's easier to use user's mail as an alternative to making them identify a username to confirm to you considering that normally anybody understands his e-mail and you can easily regularly question your site visitors eventually to exclusively deliver you the method they would like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "After that we need an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next goes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we should place an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Ultimately we want a
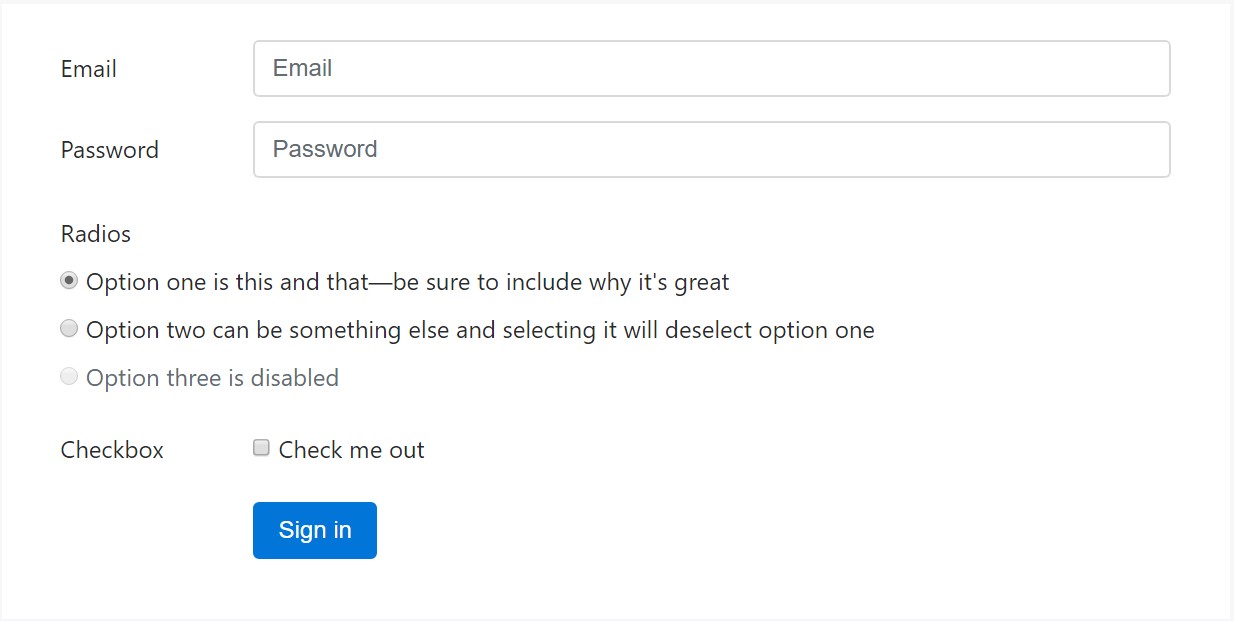
<button>type="submit"Some example of login form
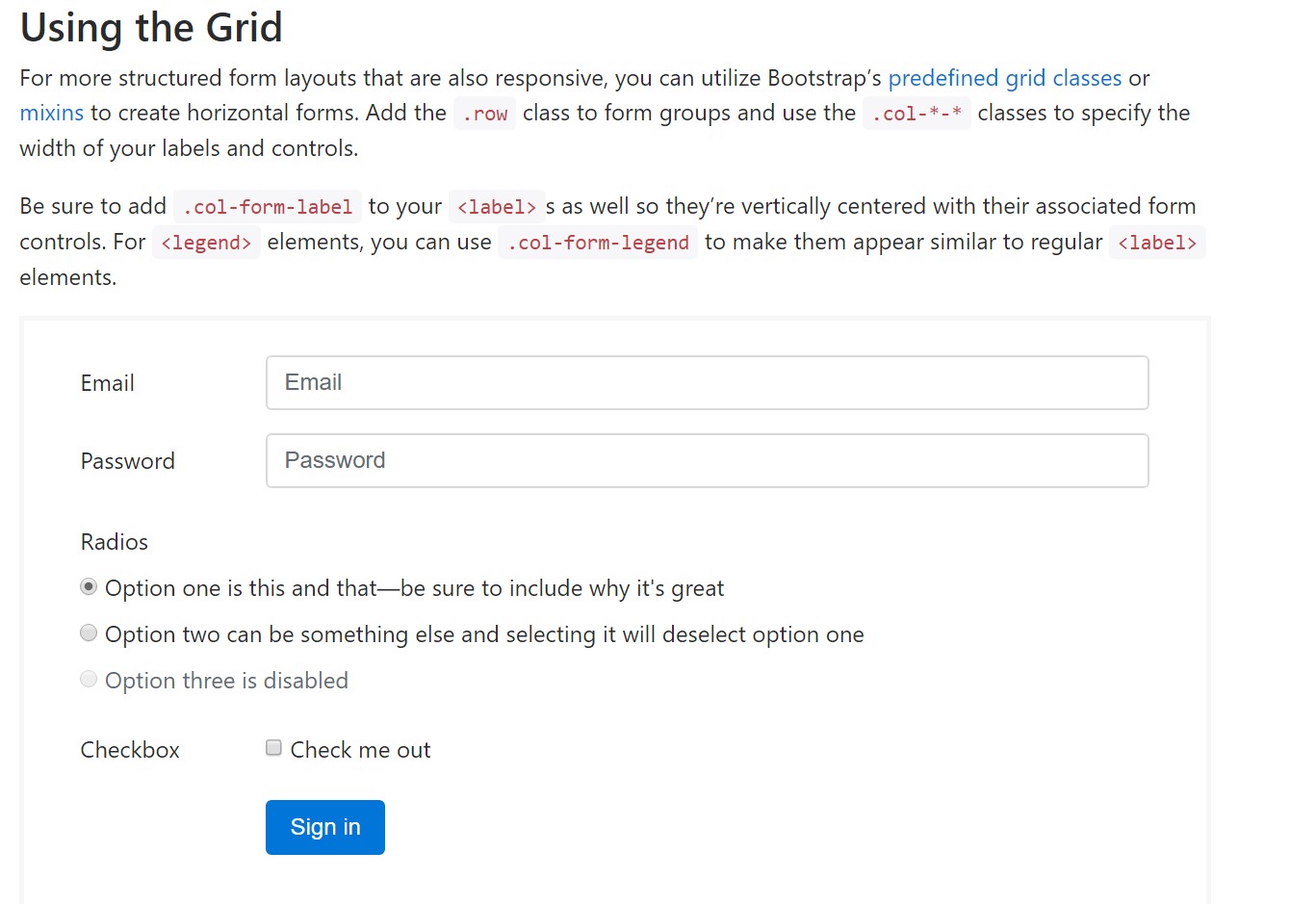
For extra structured form layouts which are additionally responsive, you can employ Bootstrap's predefined grid classes or possibly mixins to create horizontal forms. Put in the
. row.col-*-*Make sure to incorporate
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Essentially these are the primary elements you'll require to establish a standard Bootstrap Login forms Modal through the Bootstrap 4 framework. If you desire some extra complicated presences you are really free to get a full advantage of the framework's grid system setting up the elements practically any way you would certainly feel they should occur.
Check several on-line video guide relating to Bootstrap Login forms Css:
Related topics:
Bootstrap Login Form official records

Information:How To Create a Bootstrap Login Form

One more representation of Bootstrap Login Form