Bootstrap Switch Form
Intro
Each day| Every day} we invest basically equivalent time operating the Internet on our computers and mobile devices. We got so used to them so even several typical issues from the each day conversations get transported to the phone and receive their responses since we proceed contacting another real world man-- as if it is planning to rain today or else exactly what time the movie launches. So the phones with the convenience of possessing a number of information in your pocket undoubtedly got a component of our life and with this-- their structured for delivering easy touch navigating throughout the online and changing several configurations on the gadget in itself with much like the real life objects visual interface like the hardware switches designated switch controls.
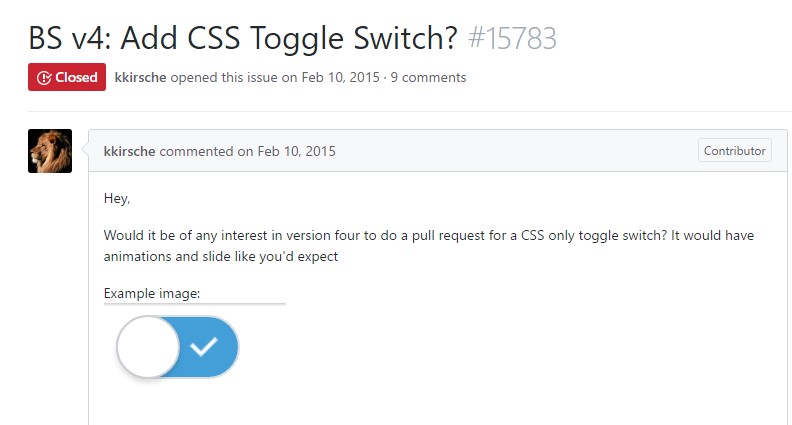
These particular are actually just plain checkboxes under the hood however styling in a manner closer to a real life hardware keeps it a lot more intuitive and comfortable to work with due to the fact that there really may perhaps well probably exist a person unknowning what the thick in a container implies still, there is basically none which have never changed the light turning up the Bootstrap Switch Toggle. (see page)
Steps to utilize the Bootstrap Switch Toggle:
Due to the fact that the moment anything gets affirmed to be functioning in a sphere it usually becomes in addition transferred to a very similar one, it is certainly sort of common from a while the need of incorporating this type of Bootstrap Switch Form appearance to the checkboxes in our standard HTML web pages at the same time-- of course within basically restricted cases when the overall form line appears with this particular component.
When it pertains to one of the most well-liked framework for developing mobile friendly home page-- its fourth edition that is still inside of alpha release will probably incorporate a few original classes and scripts for accomplishing this job but as far as knowned this is yet in the to do list. Nonetheless there are actually some beneficial 3rd party plugins that can really help you understand this appeal effortlessly. Also plenty of programmers have provided their solutions just as markup and styling some examples over the net.
Over here we'll have a glance at a 3rd party plugin featuring helpful style sheet and also a script file which in turn is extremely customizable, simple to use and very important-- extremely well documented and its web page-- full of certain example snippets you can certainly employ serving as a beginning spot for learning about the plugin much better and later on-- obtaining clearly what you had in mind for designating your form controls at the beginning. Yet as typically-- it is certainly a take and give game-- exactly like the Bootstrap 4 framework in itself you'll need to waste time being familiar with the thing, exploring its possibilities right before you lastly make a decision of it is actually the one for you and just how exactly to apply things that you require with its support.
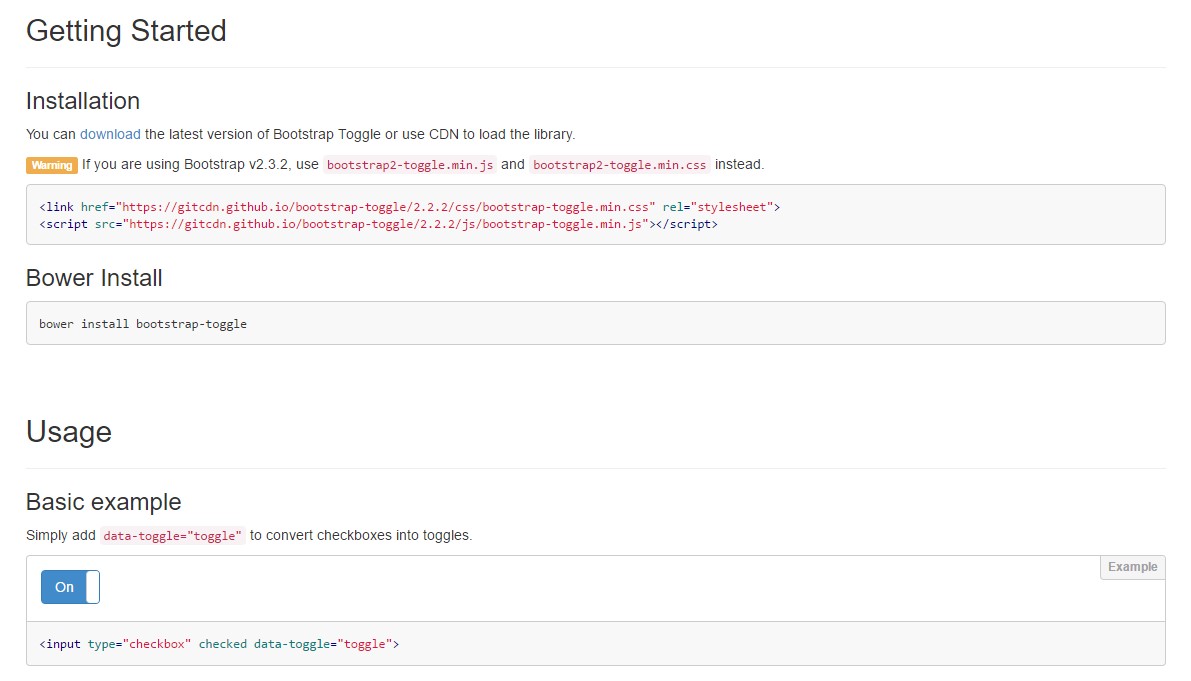
The plugin is called Bootstrap Toggle and dates back form the very first versions of the Bootstrap framework growing along with them so in the main web page http://www.bootstraptoggle.com you will as well discover several the past Bootstrap versions standards together with a download url to the styles heet and the script file needed for incorporating the plugin in your projects. These files are actually likewise presented on GitHub's CDN so if you select you can easily in addition employ the CDN links which in turn are actually additionally presented. ( useful content)
Toggle states provided by means of Bootstrap buttons
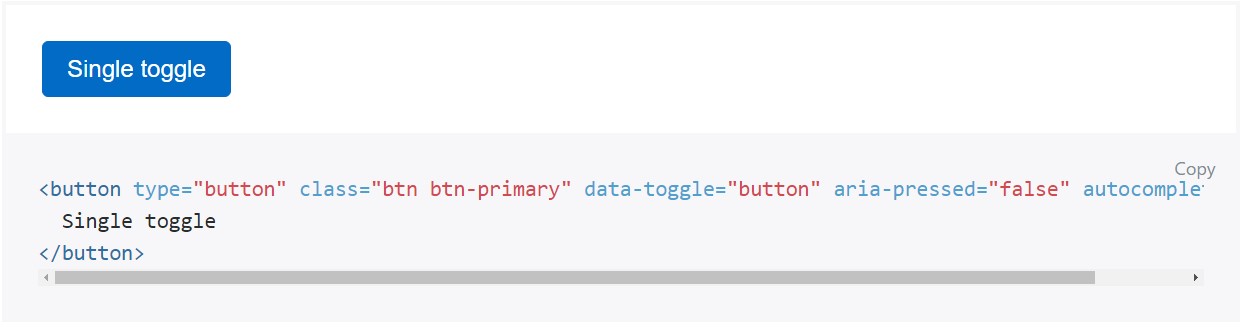
Include
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Primarily it is really a smart idea featuring the style sheet link inside your web pages # tag plus the # - at the end of web page's # to get them load just while the entire webpage has been read and shown.
Check a few video clip guide about Bootstrap Switch
Linked topics:
Bootstrap Toggle Switch plugin

Tips on how to provide Toggle Switch

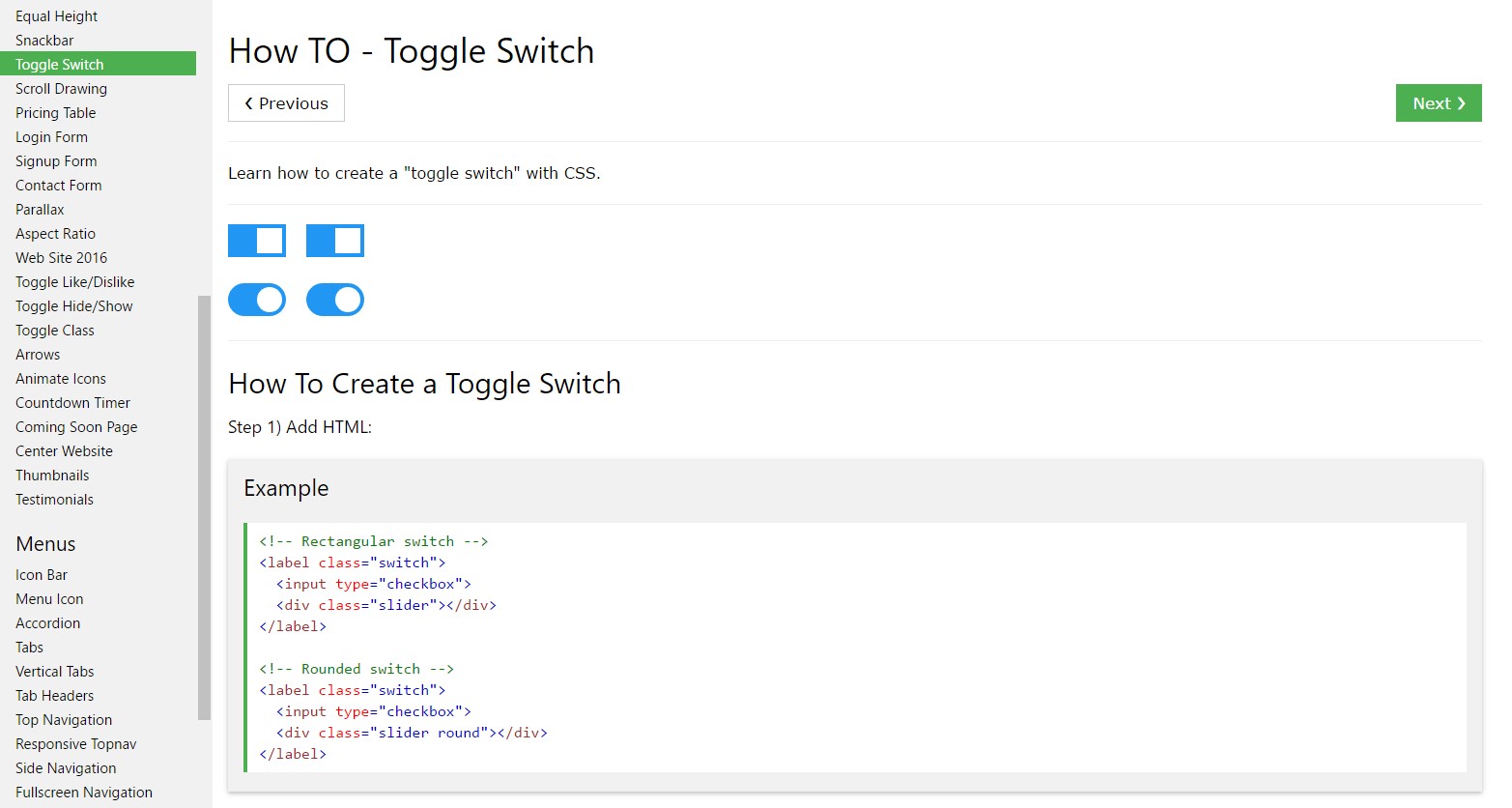
Adding CSS toggle switch inside Bootstrap 4